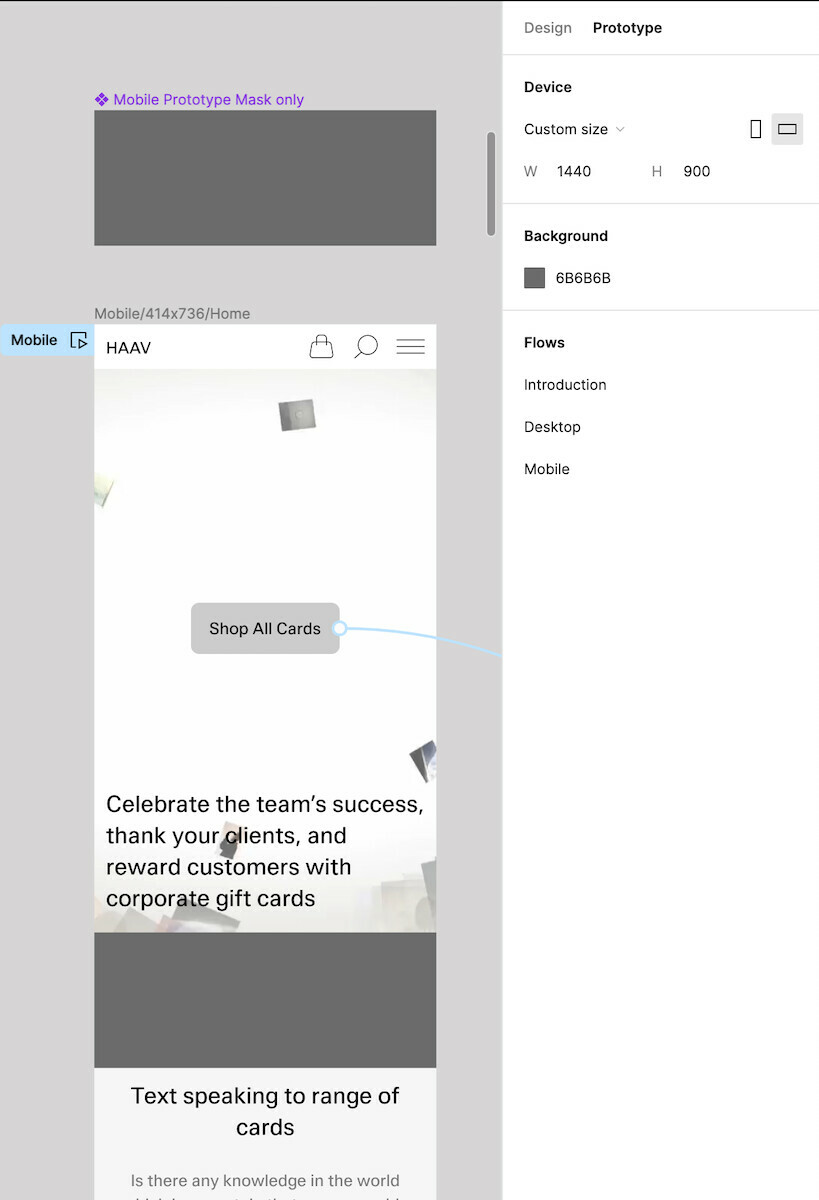
It would be great if we could select different device frames for each flow. This would give huge benefits to those who design responsive websites side by side.
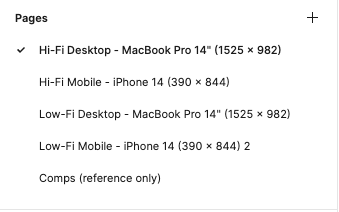
Multiple Flows Should Have Different Device Frames
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.