Just struck a pretty simple use case/scenario where I need the component to reset it’s state when I leave the frame. This has been touched on elsewhere, but this is such a common and key use that I thought I’d put it in it’s own thread.
Scenario:
I’ve got a dropdown menu with three items in it, with each item changing what columns are visible in a table and some other control states. I have three frames, each with a view of the table setup as it should be, and want to use the dropdown items to navigate between the frames - basically faking the table state change. All of this works perfectly, however when I navigate back to a previous table view state, the dropdown component is already in it’s open state - not what I want.
Current workaround: none that I can come up with (other than not using interactive components at all for this, and just using multiple frames for the dropdown open/closed states as I would previously)
Suggestions:
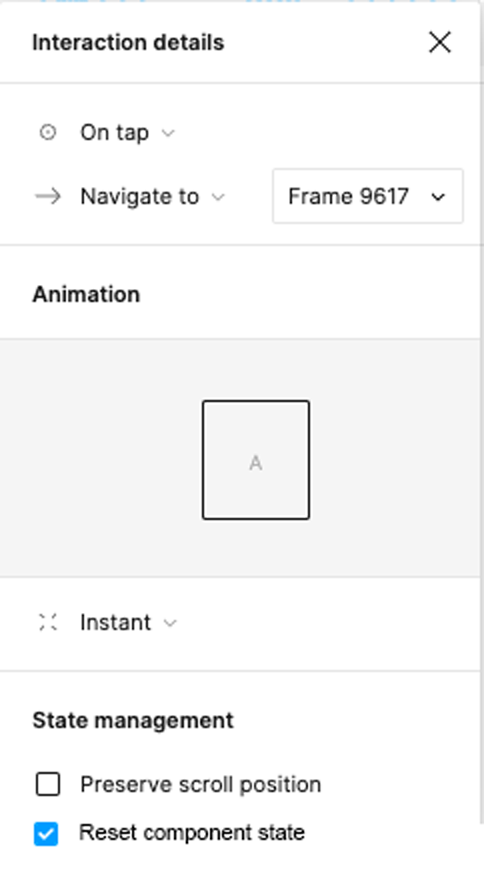
- Have a “reset component on leaving this frame” setting for instances of a component on a frame - useful for this situation and others, but needs to be a setting so that components that should keep their state between frames can do so (light/dark toggle maybe? Something like that).
- Do it all in a single frame, with the dropdown component changing the the state of the table component - no frame navigation required. Would work nicely for the particular use case I’m working with here, but not sure it would solve all similar situations.
- Do both 1 and 2. This solution is my preferred solution 😉 😆
EDIT:
Other threads that relate: