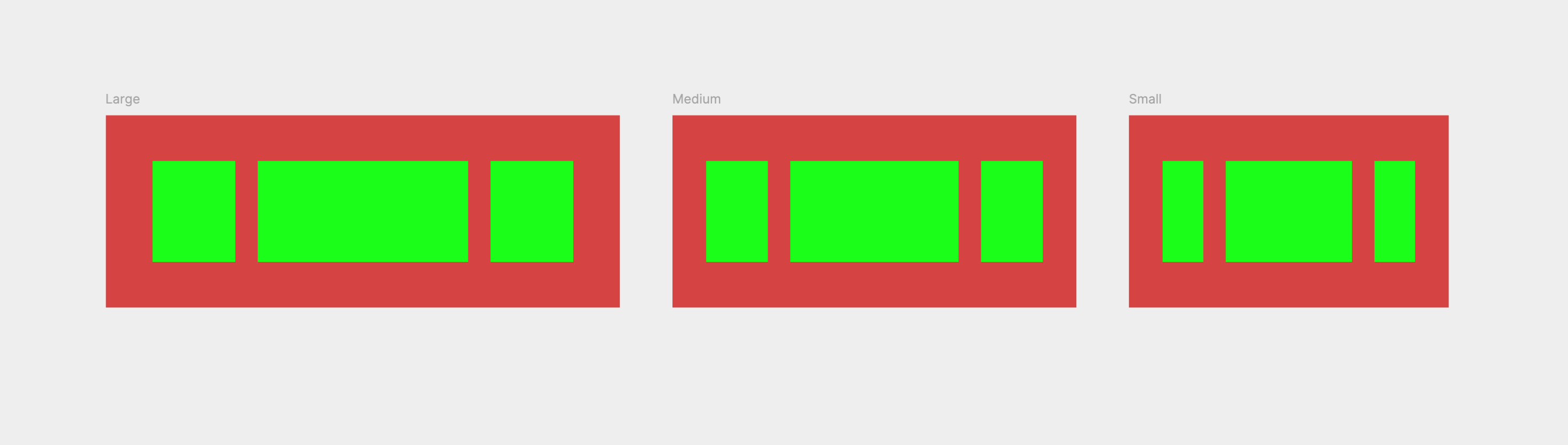
This makes it easier to use components in designs for different screen sizes. And then you don’t have to calculate every time what 40% or 60% of the width is.
This also makes it easier to design scalable applications that grow with the width of the screen.