Firstly great job Figma Font variables are here!!!
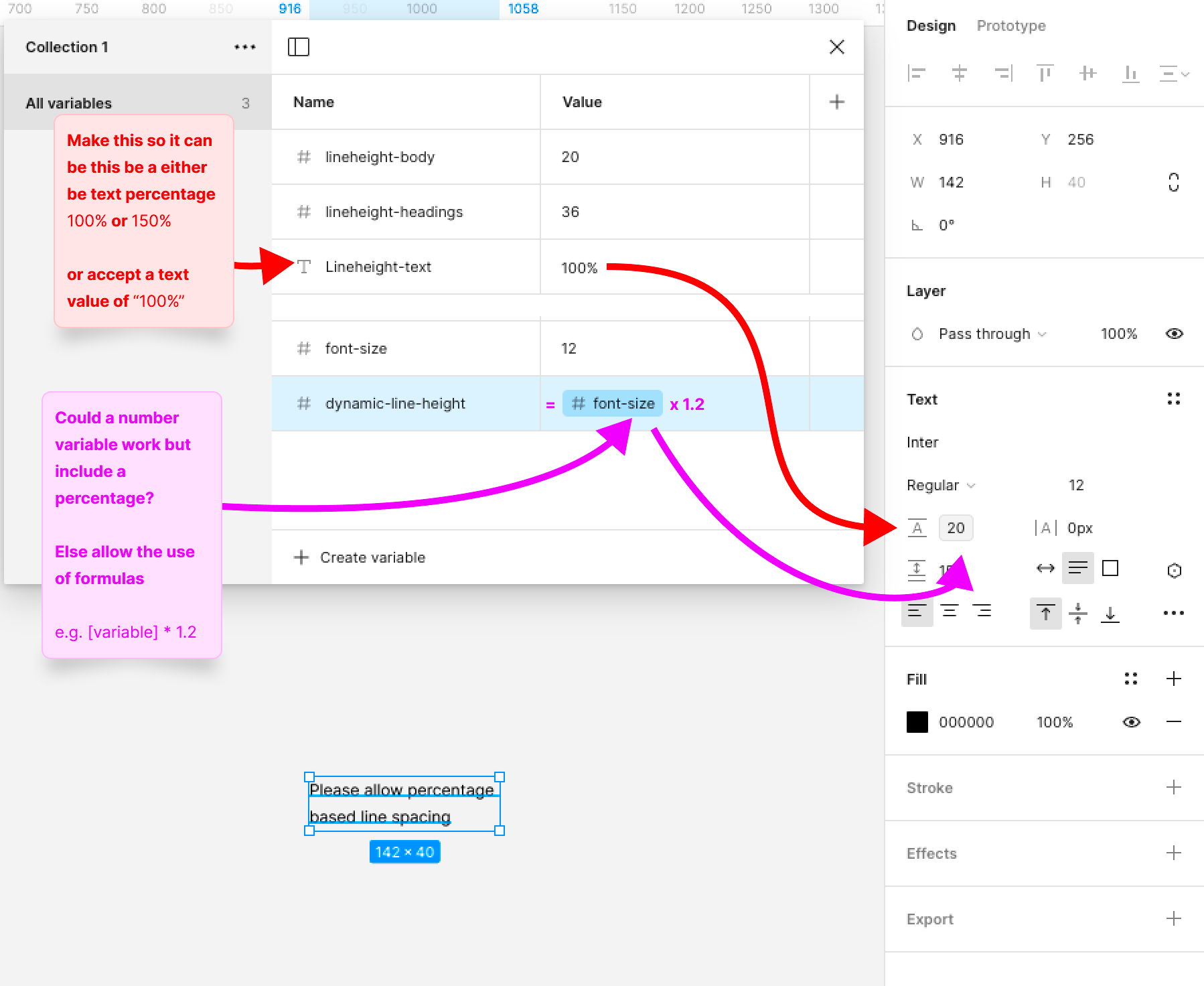
The only thing missing is the use of percentages in the line-height property.
You can not use a percentage in the line-height as it only accepts variables that are a number type.
Although the variables for line-height caters for pixel (absolute) line-heights (10,12,14)- it does not accommodate relative line heights.
In other words you can’t use percentage variables for line heights that are a percentage of the font size (100%, 120%,150%).
Interestingly …You can use a variable for letter-spacing ( which accepts a number variable - but reads it as a percentage) - the challenge remains that line heights by default are absolute not percentages - even though you can input a percentage.
Percentages allow greater flexibility and less calculations
Word around would be to allow formula in a variable
e.g. =[variable] * 1.5
Or figuring out a way for the line height to be toggle between absolute or relative application of the number variable.