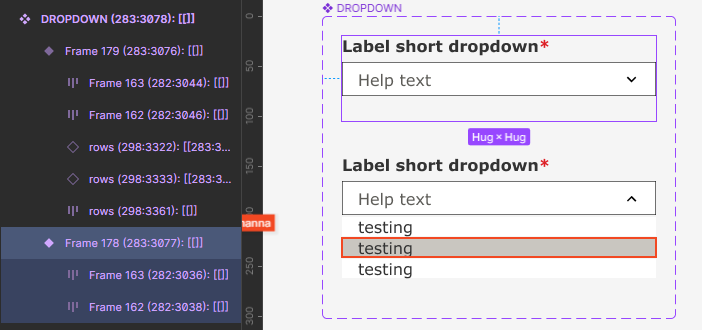
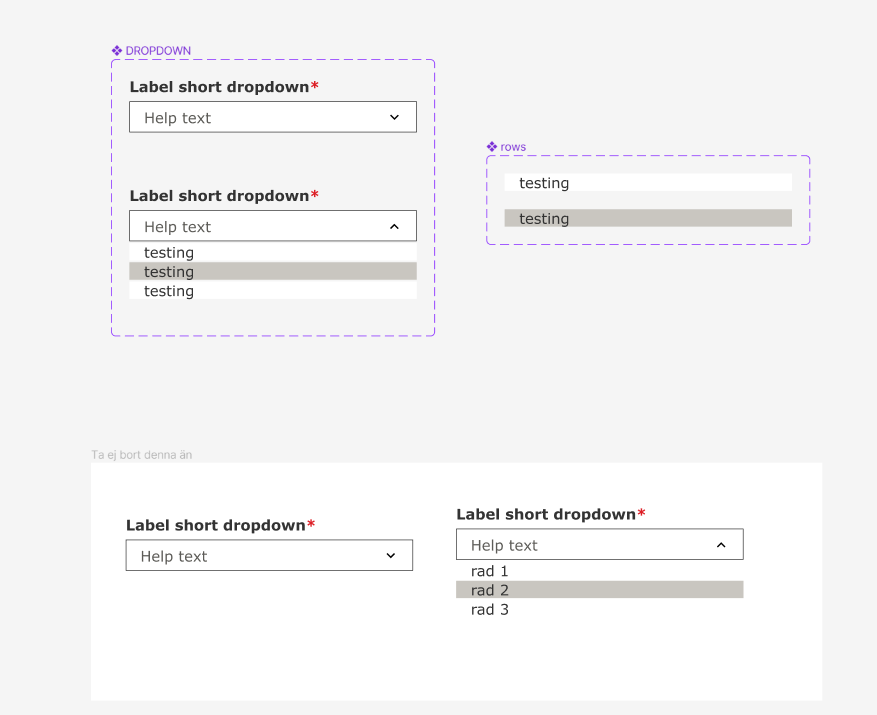
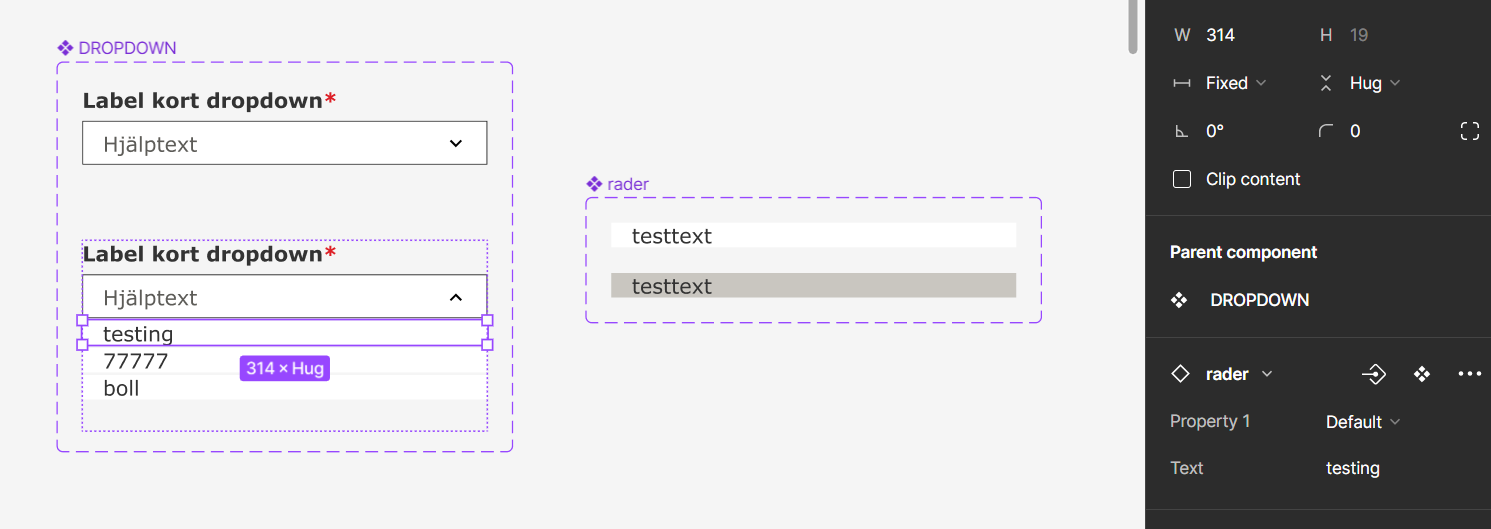
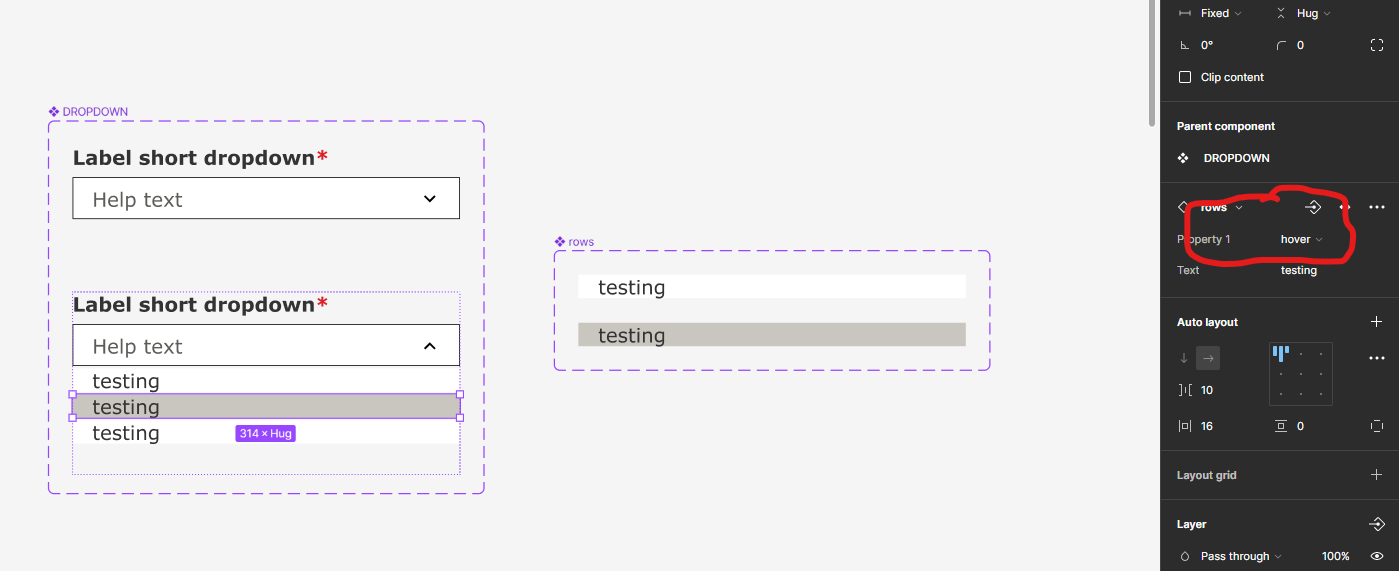
Hi, I am trying to make a dropdown component, using “text property” and the problem appears when I use an instance of my component and change the text in the component… It cannot access the text changes I have made UNLESS I have the dropdown open from the beginning ( which is not desirable). Is this a bug or does anyone know how to fix this?
See prototype to see my problem! / Johanna 🙂