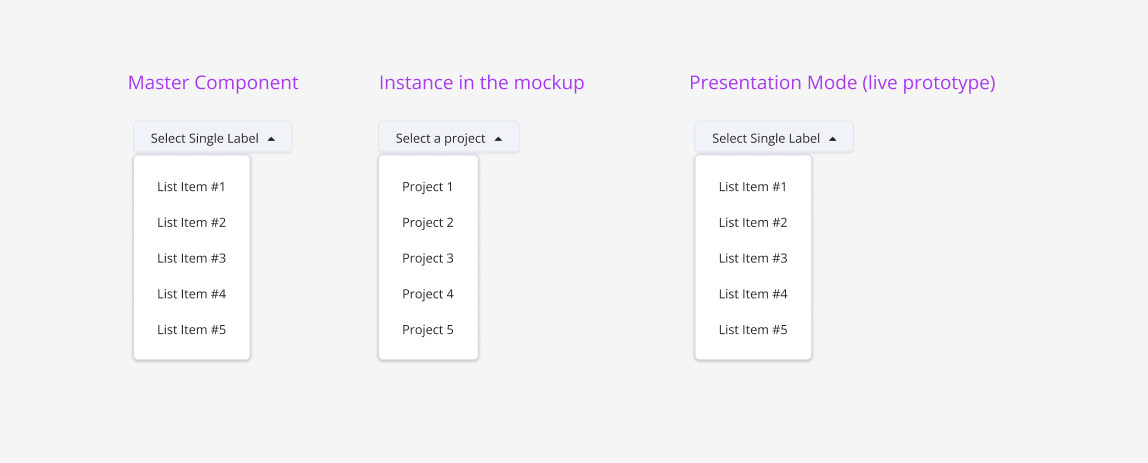
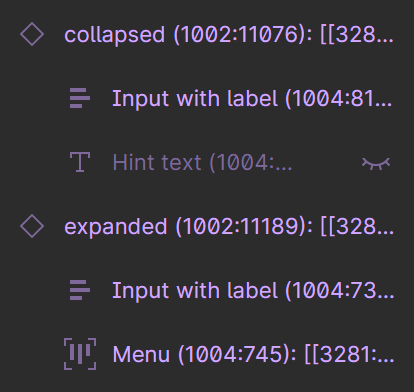
I created an interactive dropdown component with different states: default, hover, clicked and disabled.
The “clicked” state displays a list of items that can be clicked to trigger actions (e.g. load a frame or navigate to a page).
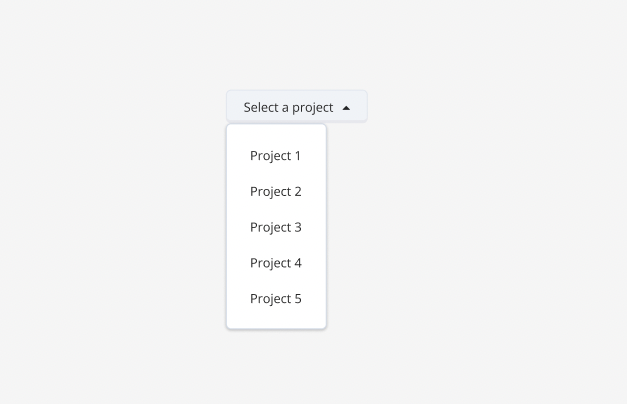
When I use the component in my prototype, I customize the labels of the list items by overriding the text.

Problem: when I launch the prototype, the texts I defined in the instance do not appear but the default texts of the component.
Did I miss a step?