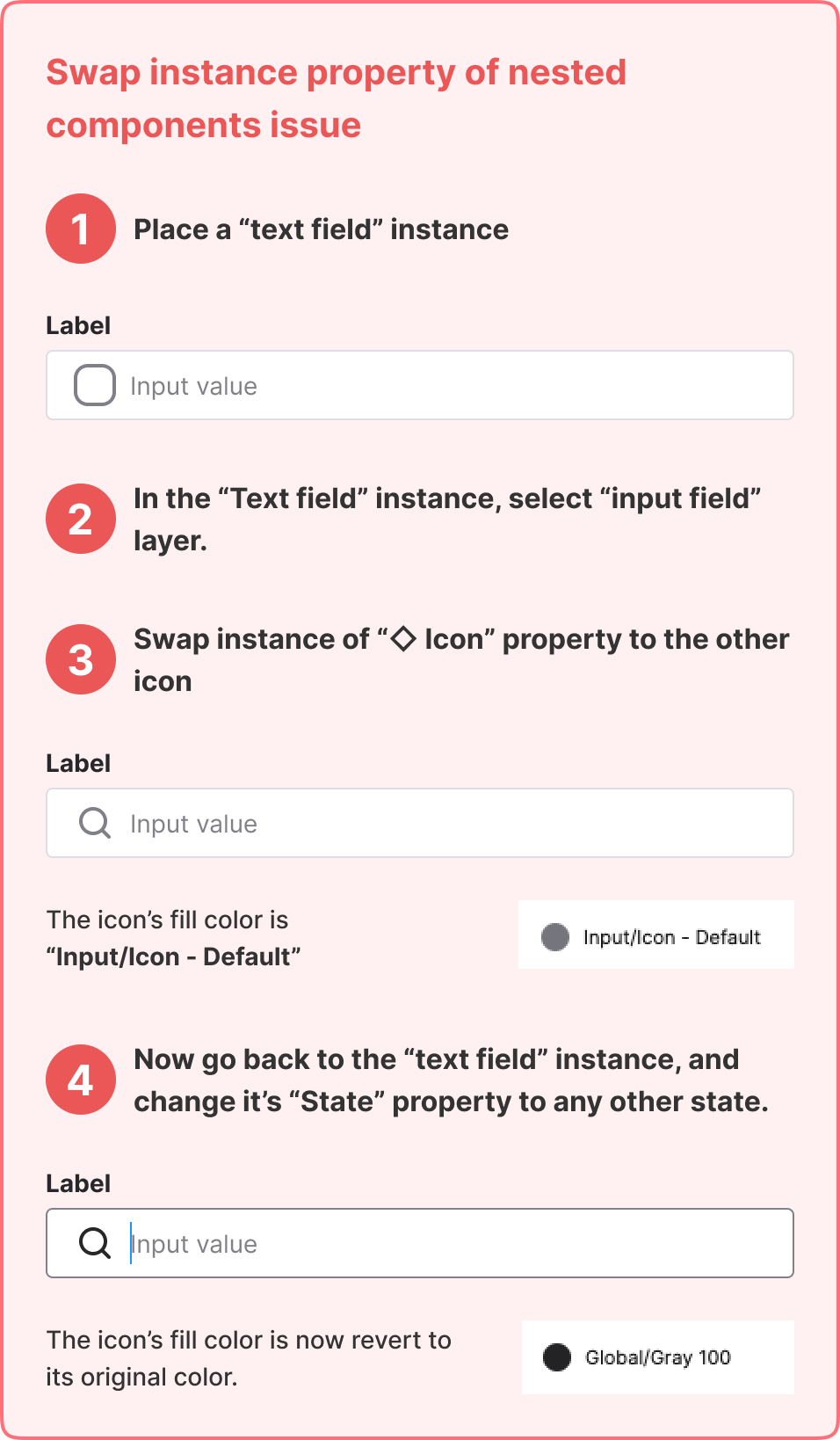
I run into this issue when swapping the instance property of a nested component
Here is the link to my demo file.
I find some designers having the same/similar issues as mine. Does the new component properties feature works with nested components? Doesn't seem so