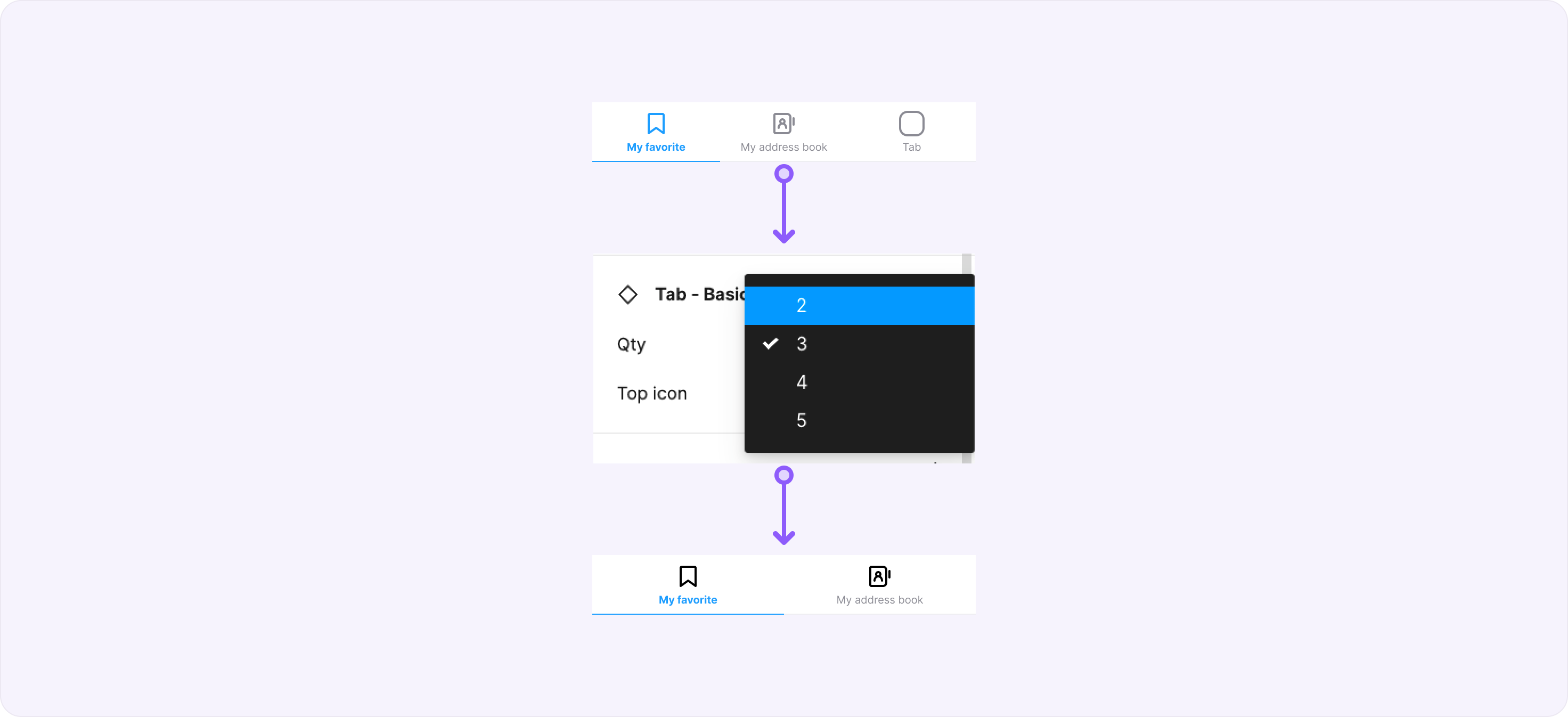
I run into this issue when swapping the instance property of a nested component
Here is my demo file
I’m well aware of the union hack, however, the icons in our design system file have variants (outline, filed), which means that if we apply the union hack and want to change the icon variant, we must dive into 3-4 layers.
Here is another attempt of me wanting this bug to be fixed: link