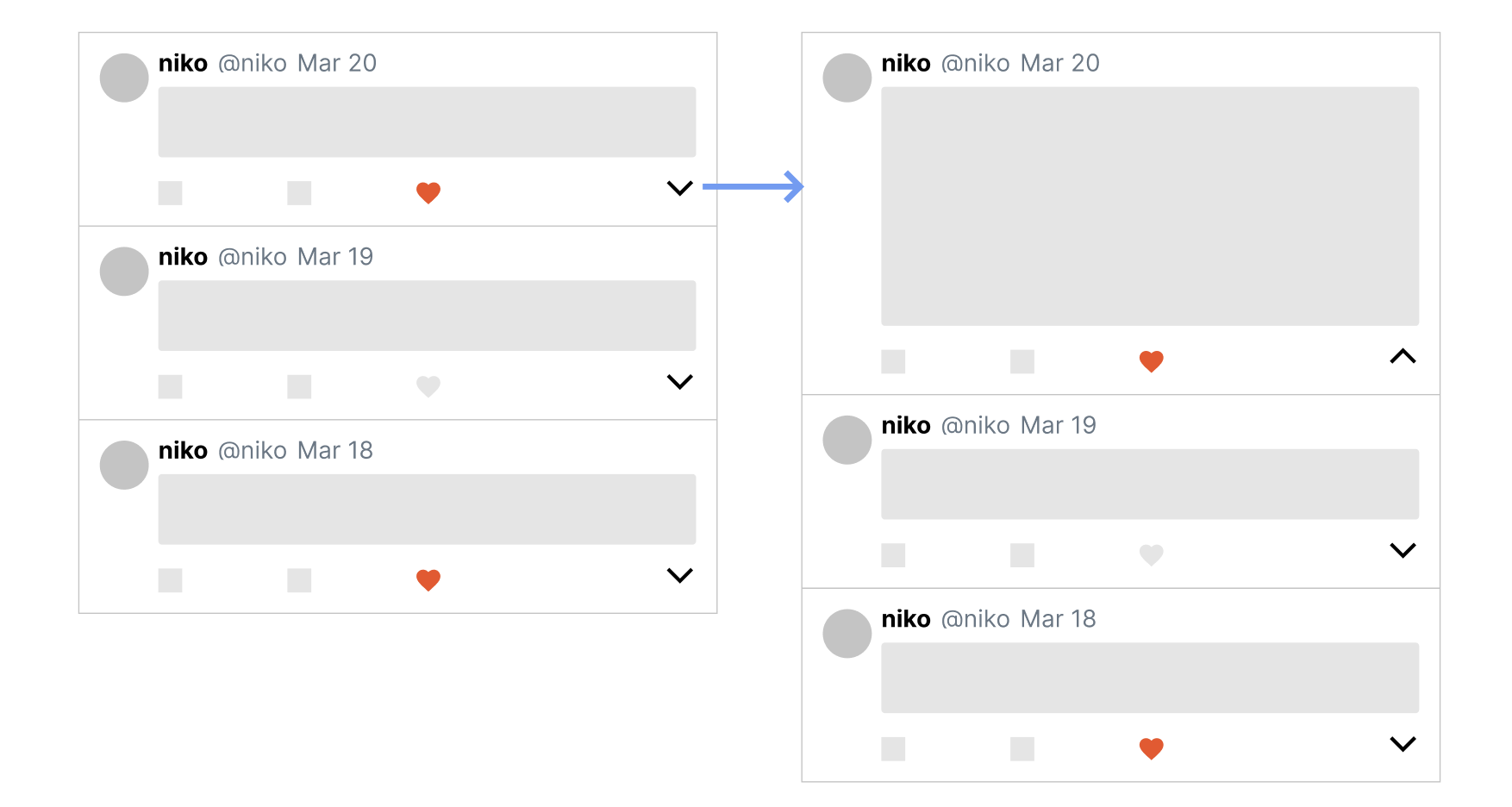
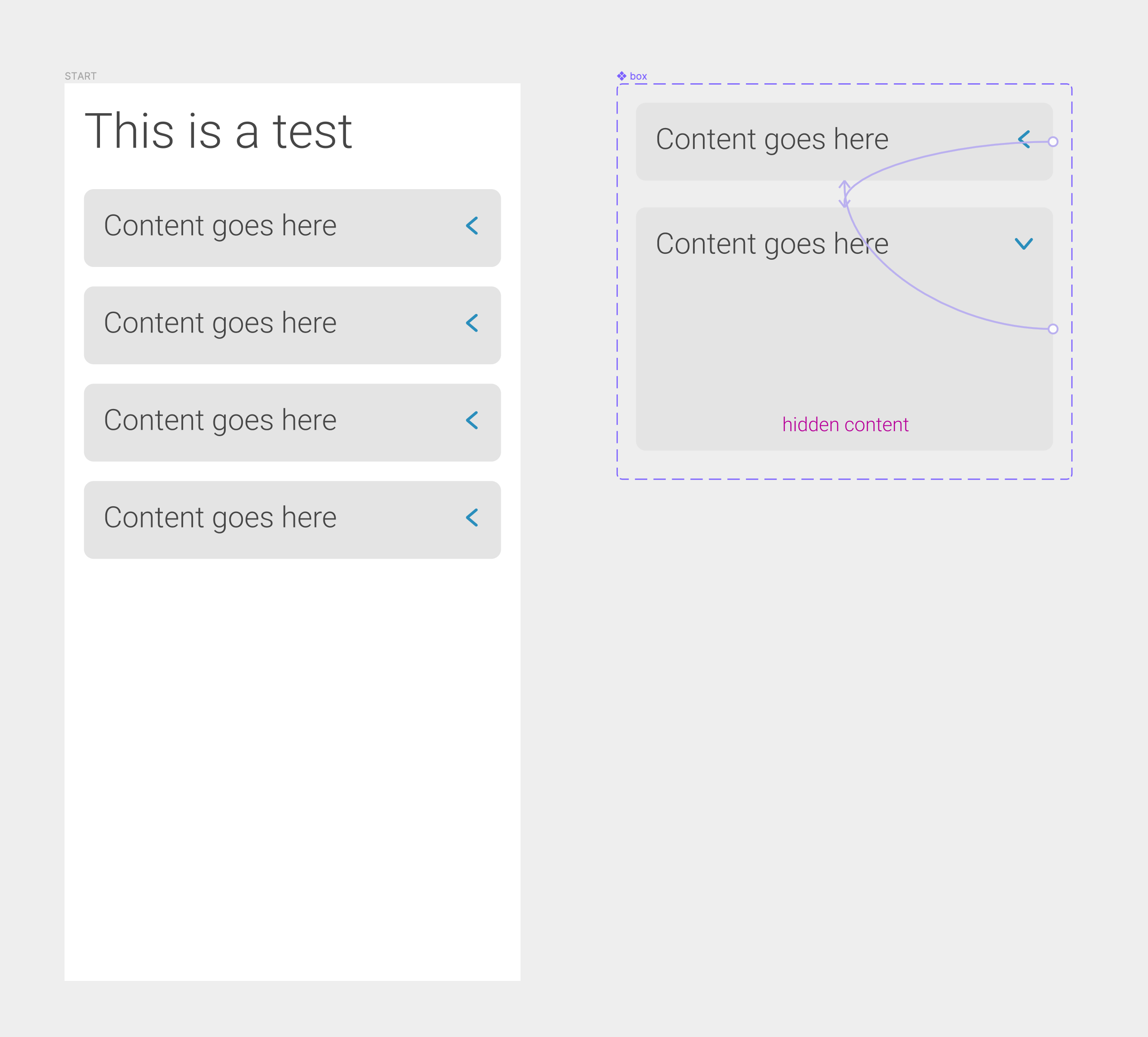
So say I have a vertical list, one small card, one big card, make them variants, rig them up on click, smart animate. Without IC, it would smart animate and push the rest of the list down when connecting using two different screens.
Try the same thing, open and closed state, rig them up, then use the base state in a list… just opens under the others, doesn’t push down?
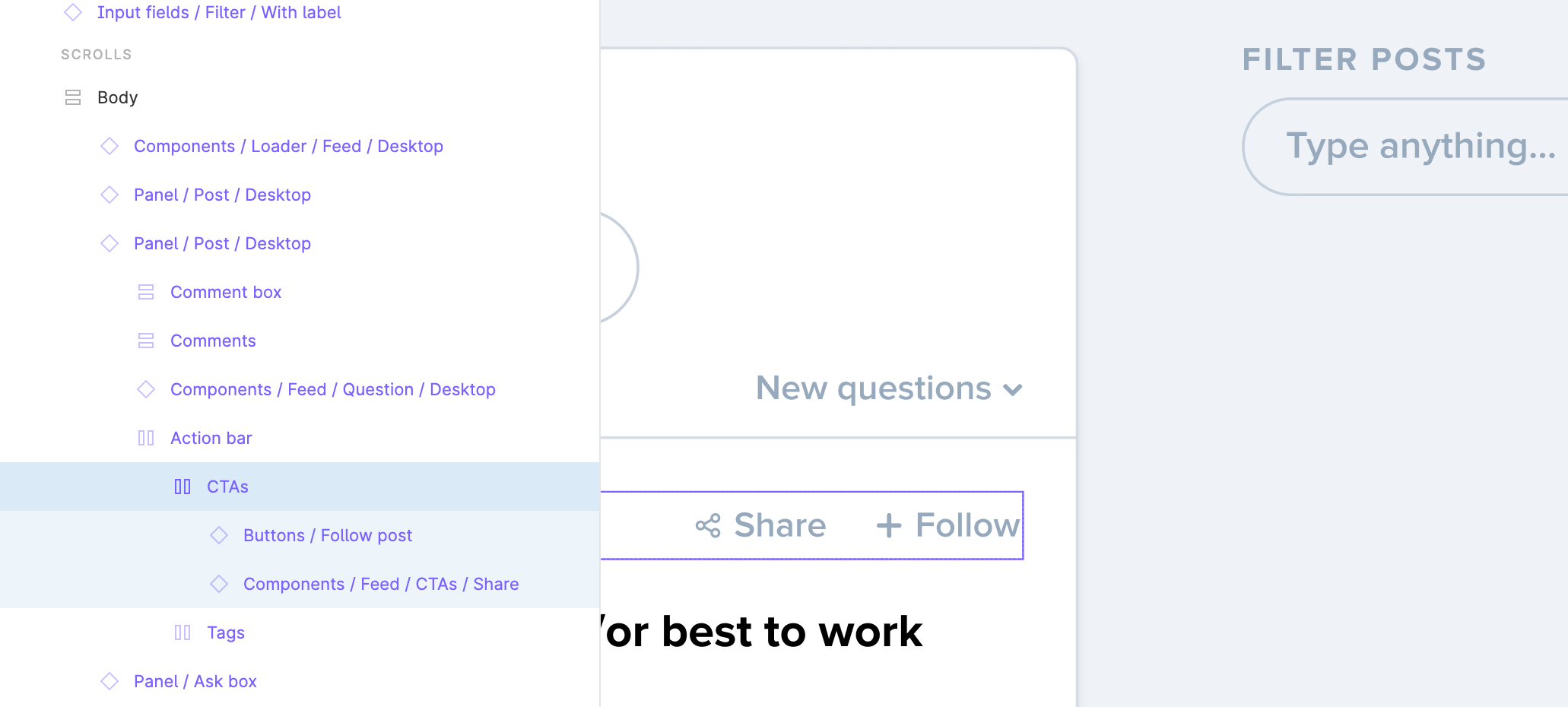
If I group it/make the list a component itself, the behaviour won’t work at all. If I extend the length of the list frame/component, it still doesn’t do anything.
Perhaps it’s not intended to do this?