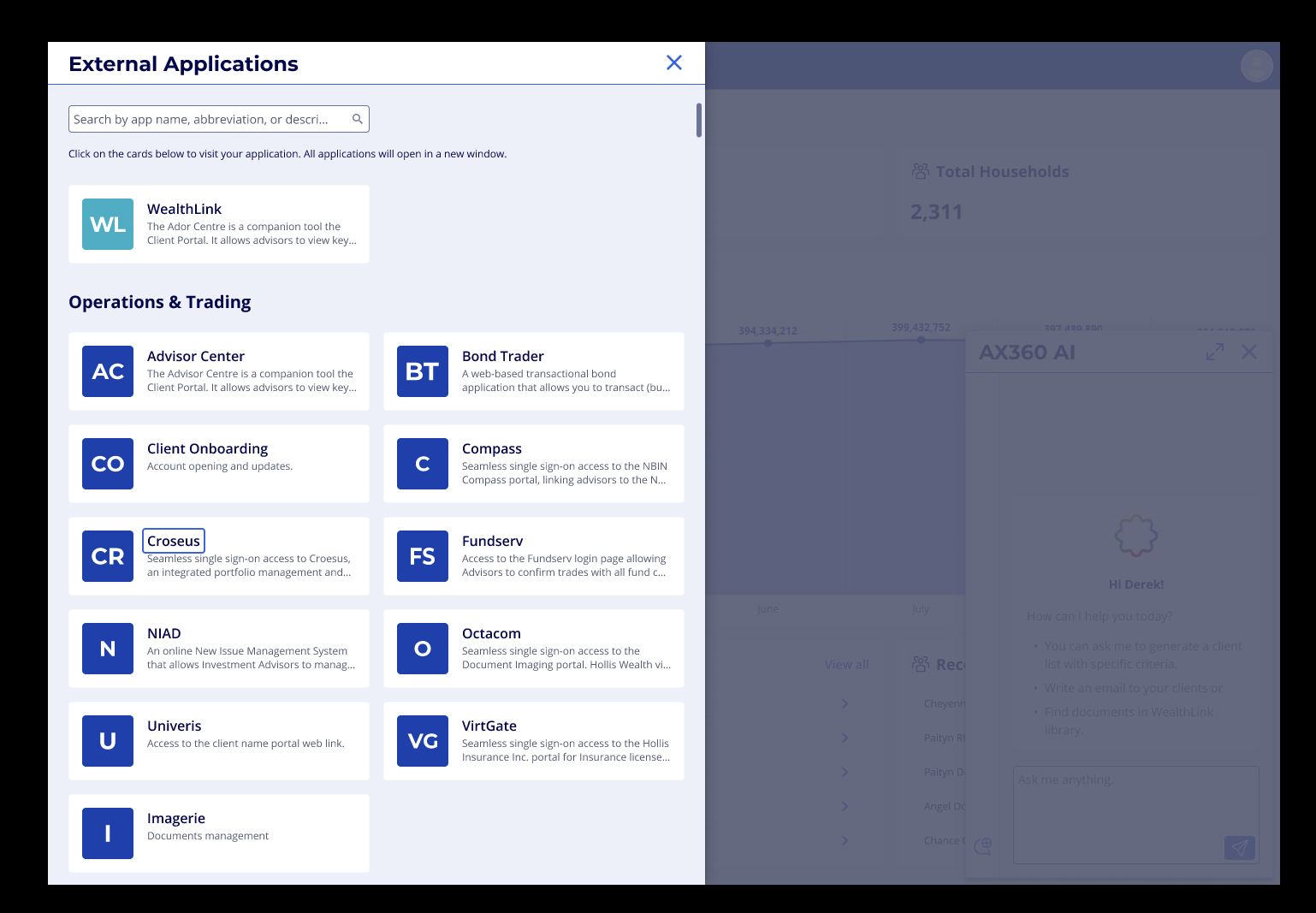
I am trying to build a prototype where the size of the overlay depends on the size of the window. There is a set of overlays. On click of the button I open overlay on the side of the screen
and the height of the overlay needs to follow the height of the window.
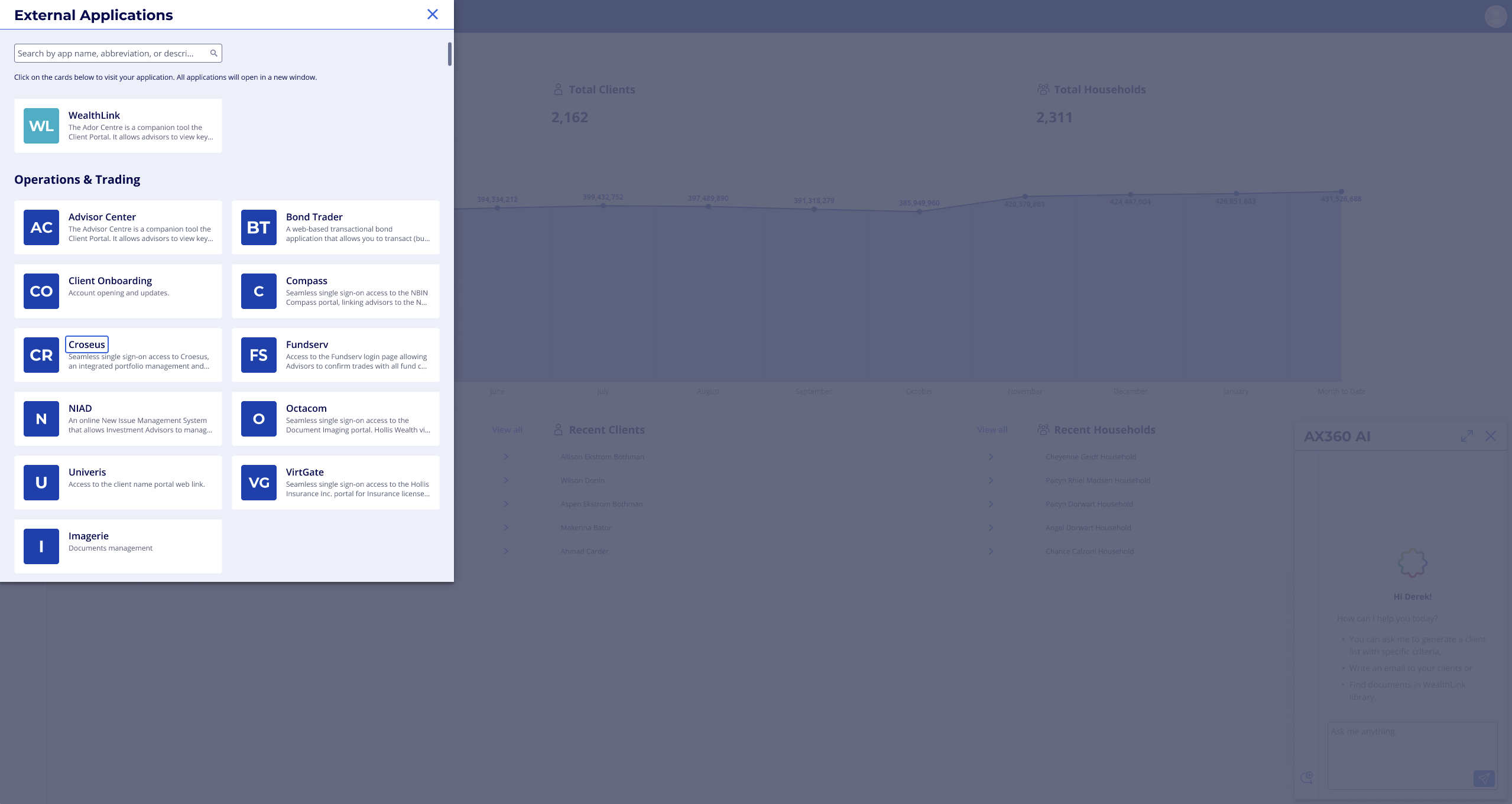
First image looks good. The overlay in the second needs to adjust.
HOW?