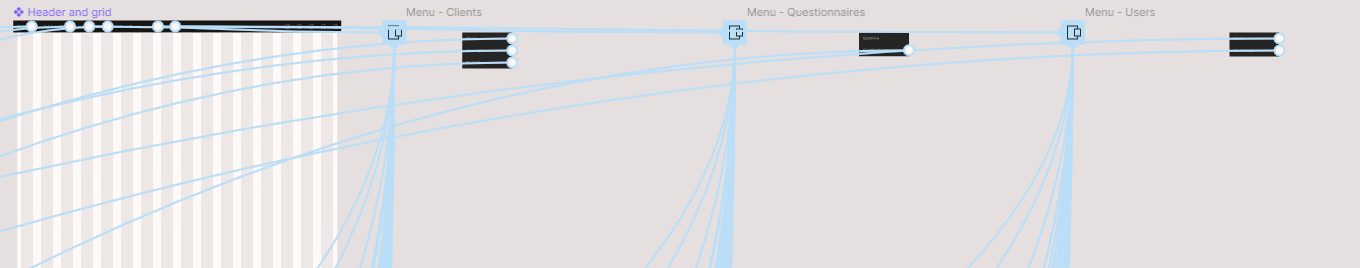
I have added a navbar to all my desktop mockups, complete with dropdowns.
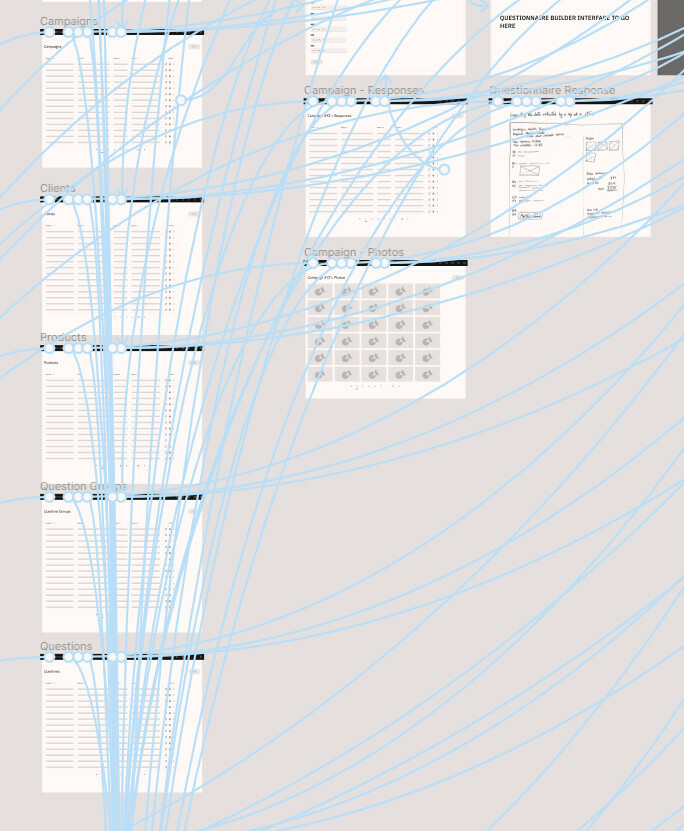
When I’m in prototyping mode it’s impossible to spot the connections between frames and elements because the navbar adds so many
- Can I hide the connections to and from a specific component, so all the header connections are hidden?
- Is there a better way to organise this? Both to share the navigation between every frame (I’ve used a component) and also the dropdowns? I’ve ended up with each dropdown in a separate frame, positioned correctly for the navbar. But “Close when clicking outside” isn’t working, making the experience clunky