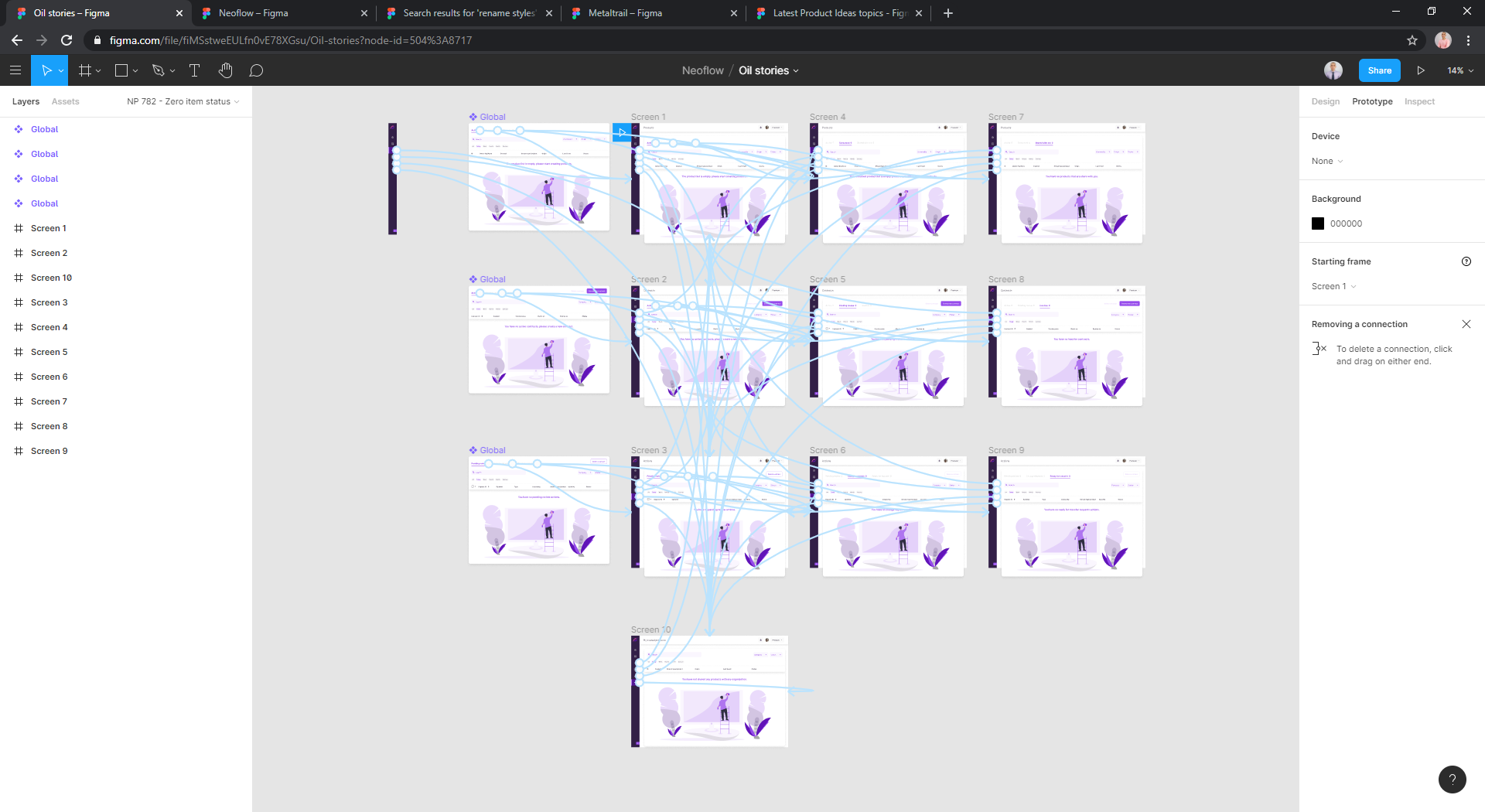
As you can see that I only have 4 main navigation bar. It is a mess to be honest. So what I have to do at first is:
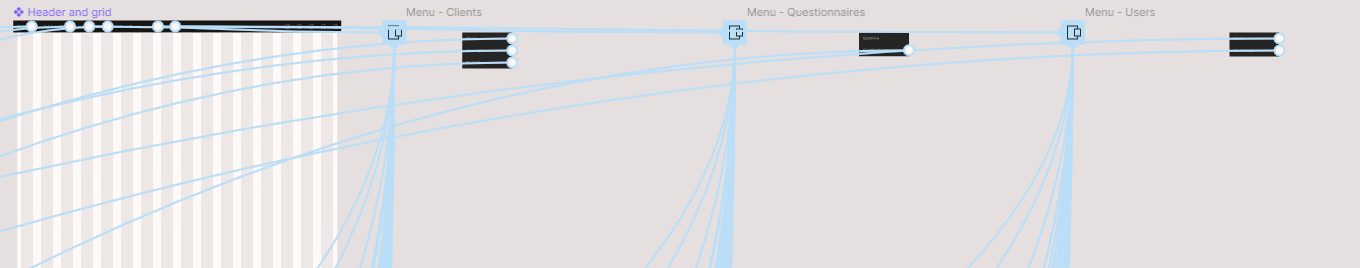
- Create 4 main components
- Duplicate each component as instances
- Link the main component to each page so that instances inherent the linking behaviour
We can get rid of all this linking webs. Why not add a global navigation UI between each prototype ?