-
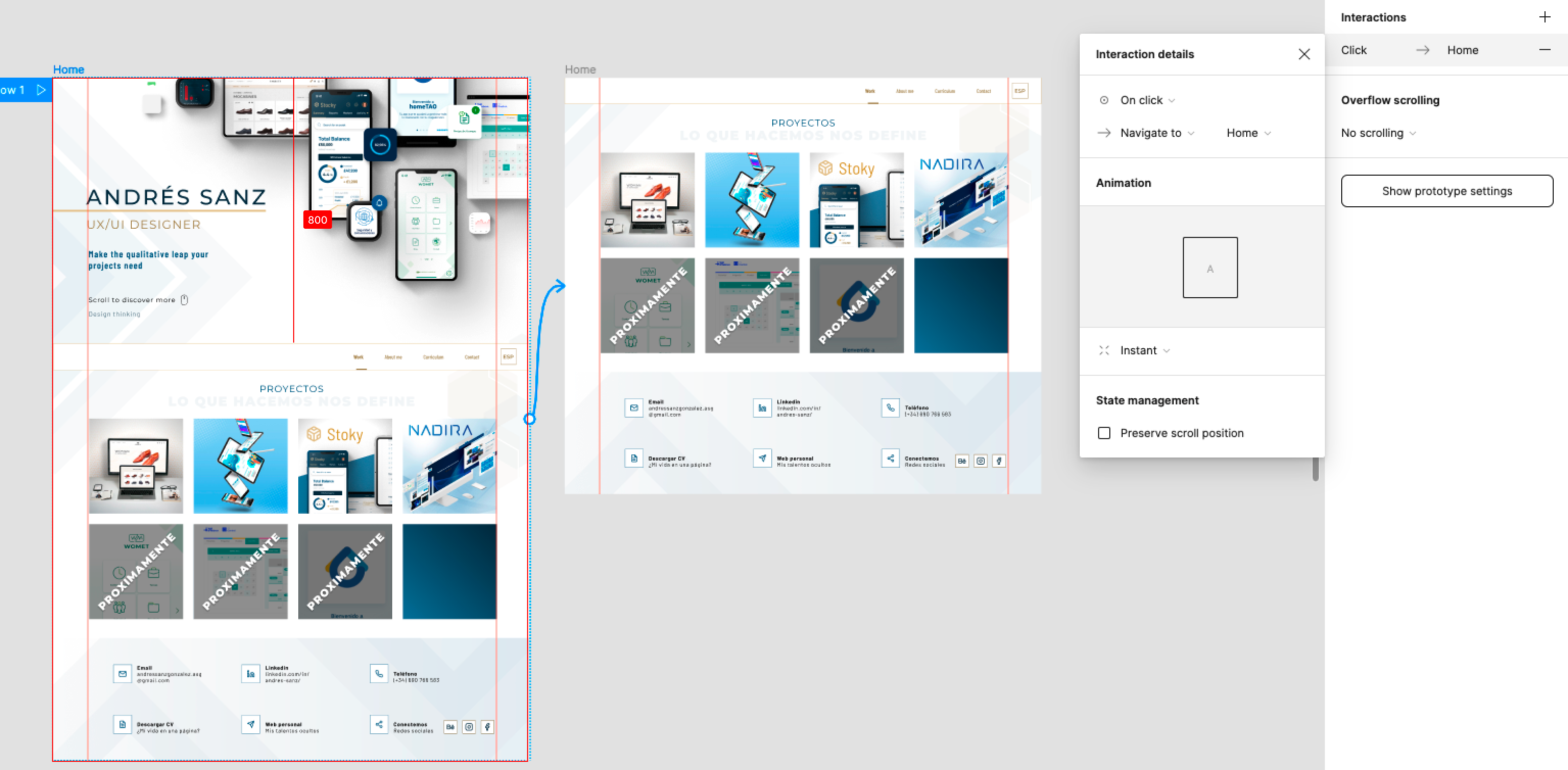
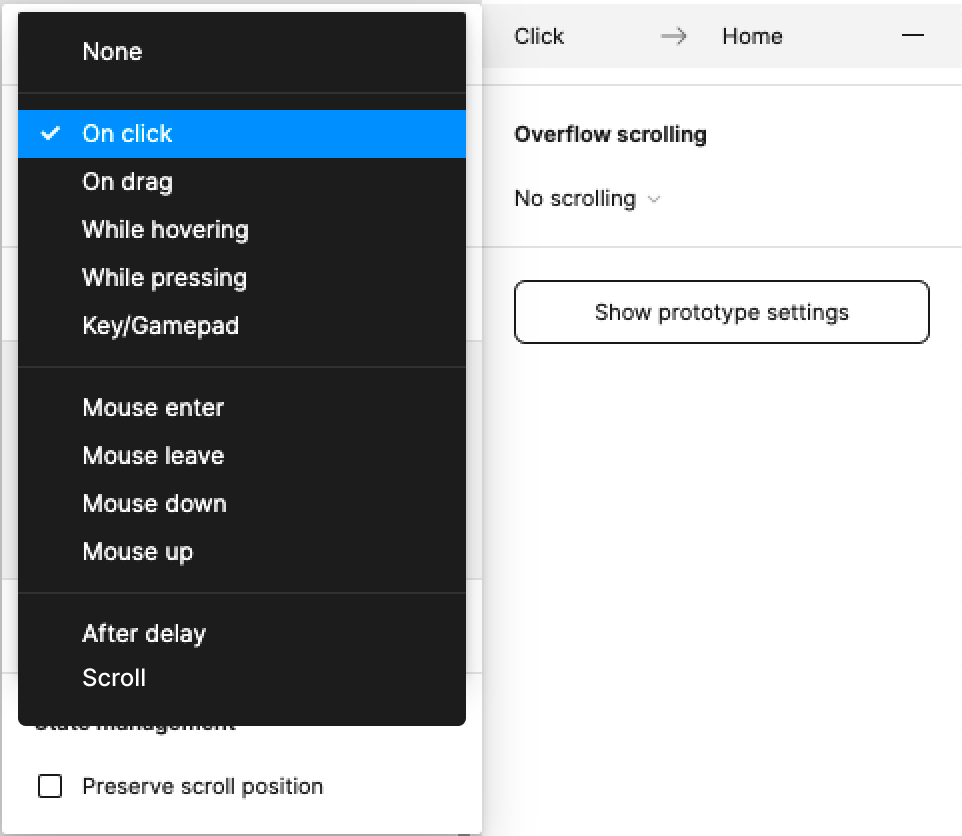
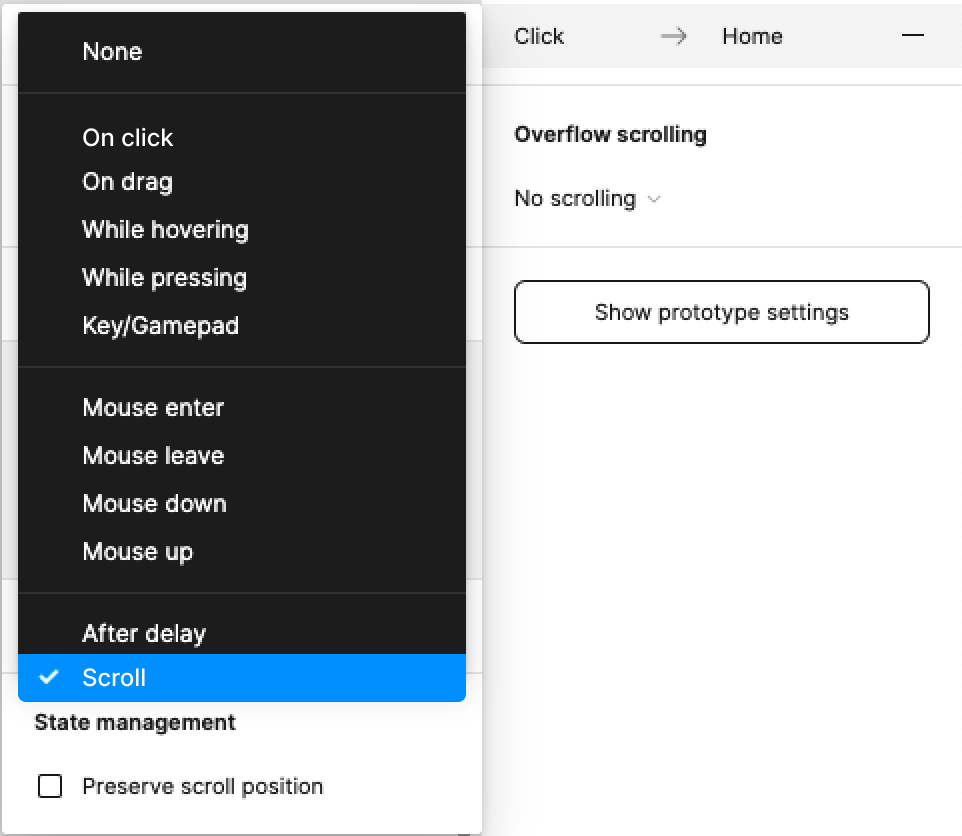
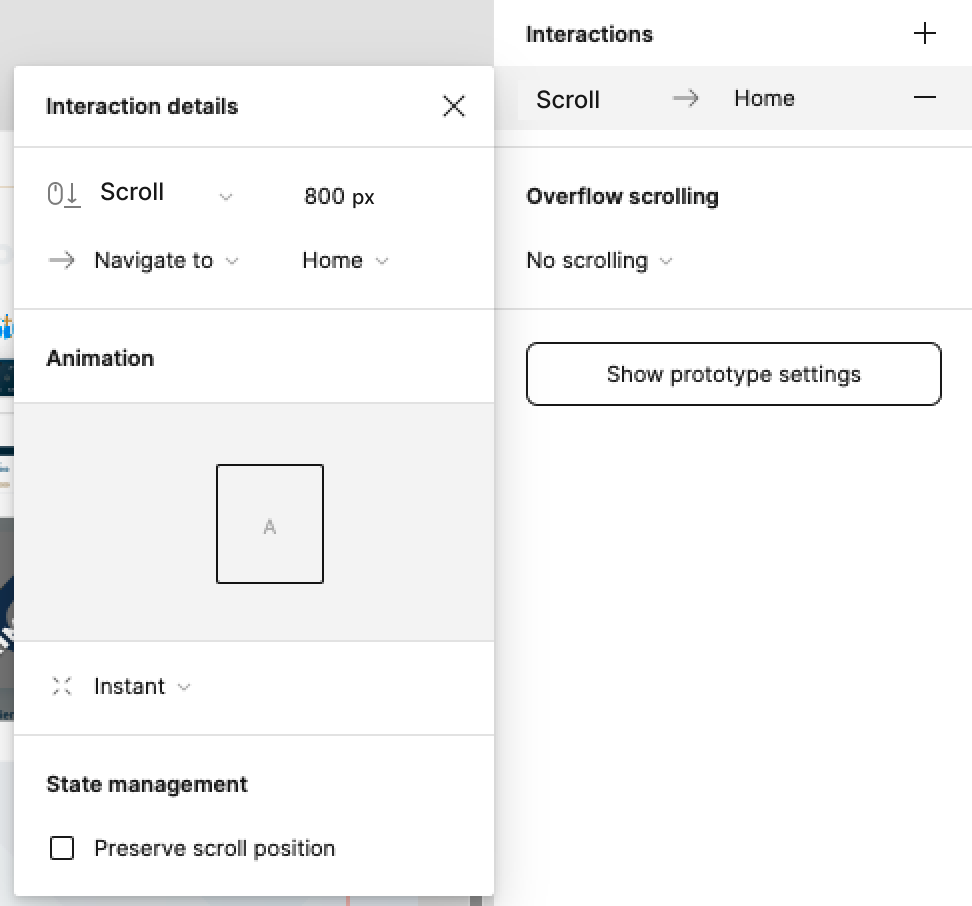
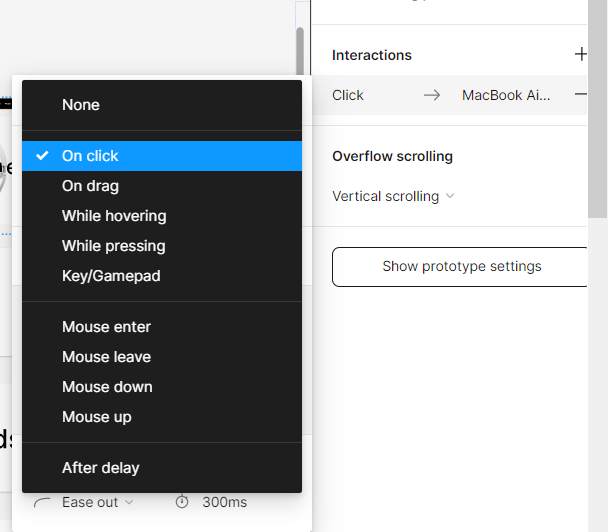
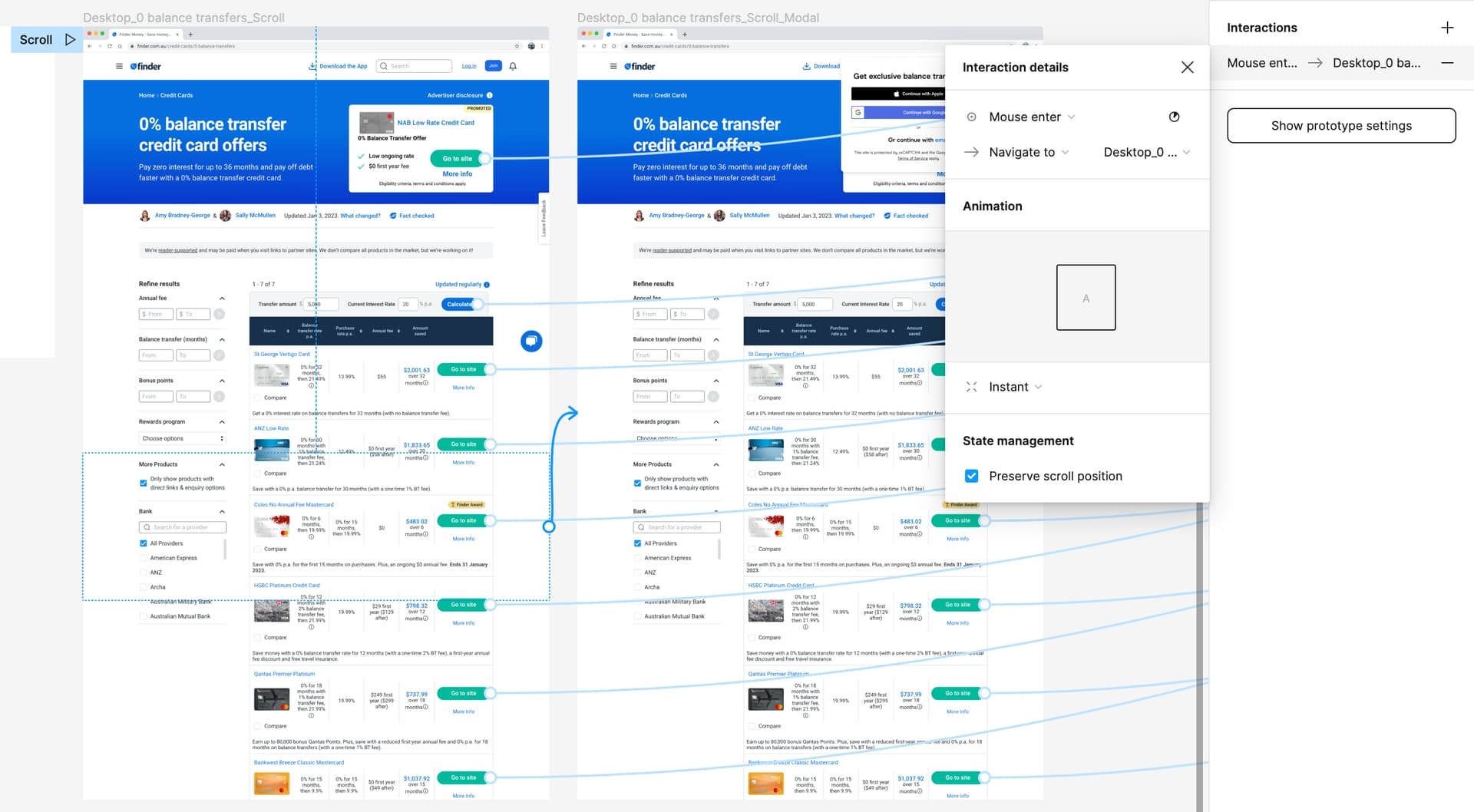
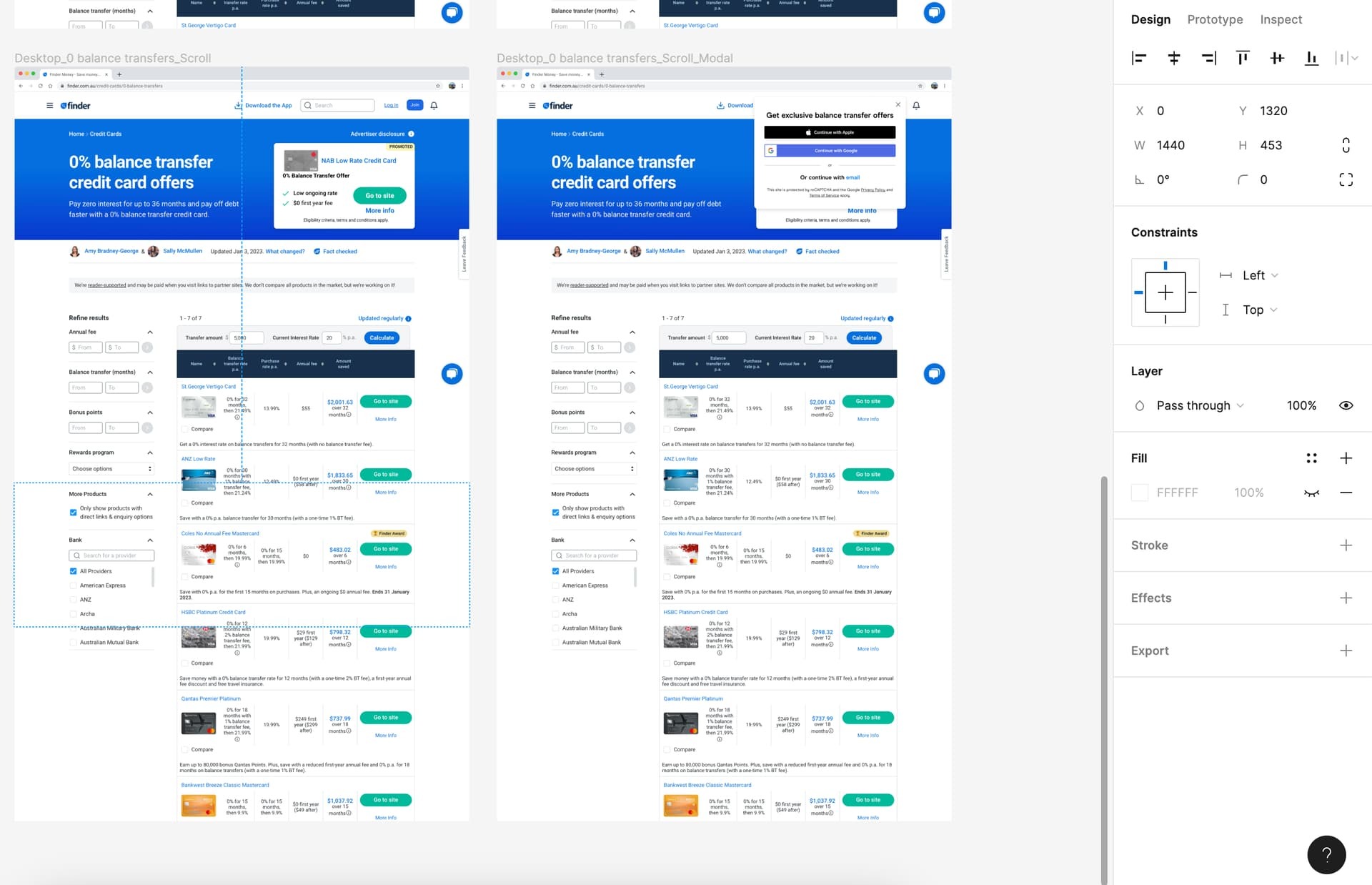
I want to make a prototype where something changes when user scrolls content.
-
I want to keyboard collapse when user starts scrolling content, but it’s impossible to do with drag action. Or it feels unnatural
-
Or am I missing a way to do it with existing tools?
"On Scroll" for prototyping
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.