Hello!
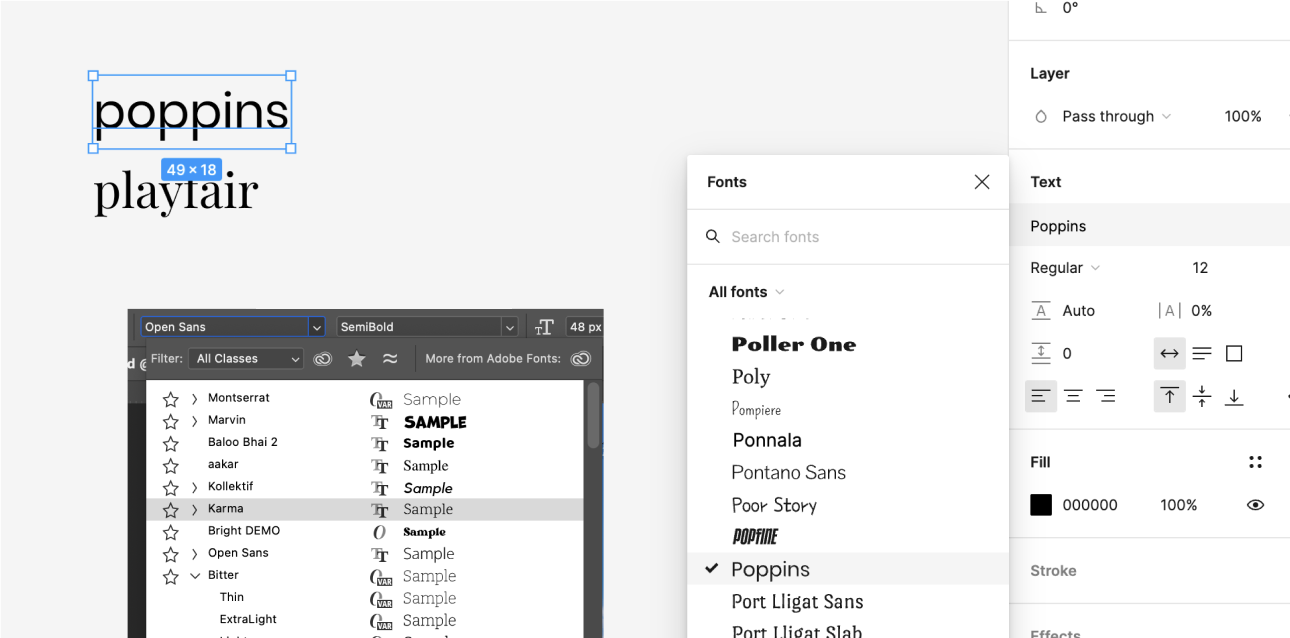
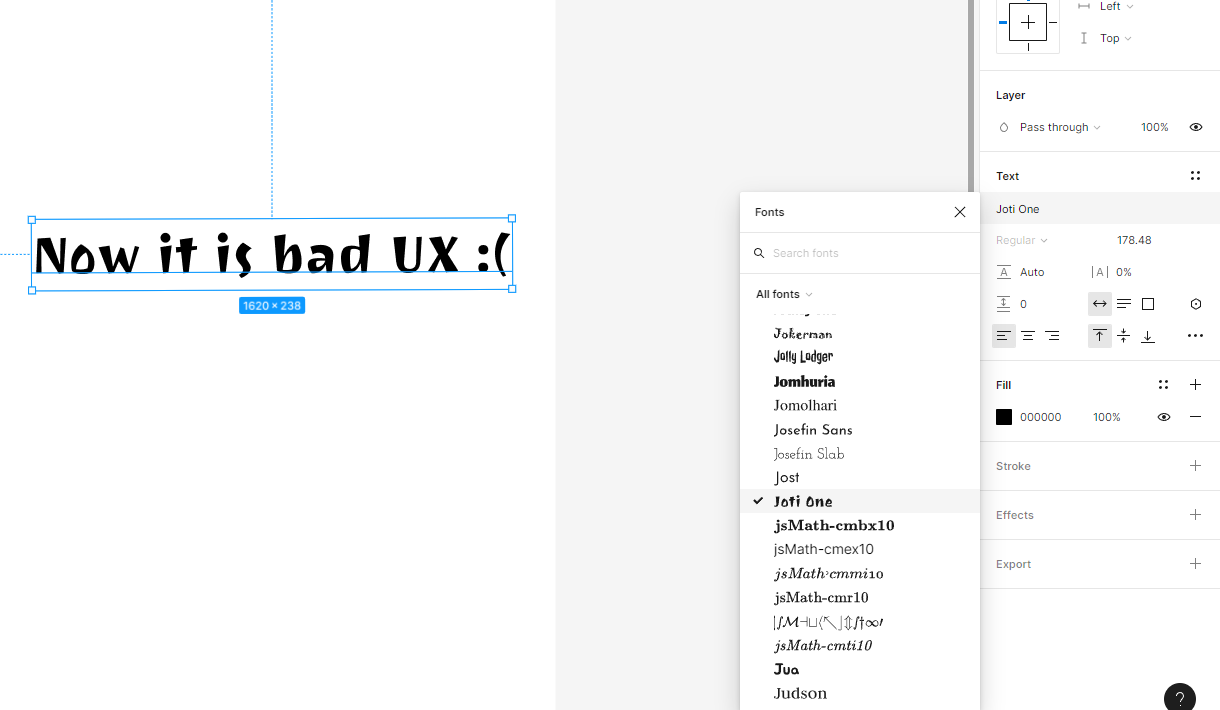
There was a feature in Figma, that when you cycled between font families with the arrow keys, the text changed on the page to that font even before confirming the change.
Now with the new font window, you need to confirm your selection to preview the text in your page. If you don’t like it, you need to again open up the fonts window, and go through the process.
Photoshop behavior is much nicer, where you see the fonts in the window, how they are, plus there’s a preview on the page.
I believe this feature was working fine before the updates.
Have a nice day!
Norbert