There is white vertical line that is appearing when i’m using present and trying to see the design, and it’s only appearing when I am using “100%- display at full size” & “width - scale down to fit width” and it seems to appear on the whole artboard, there is also some other lines are appearing at the very left side of the artboards which are not present on the actual design
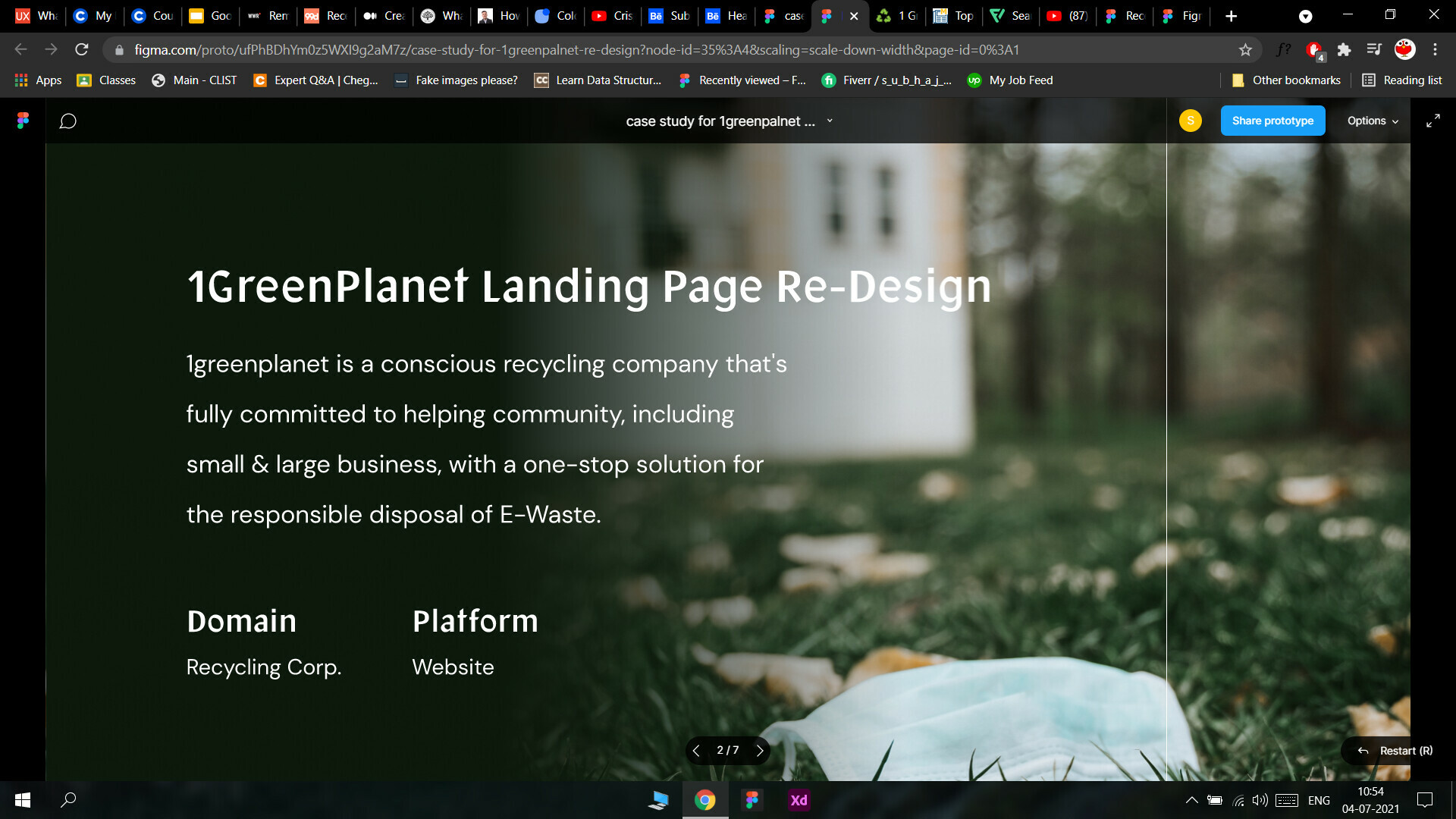
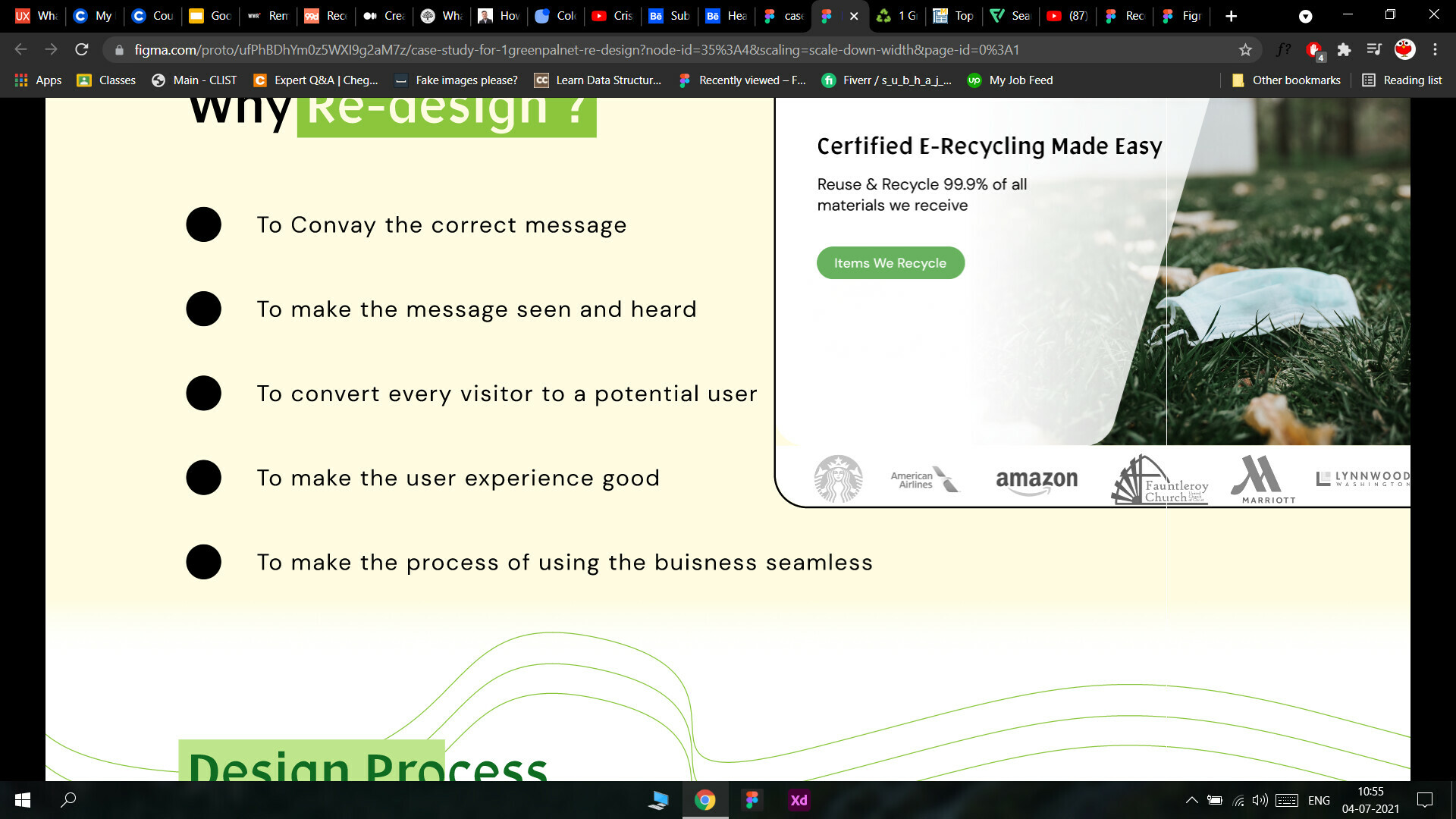
here’s the presenting screen
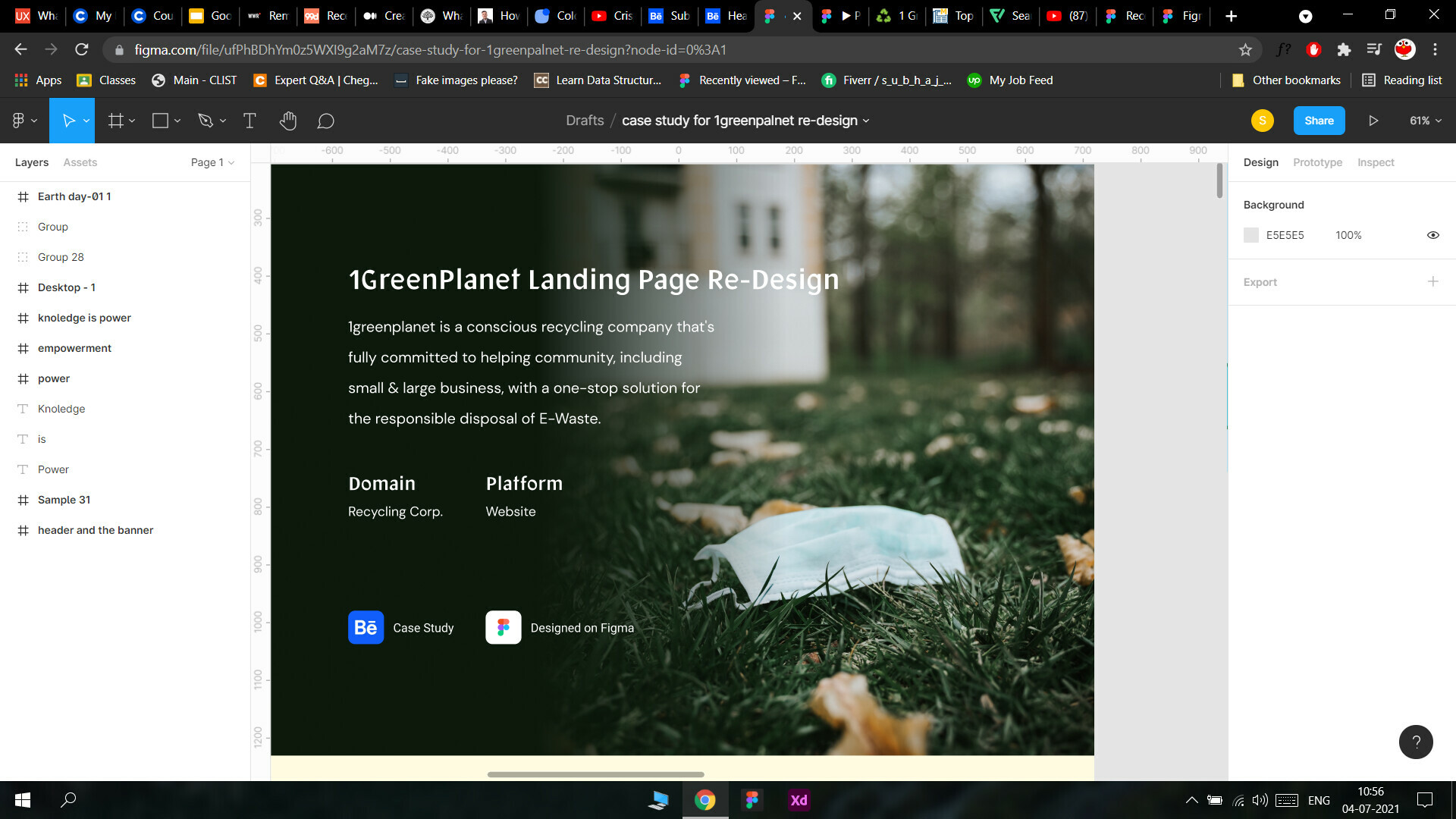
here’s the actual design