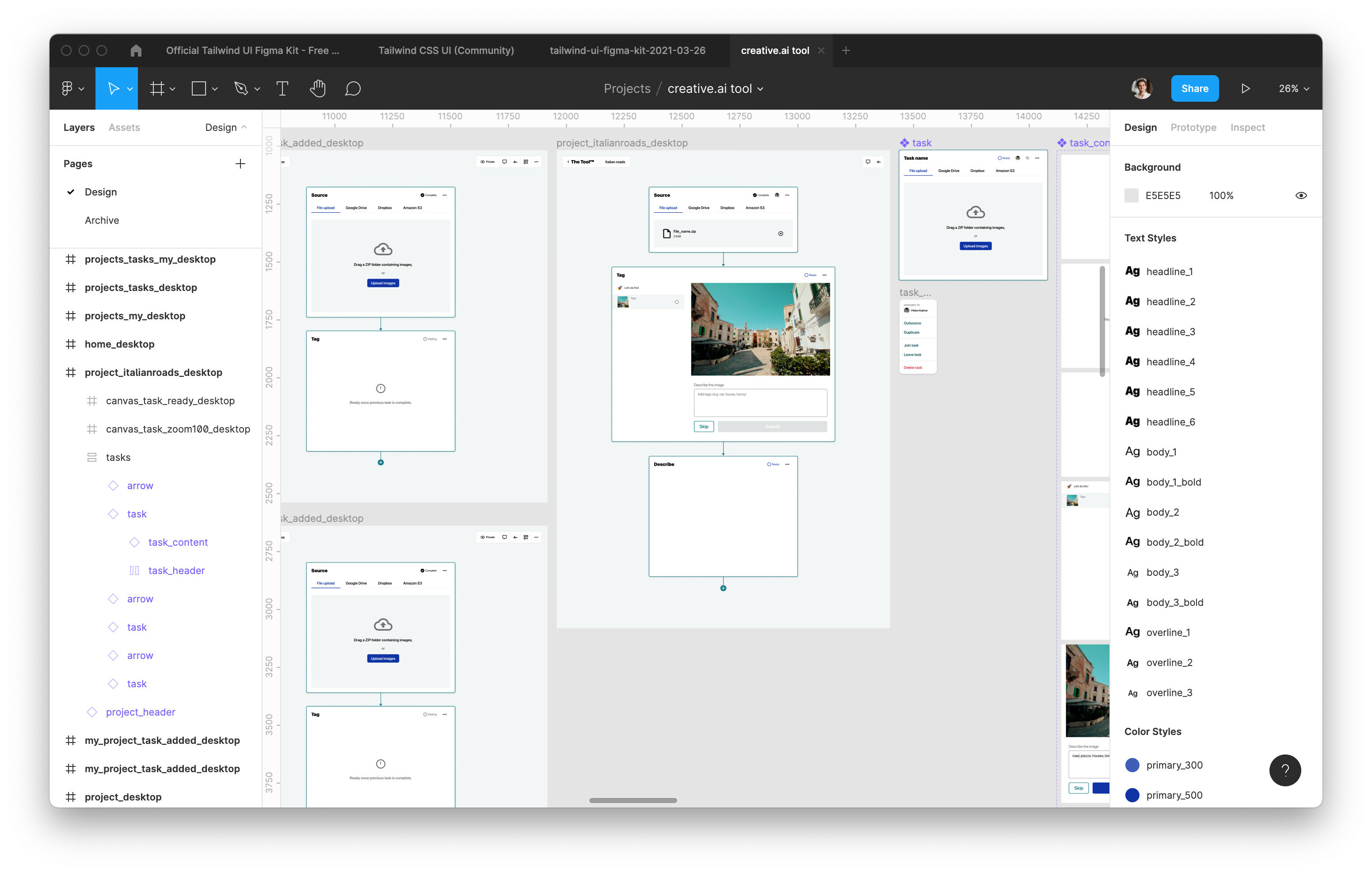
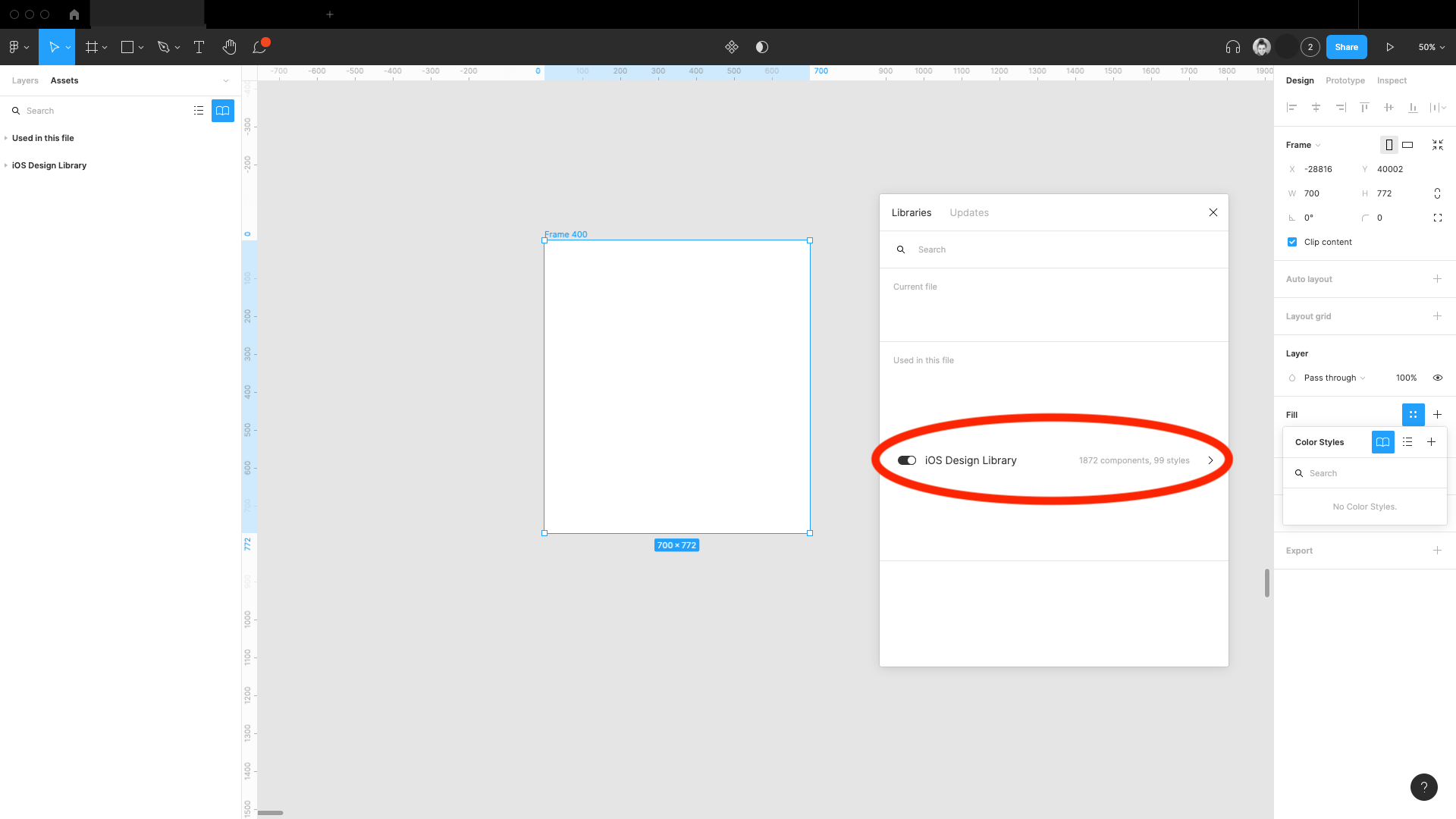
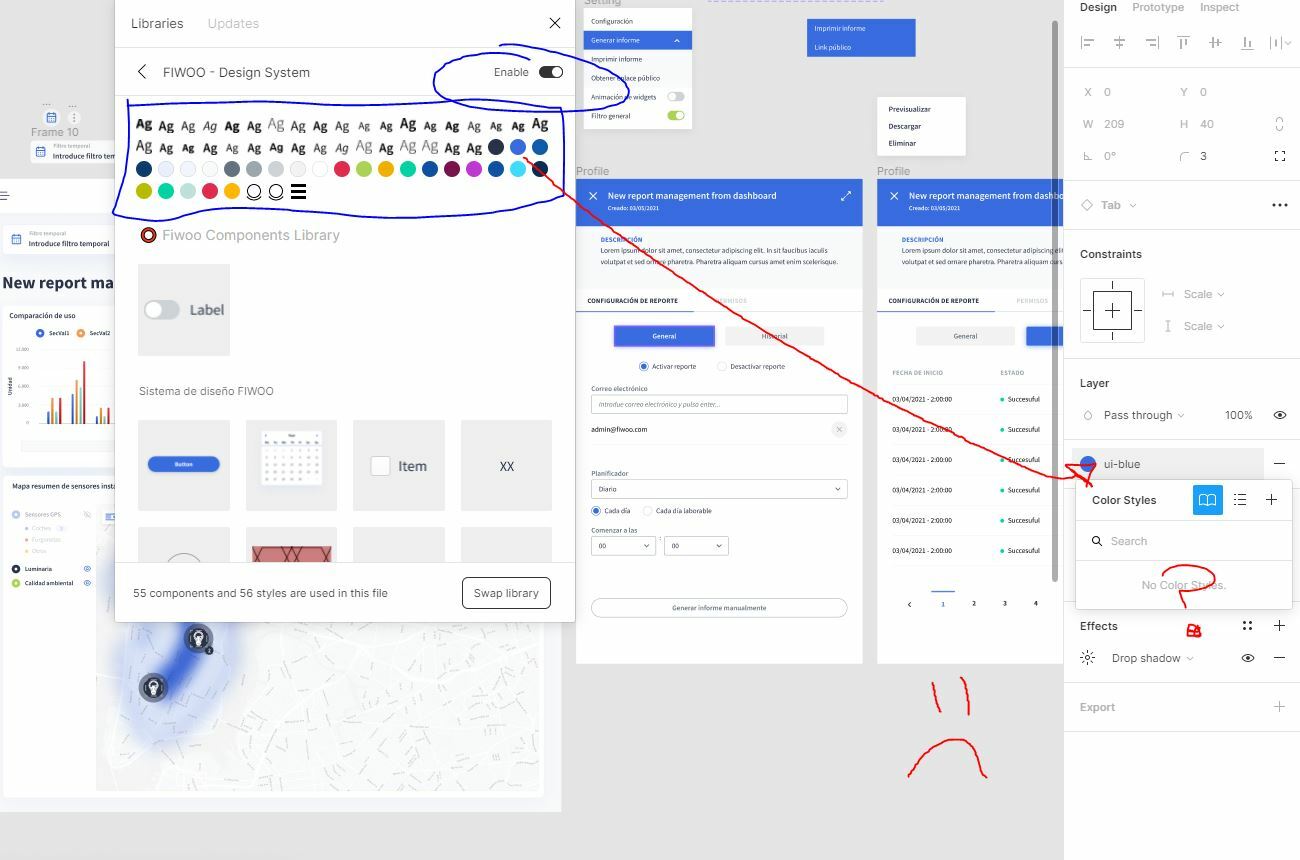
I have a library full of color and text styles, but for some reason on one specific file they do not appear in the list (empty). However if I select any element it will display the correct style name i.e action blue, H3. So it recognizes the style value to the correct library, but the list will not show it when opened.
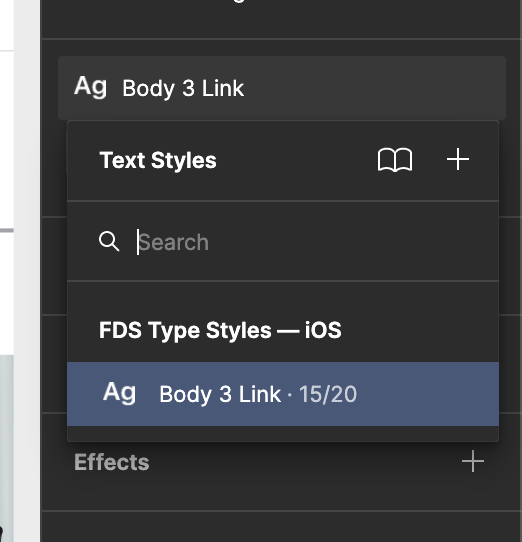
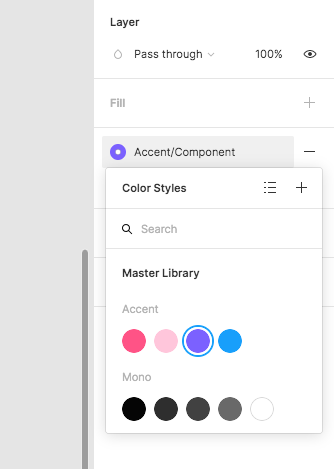
Sometimes it just shows one in the list, of whatever is selected (see image)
Things I tried:
- Restarted Figma
- Checked if the problem is happening with other designers in my org (Its not)
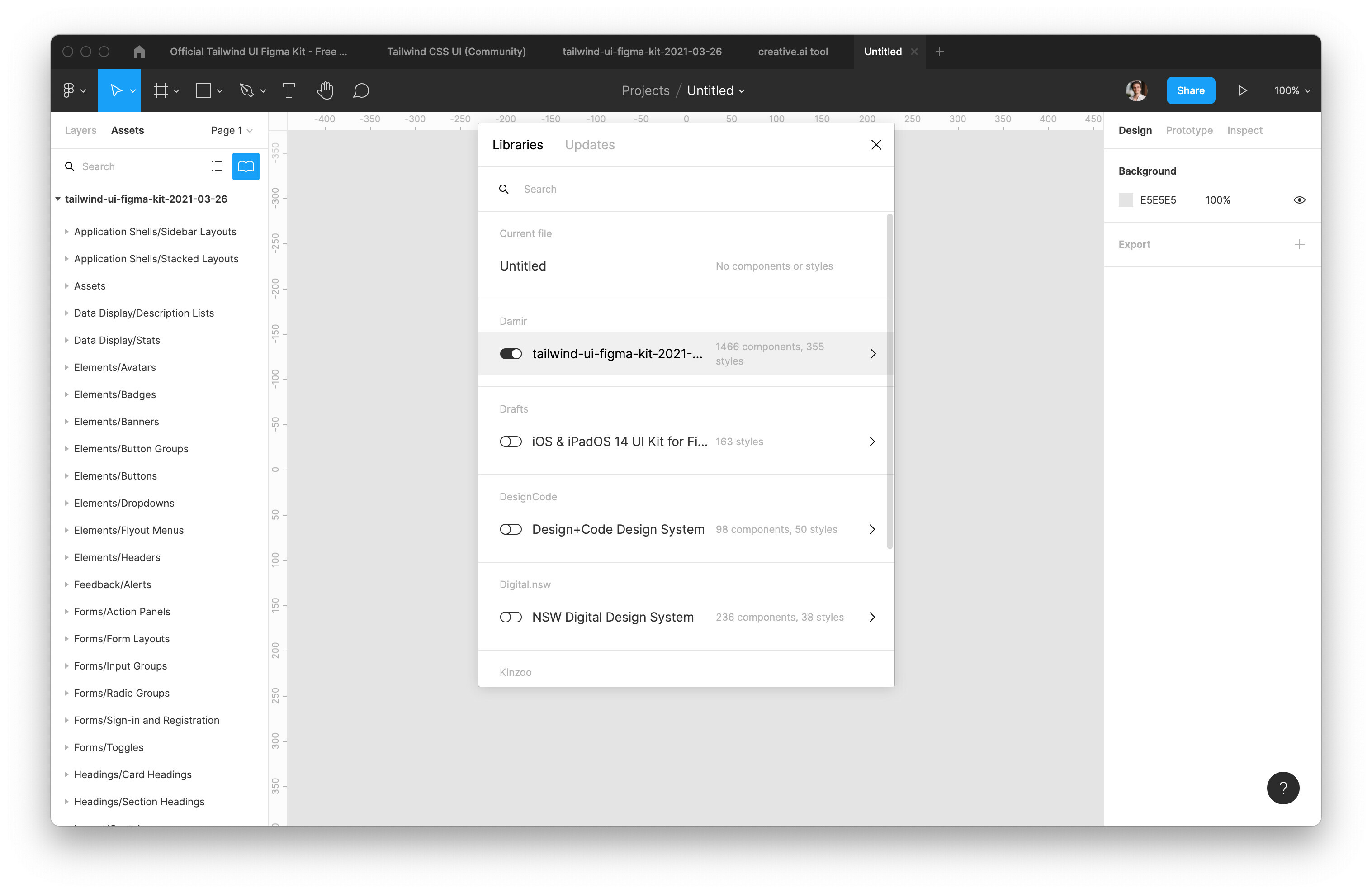
- Made sure the library has been activated (it has)