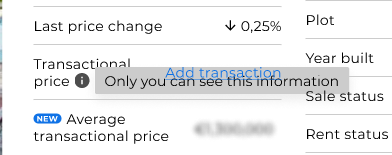
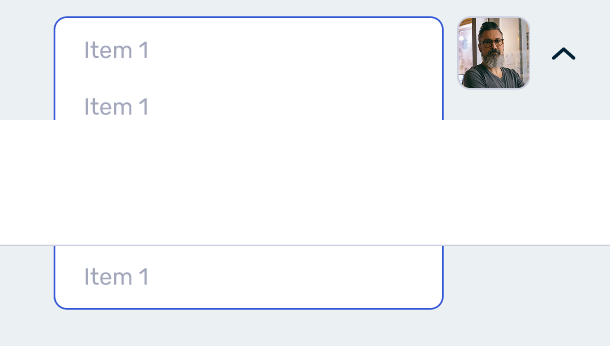
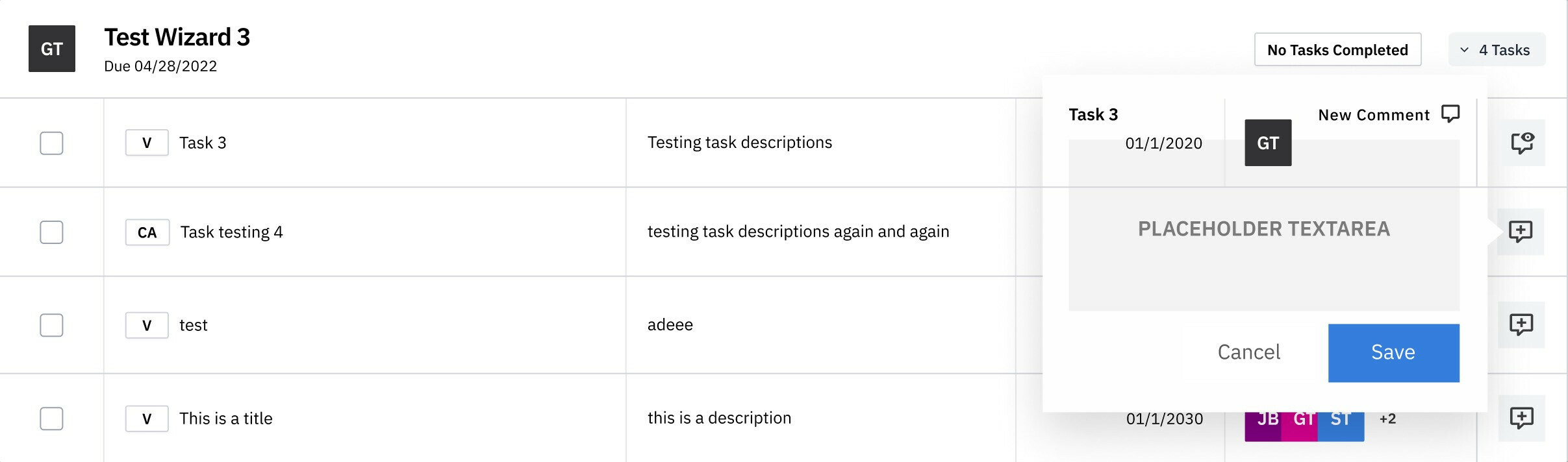
Currently there is a huge limitation in prototyping possibilities because any dropdown menus appear underneath the following element in the autolayout flow.
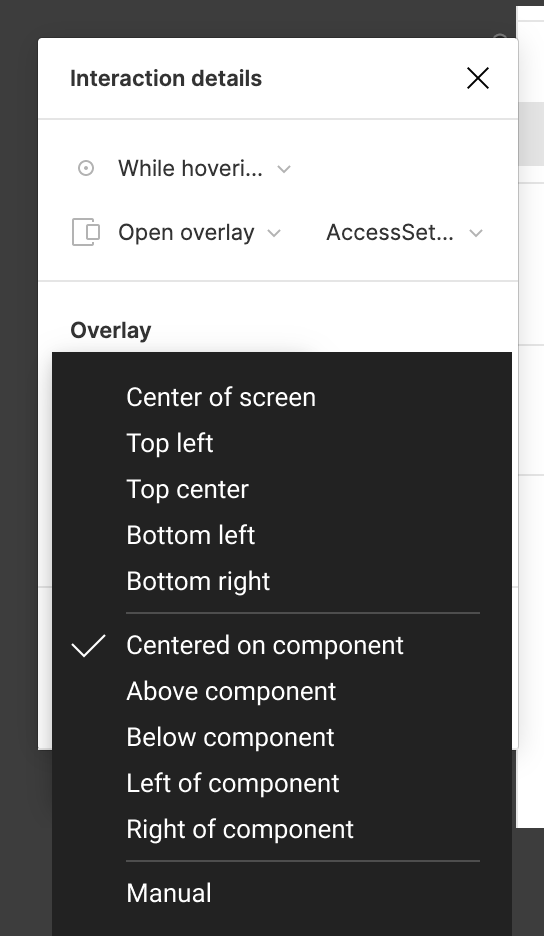
I can’t remove autolayout because it would break designs across all useage of design system components and we can’t properly demo prototypes. Anchored by the lack of a customizable z-index property.