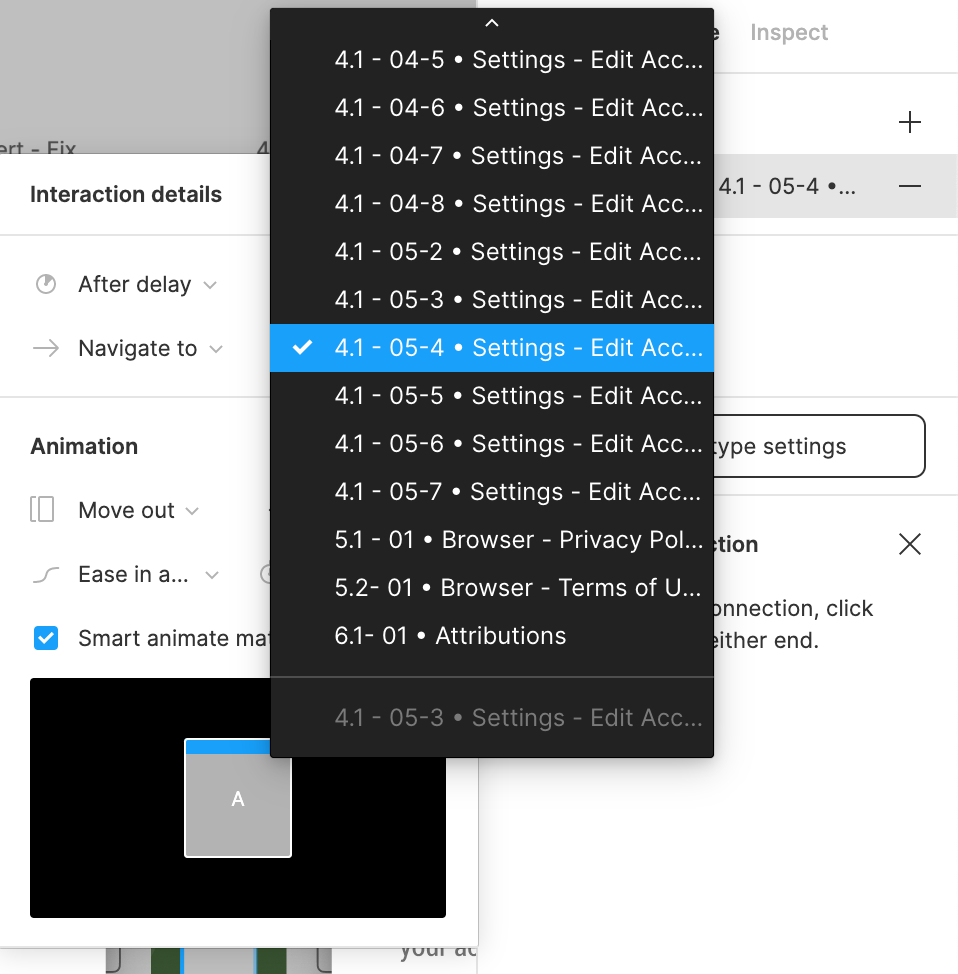
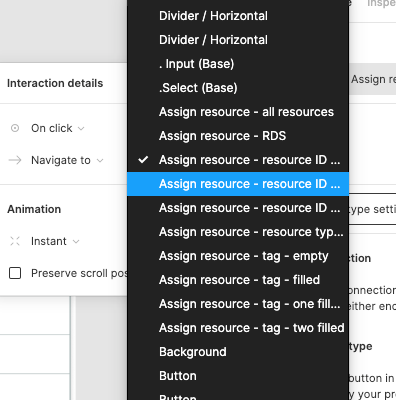
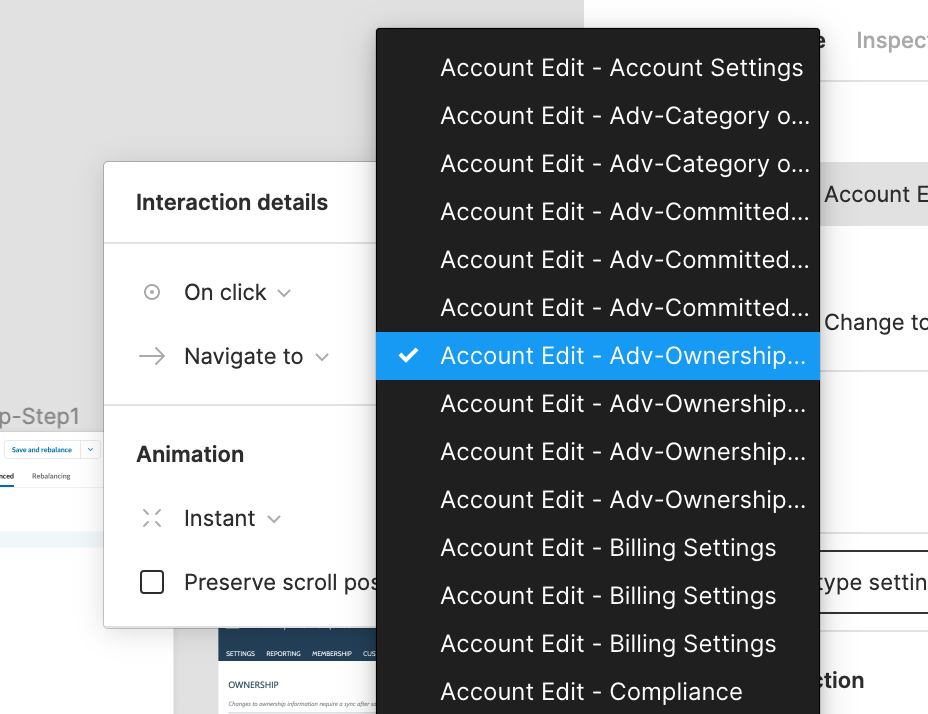
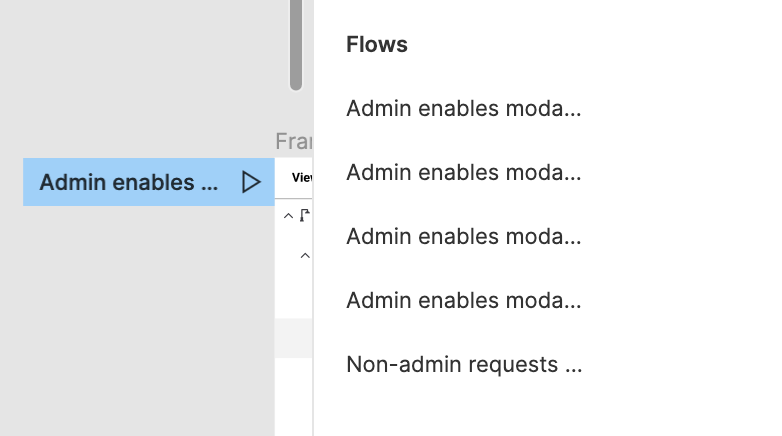
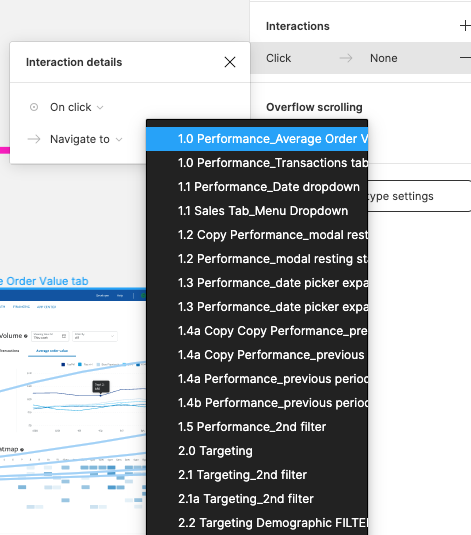
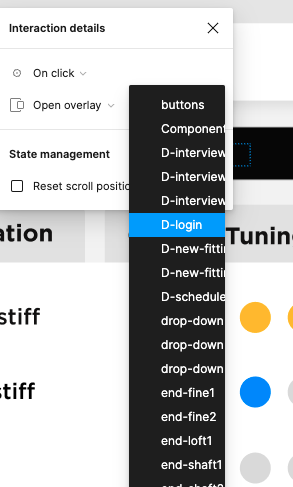
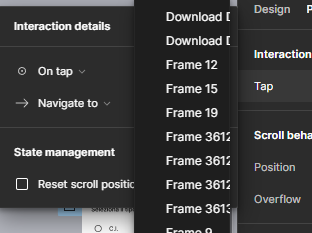
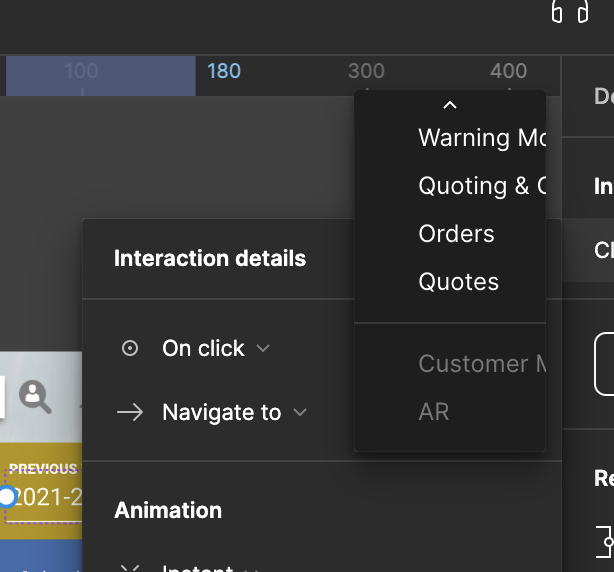
When I’m in the Prototype dialog (see attached screenshot) and want to select a Frame to navigate to, the menu that pops up truncates the names of top-level frames. It would make my life simpler if this menu auto-sized its width so I could see the entire name of all top-level frames on the page as I use a naming system that is quite lengthy, but useful to me.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.