Hello everyone,
I’ve run into an issue in Figma prototypes: whenever a component has a Background Blur effect, Smart Animate stops working correctly. I’m looking for any known workarounds or explanations.

Scenario
-
A Frame/Component includes:
-
A semi-transparent fill (e.g. white at 20% opacity)
-
Background Blur effect (Radius: 20px)
-
-
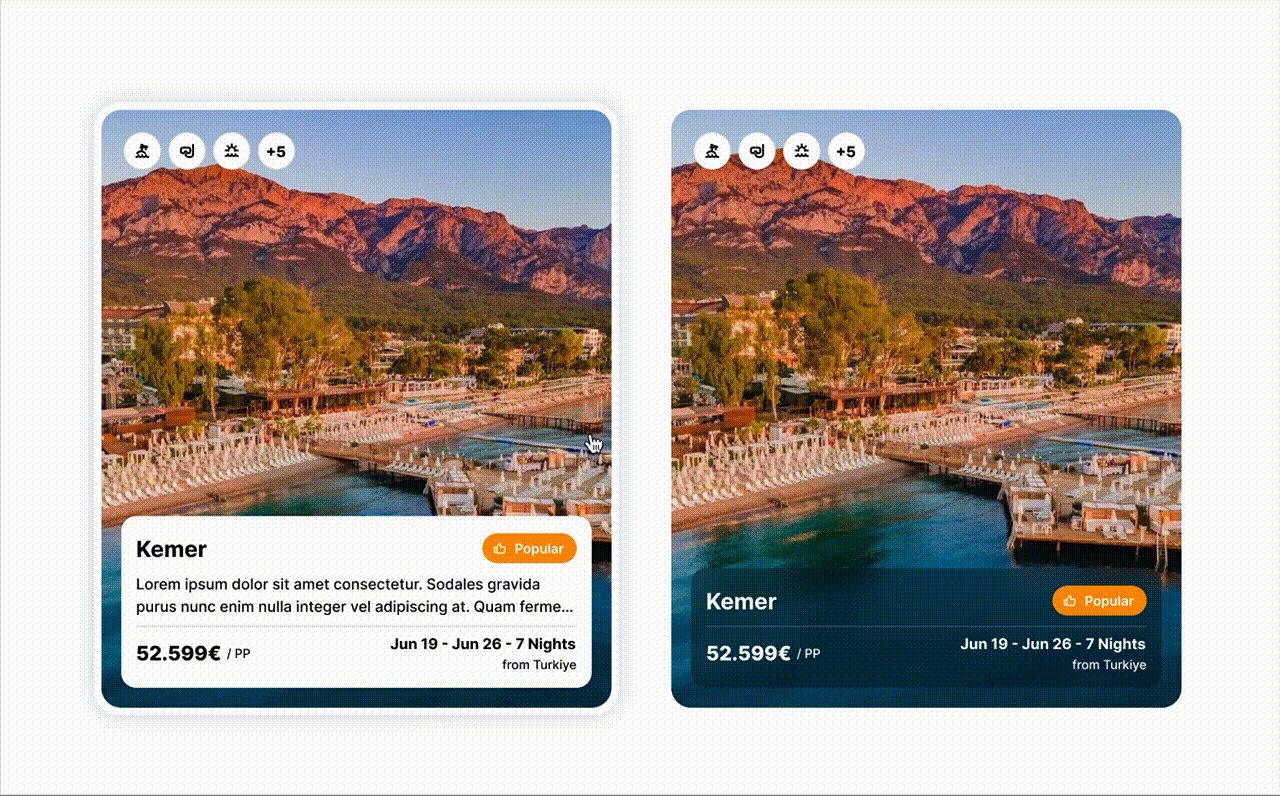
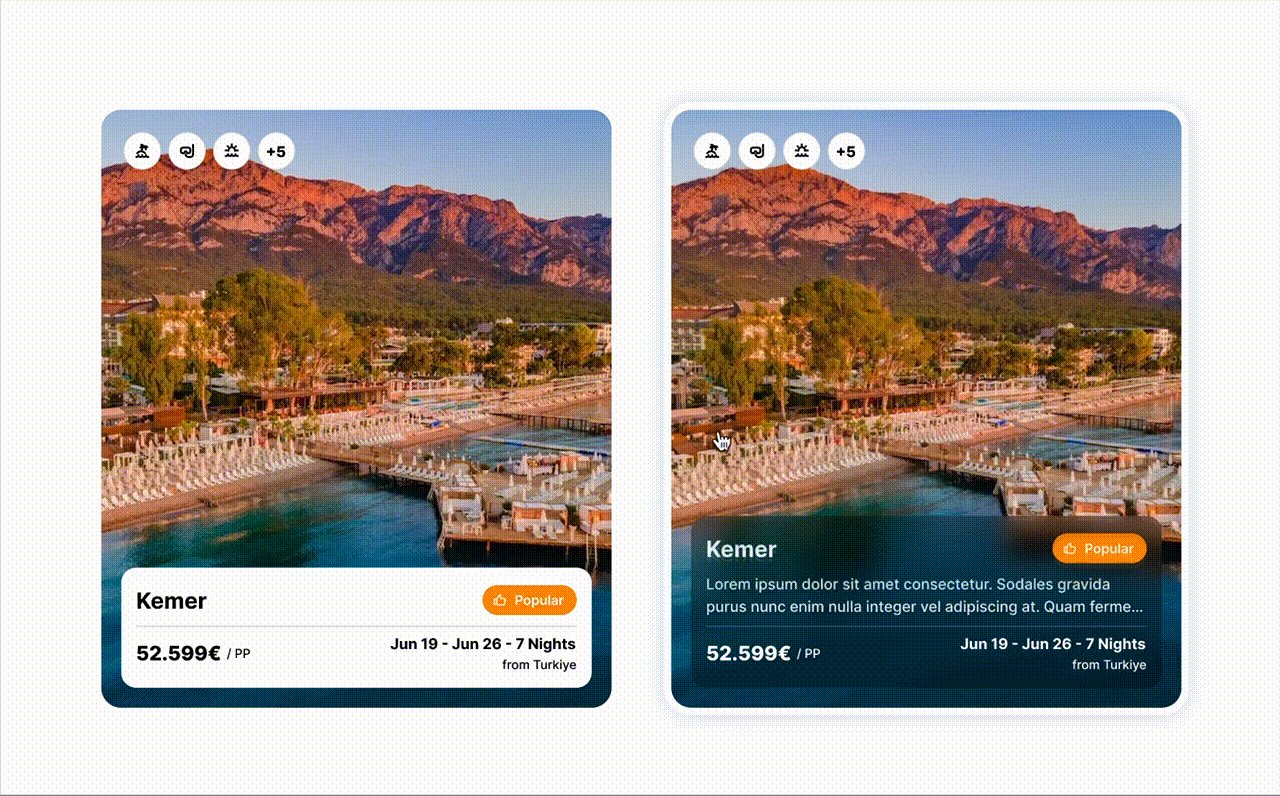
I use Smart Animate to transition this component between different states (variants, interactive component states, or separate frames).
Observed Behavior
-
Without blur (same component with only an opaque fill and no blur), all Smart Animate transitions run smoothly.
-
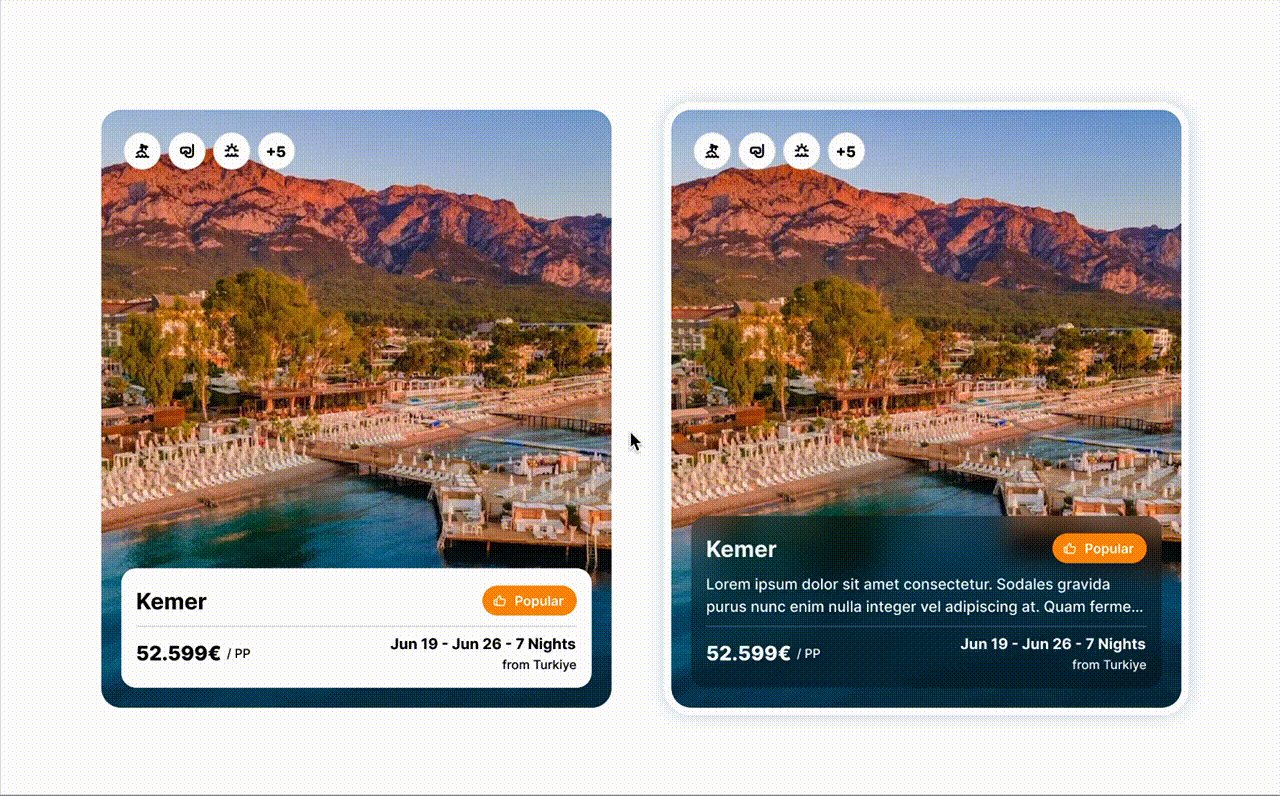
With blur applied, Smart Animate transitions:
-
Jump instantly without interpolation,
-
Or fail to animate entirely.
-
Questions
-
Are there any known Figma limitations or bugs when using Smart Animate on layers with Background Blur?
-
How can I achieve smooth Smart Animate transitions on blurred components without relying on masks or overlays?
-
Could there be a prototype setting or component hierarchy detail I’m missing?
Is it possible to have native, smooth animations with Background Blur + Smart Animate? Thanks in advance for your help!