I’m a designer working on web UI.
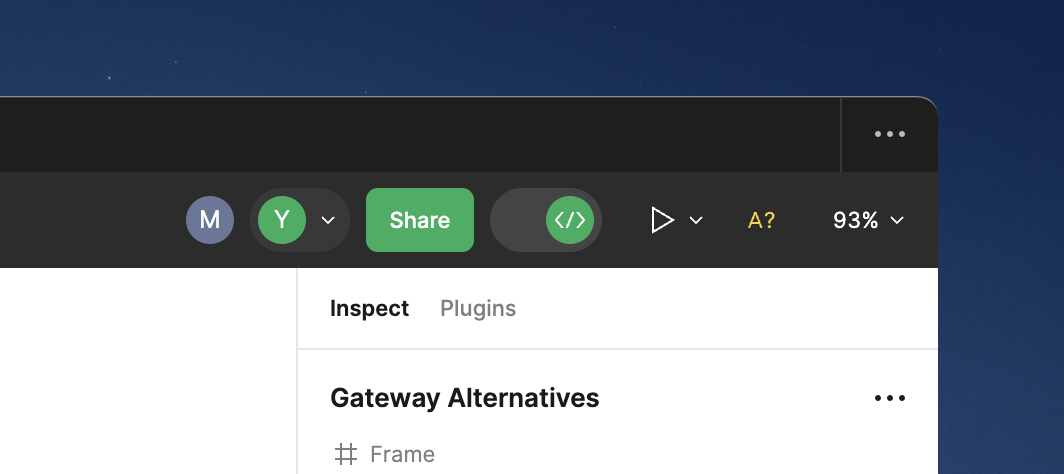
I want to hand some style parameters to a developer. Historically I’ve done this by going to ‘Inspect’, which was next to ‘Design’ and ‘Prototype’.
I’m aware that dev mode now has a cost implication, but Inspect was always a functioning solution. Has this feature now been paywalled?
What is the solution to my problem? Thanks for your time in advance.