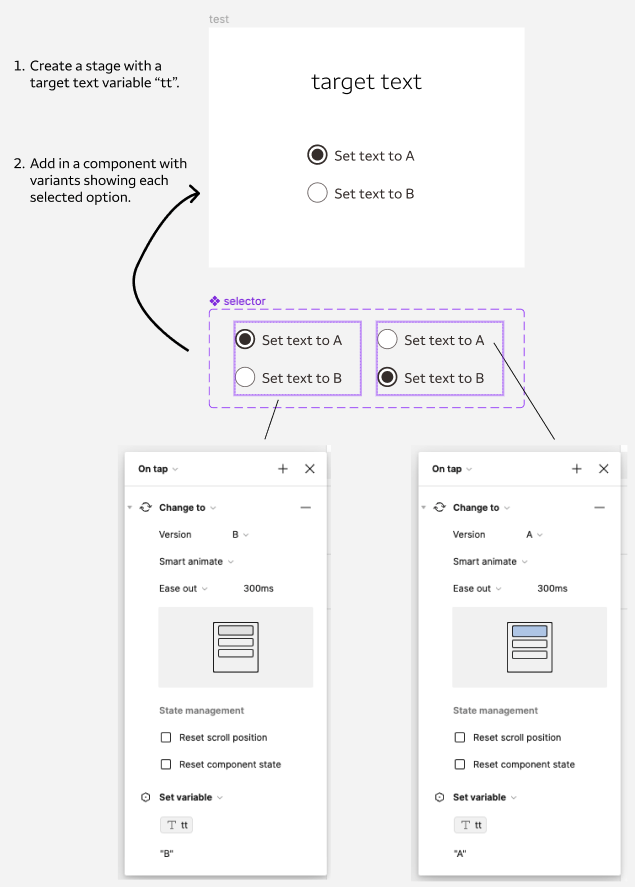
Steps to replicate.
- Make a string variable tt with the value of “Target Text”
- Add a text input to your stage and bind the tt variable to the text field.
- Create a component with two radio options A & B
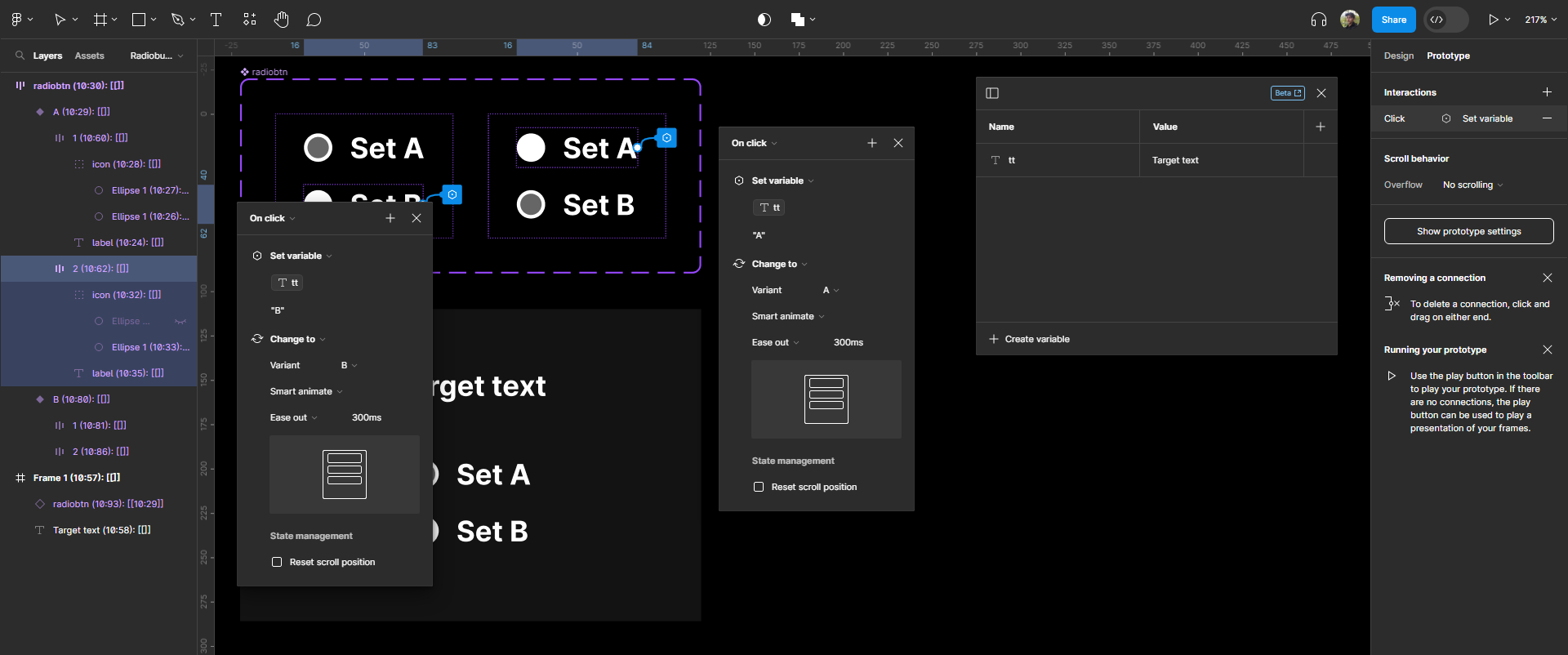
- Make variants for each with selected states and create OnTap Changeto action + actions to set the variable field to A or B.
- Drag in a variant of the radio components.
- Test prototype
Expected results
- The text variable changes to A or B
- The selected state changes between variants
Actual Results
- The state changes but the string variable does not update.