Hello,
I couldn’t find a feature in Figma where we can constrain trigger or hotspot bounds to a vector shape instead of a rectangular bounding box.
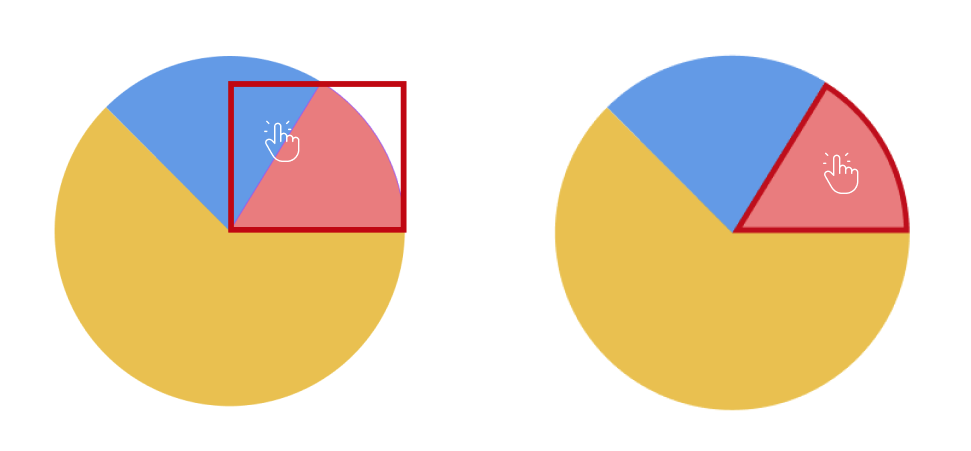
The current version doesn’t support the design use cases similar to those below (eg: interactive pie charts) where transparent pixels are ignored in a non-rectangular shape because the hotspot bounding box is always rectangular. It would be nice to constrain the hotspot area to the desired shape instead of a rectangle. Please check the attached Figma file.
Hotspot bounds.fig (7.0 MB)
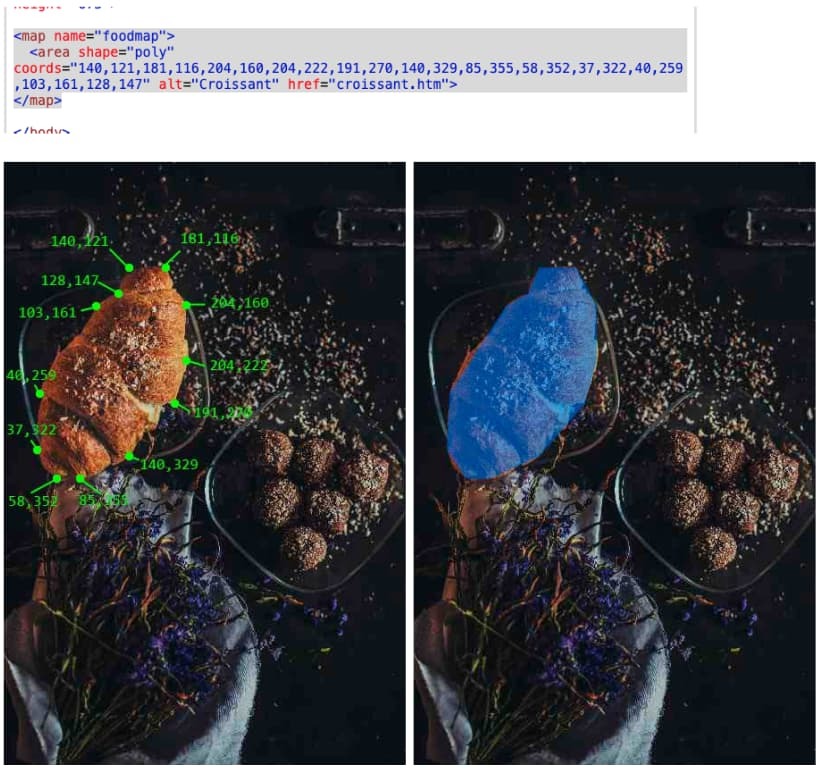
Is it possible to include HTML image maps so the hotspot shape can use a polygonal shape? Please check the URL below.