Hello, I am new to Figma. Still studying UI Design but I am vexed by what might be a simple thing for you experienced gurus.
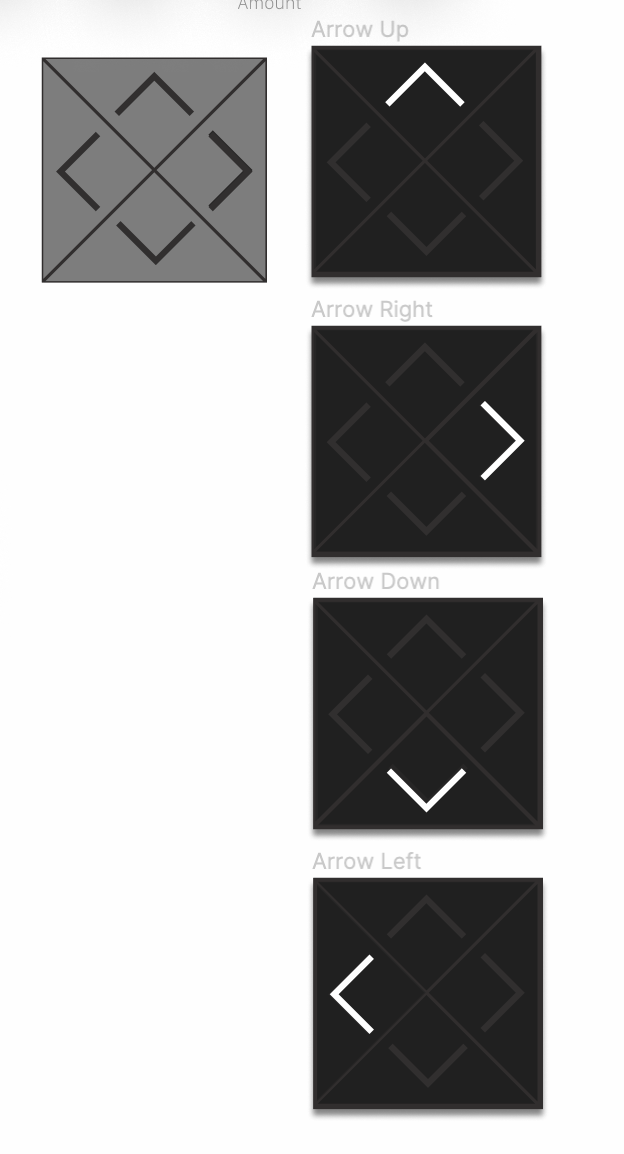
I have a four-way navigation icon. In my prototype, I need to have it change colors when the user clicks on each of the four triangles. When a triangle shape is made in Figma. It seems to be based on a four-sided object. So when I try to implement this in prototype mode. It does not work as expected. I do not know how to explain this better. Anyways, here is a screenshot
. Maybe you can make sense of what I mean. I would be glad to answer any questiions.