Hello Figma Community.
What I’m trying to do:
I have three tilted banners, created with each their own vector. I want the user to be able to press one of the banners, to direct them further into the page. Essentially, I want the banners to act as buttons.
My problem:
The bounding box seems to decide the “press” boundry, instead of the vector shape, resulting in the user can press outside of the banner to activiate the navigation. Flatten was suggested somewhere, but that does only reduce boundrybox to a minumim rectangular shape.
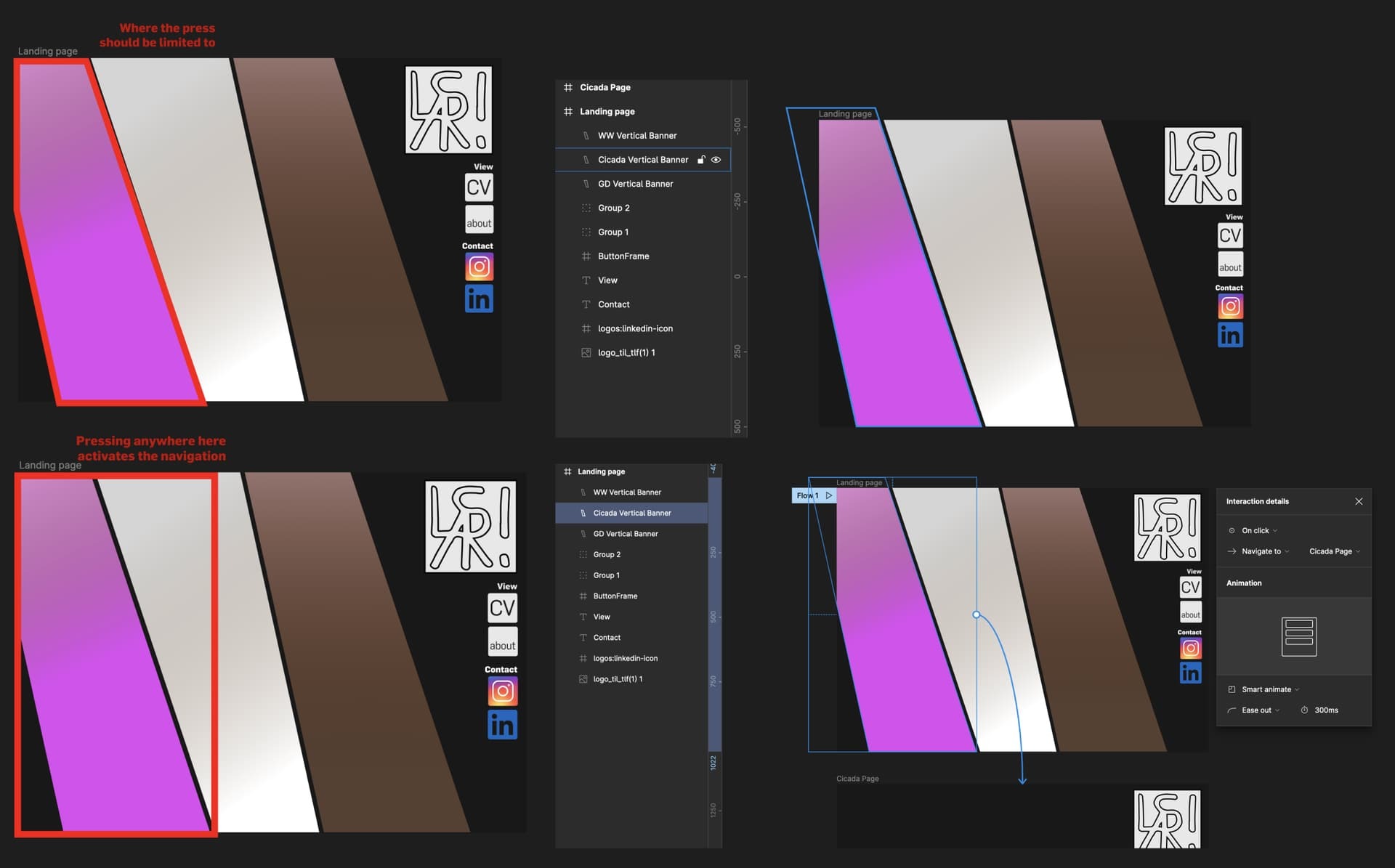
Screenshots
As a new user i can only porvide 1 screenshot per post, so here I’ve combined the four screenshots I prepared into one
I’m looking forwards to any answers you might have
// Lars! 🫠
I have tried searching terms like boundry box navigation; banner as buttons; ignore empty space in polygons; remove box; and much more with no luck… but maybe it’s just so simple i’m the only one asking?