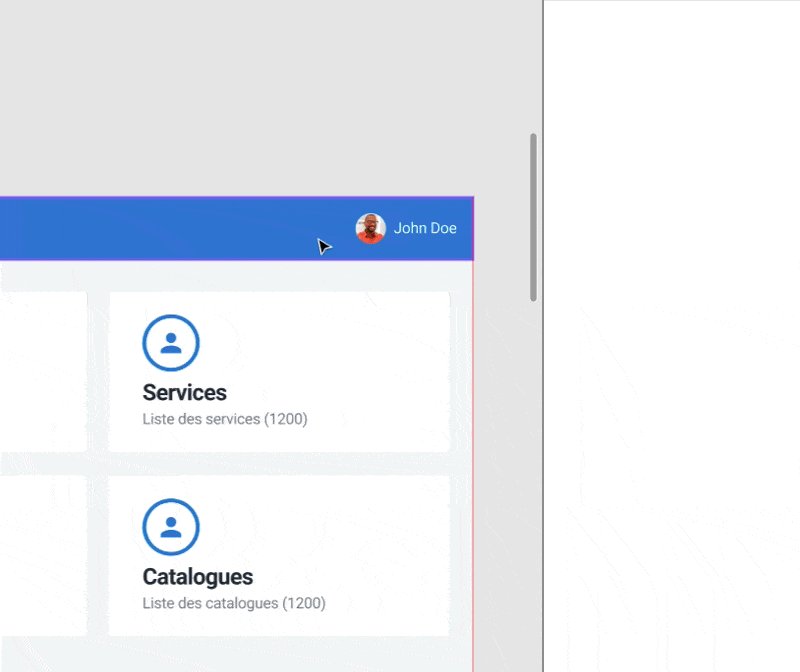
There is a header toolbar in the website design and a main drop down menu toolbar but I want the position of the main drop down menu toolbar to shift up and stay fixed when the website is scrolled and the header toolbar should not scroll or be visible when the page is scrolled. I have been struggling to make this happen in the prototype. Please help and guide for where am I wrong.
This topic has been closed for comments
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.