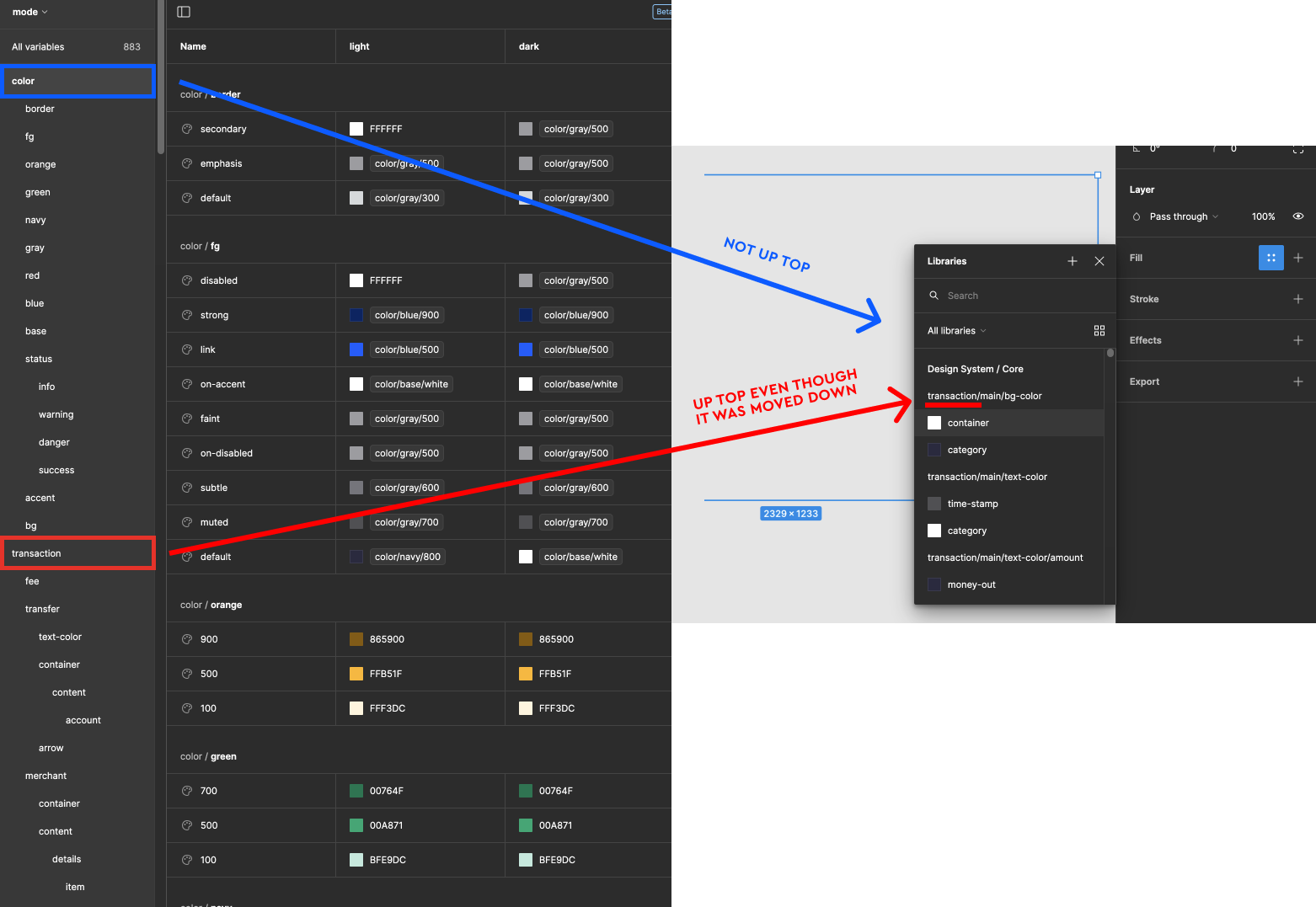
Can anyone figure out how to reorder the list of variable collection in the fill dropdown? The layer ‘mode’ assignment appears to sort correctly alphabetically, but the pick list under the fill menu does not, which is a huge painpoint, and will definitely lead to my designers picking the first color they see instead of the semantic one.
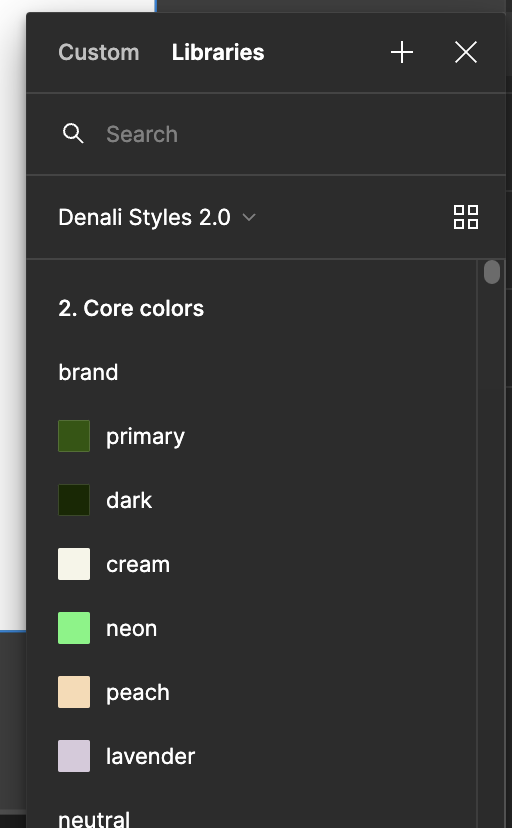
Correctly sorted - numerical

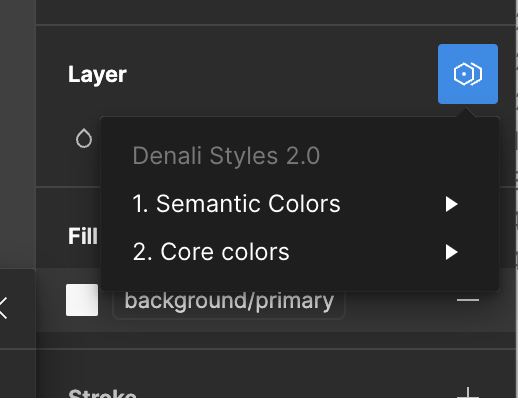
Incorrectly sorted - 2. is at the top instead of 1.