Hey designers, is not possible get the responsive behaviour in the Present mode?
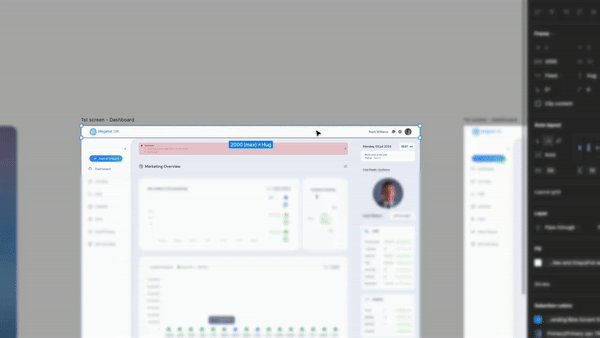
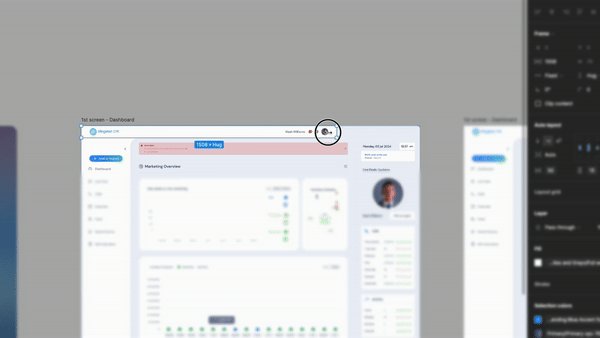
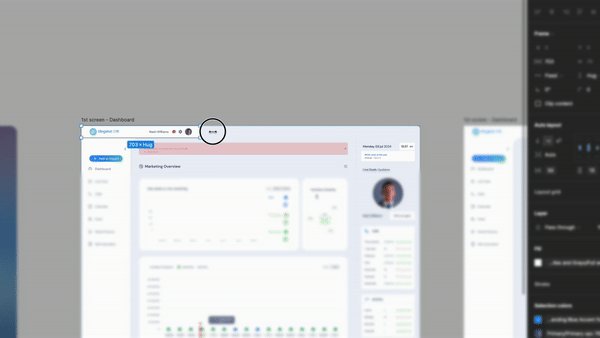
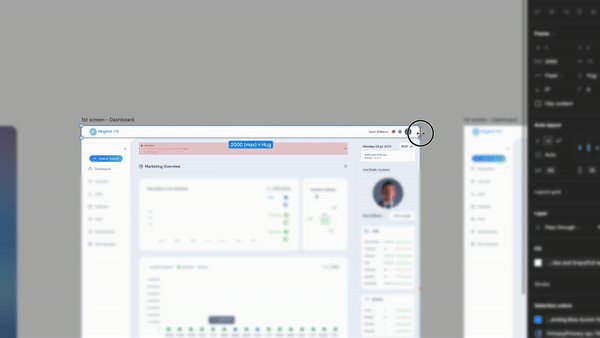
Here you can see if i resize my frame inside design mode what happens but not on present mode resizing the window
Tried a bunch but nothing really worked


Appreciate any suggestion

