Hi, I’m facing a strange behaviour right now and I did not find a way to make it work yet…Maybe you folks can help me find a solution or point me in the right direction.
My plan is to create a sidebar navigation pattern where designers can modify the menu structure easily.
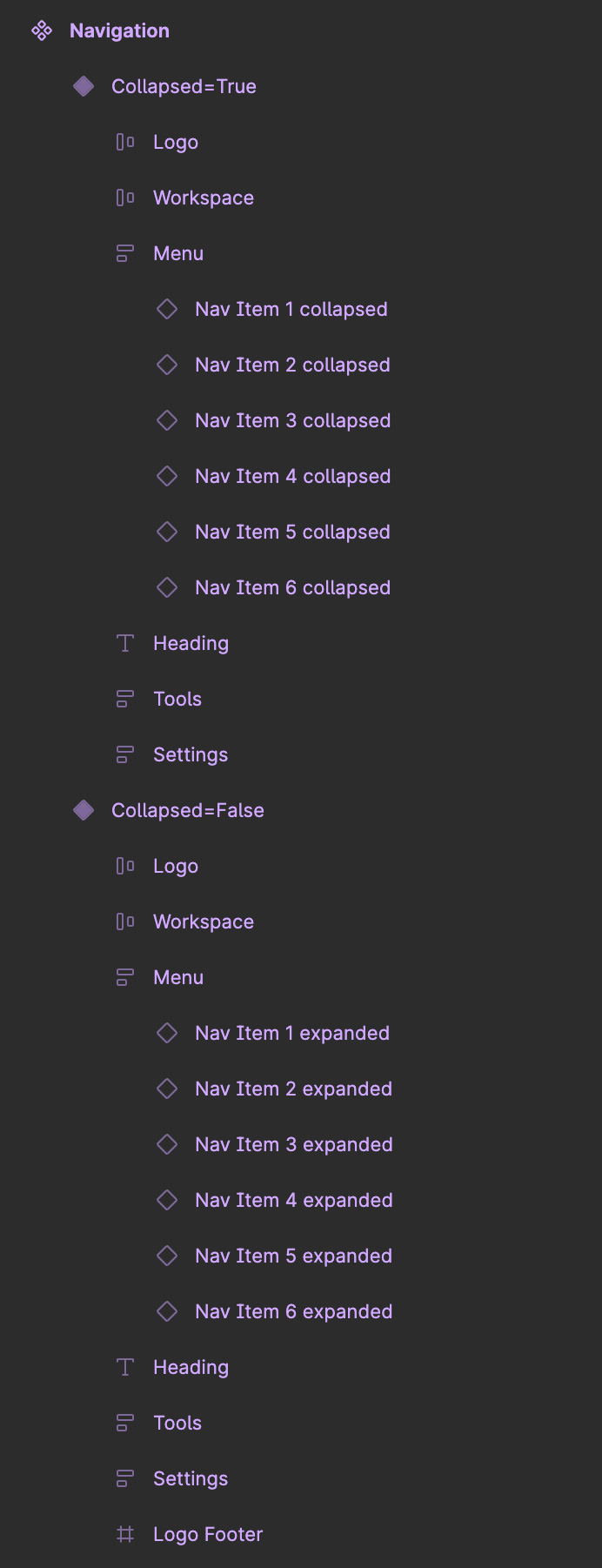
The structure of the example includes a “Single Item” component set where all the different navigation link type are collected (e.g. Headline, Link, Subline, Divider, etc.) and a “Section” component set that is used to allow the designers to choose how many navigation items they want to have in a section.
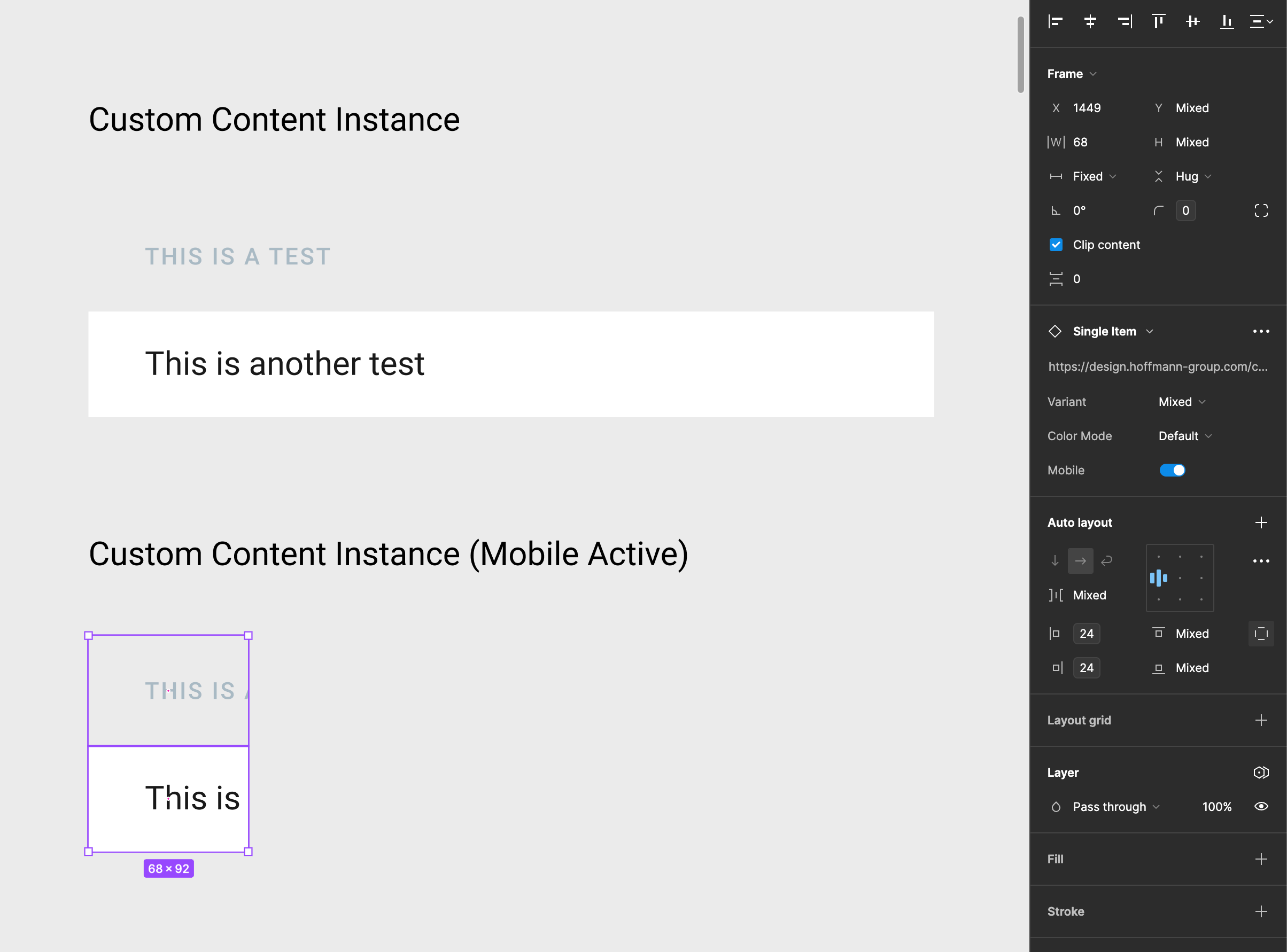
Now to the strange behaviour. When I use the “Mobile” boolean on the “Single Item” component all works as expected. Inactive “Mobile” is full width and active “Mobile” is max-width of 68px. See an example below:
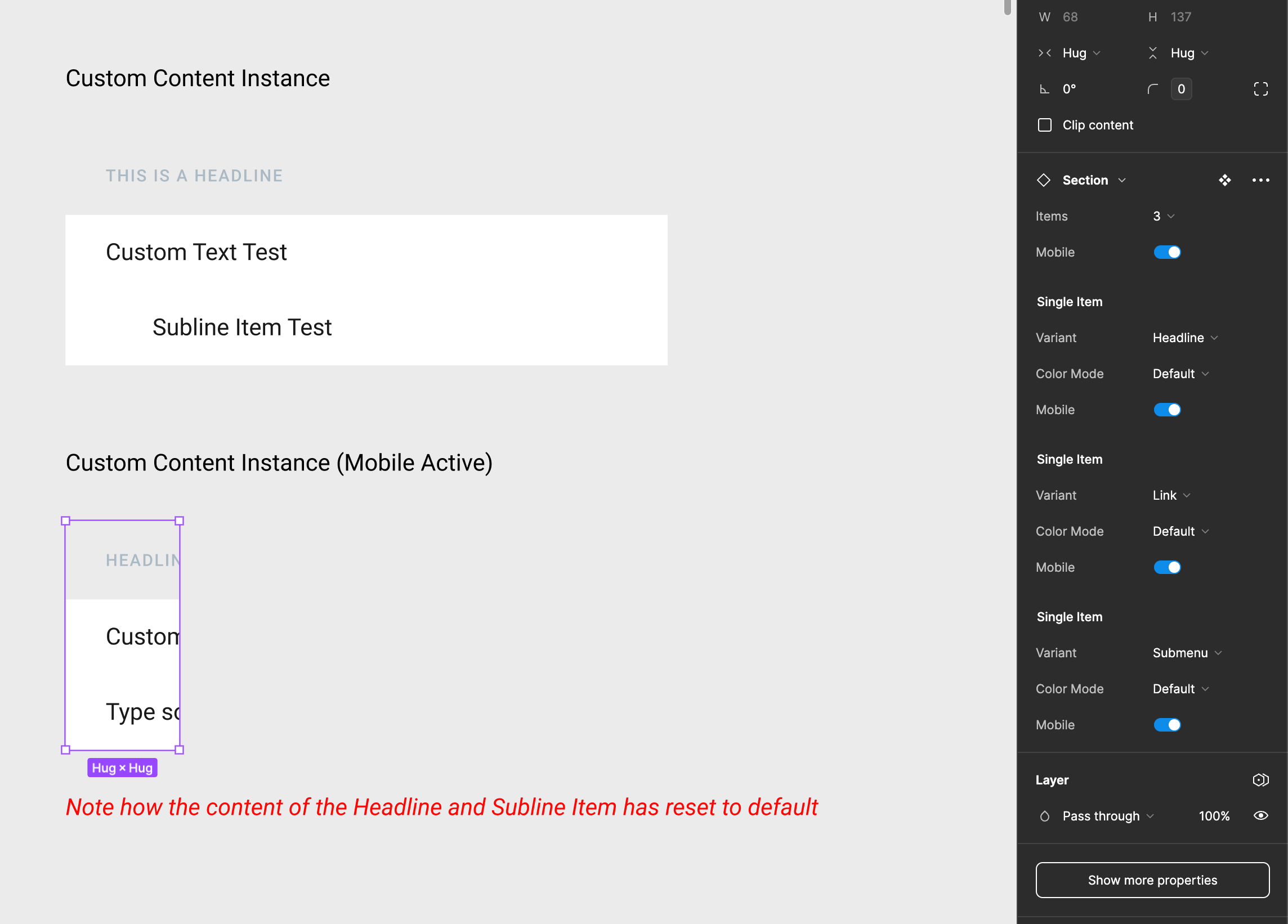
Now when I apply the same settings to a “Section” component only the unchanged link types have the custom text I applied earlier. All link items that have been modified are overwritten by their default state. What I would expect is the “Headline” and “Subline” to have the modified text like in version where mobile is not active. See an example below:
It’s strange to me that, for example, the nested instance is still remembering that I changed it to a “Headline” type but not remembering the text I entered. This way its impossible to allow the designers to easily change the sidebar to collapsed without changing the content for the mobile version manually. What am I missing here?
Here is a sample file to see the behaviour in action:
custom_override_bug.fig (84.6 KB)