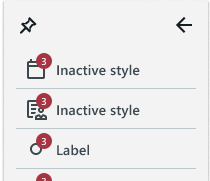
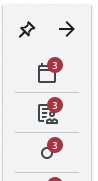
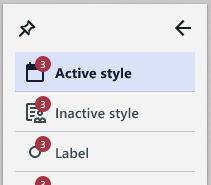
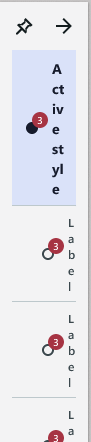
I have made a side menu that contains several layers of nested components. The issue is that when i enter preview mode some of the properties of some of the nested components (but not all) revert back to default whenever the parent component changes variant.
Problems include:
- Icons that have been swapped using instance swap property reverting back to default.
- States (Active/Inactive) reverting back to default
- Hidden elements reverting back to default. I.e. will be shown again
- Text properties resetting back to default
Again, not all nested components are experiencing this issue which is the weird part seeing as they are instances of the same component.
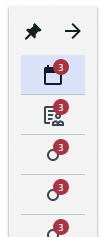
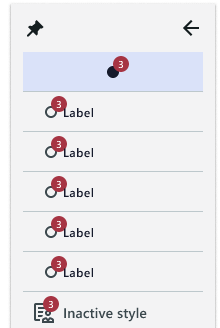
I have attached a video of the issue.
Any thoughts on what could resolve the issue?