Is this a new way to approach to variants or is this a bug? (This is how it was yesterday)2022-12-19T23:00:00Z
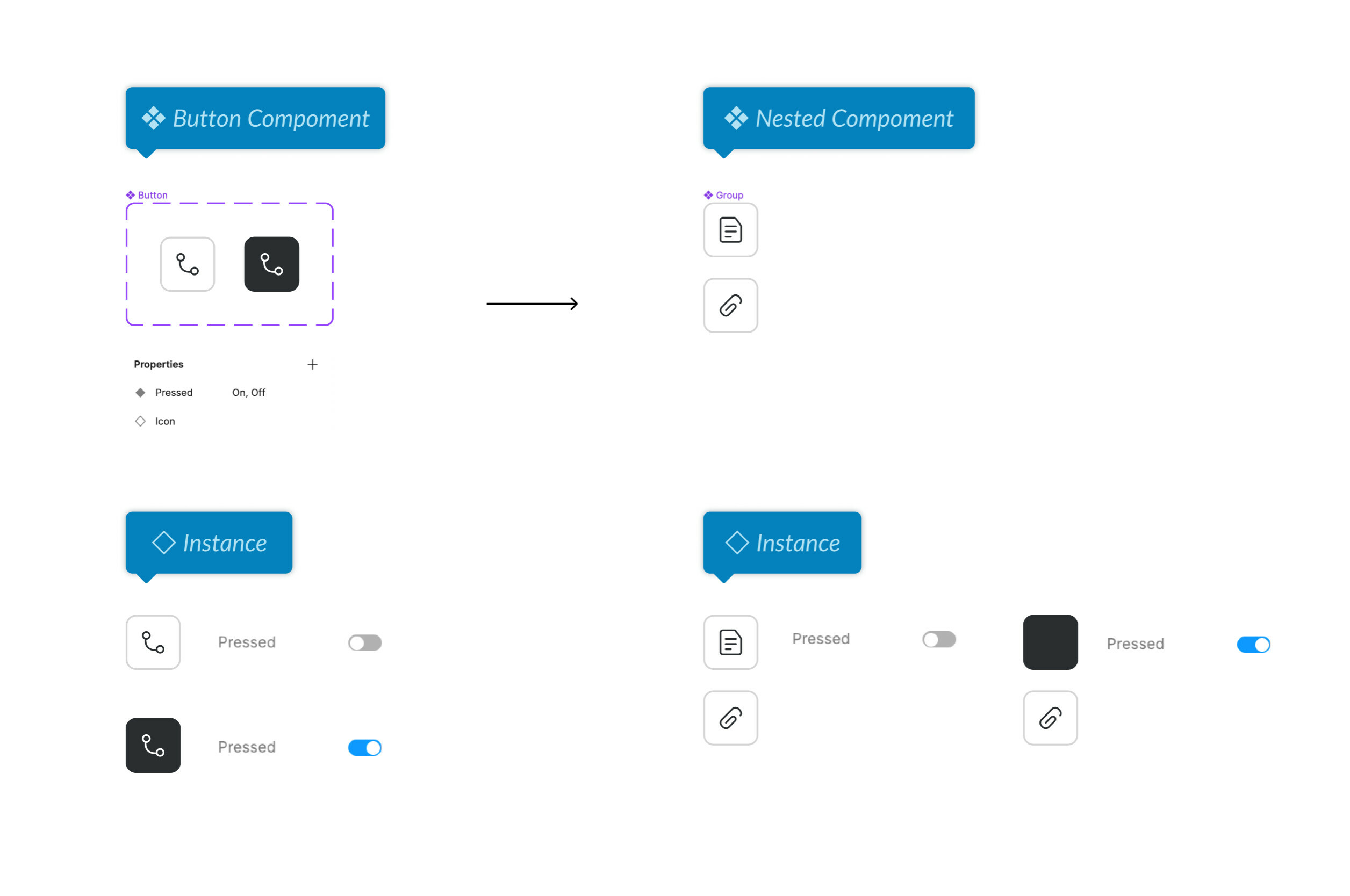
Simple instant of button with inverted variant for pressed state works fine. Icon color is inverted as intended. However, once button instance is nested inside another component it’s suddenly stops working.
(This is how my each and everyone instance behave now)