Hi guys!
Would appreciate your help with prototype menu controls.
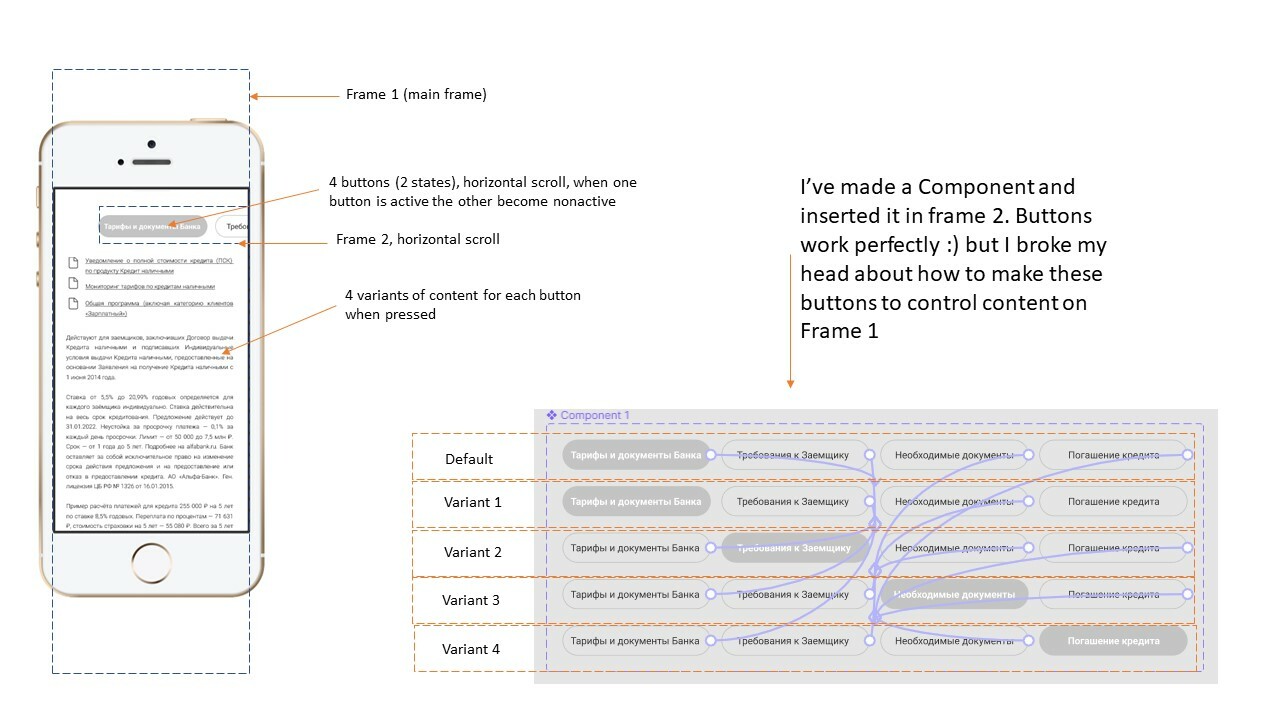
What I’m trying to achieve:
- 4 interactive buttons with 2 states each (active/nonactive)
- When 1 active other 3 become nonactive
- User can choose between buttons by horizontal scrolling
- If button pressed, show different content on the main frame for each button
Buttons work perfectly 🙂 but I broke my head about how to make these buttons to control content on the main frame
Thank you for your help!
.