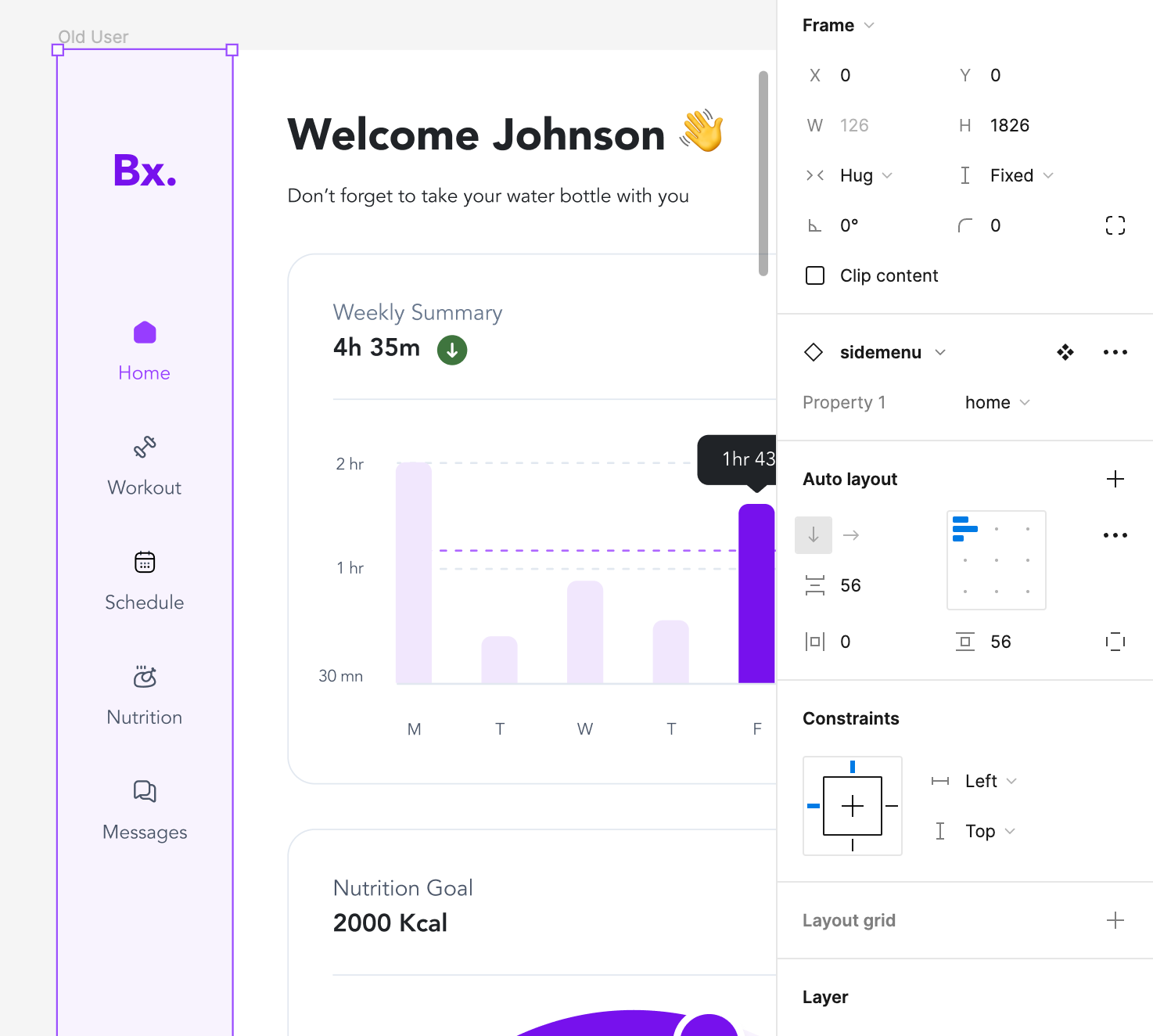
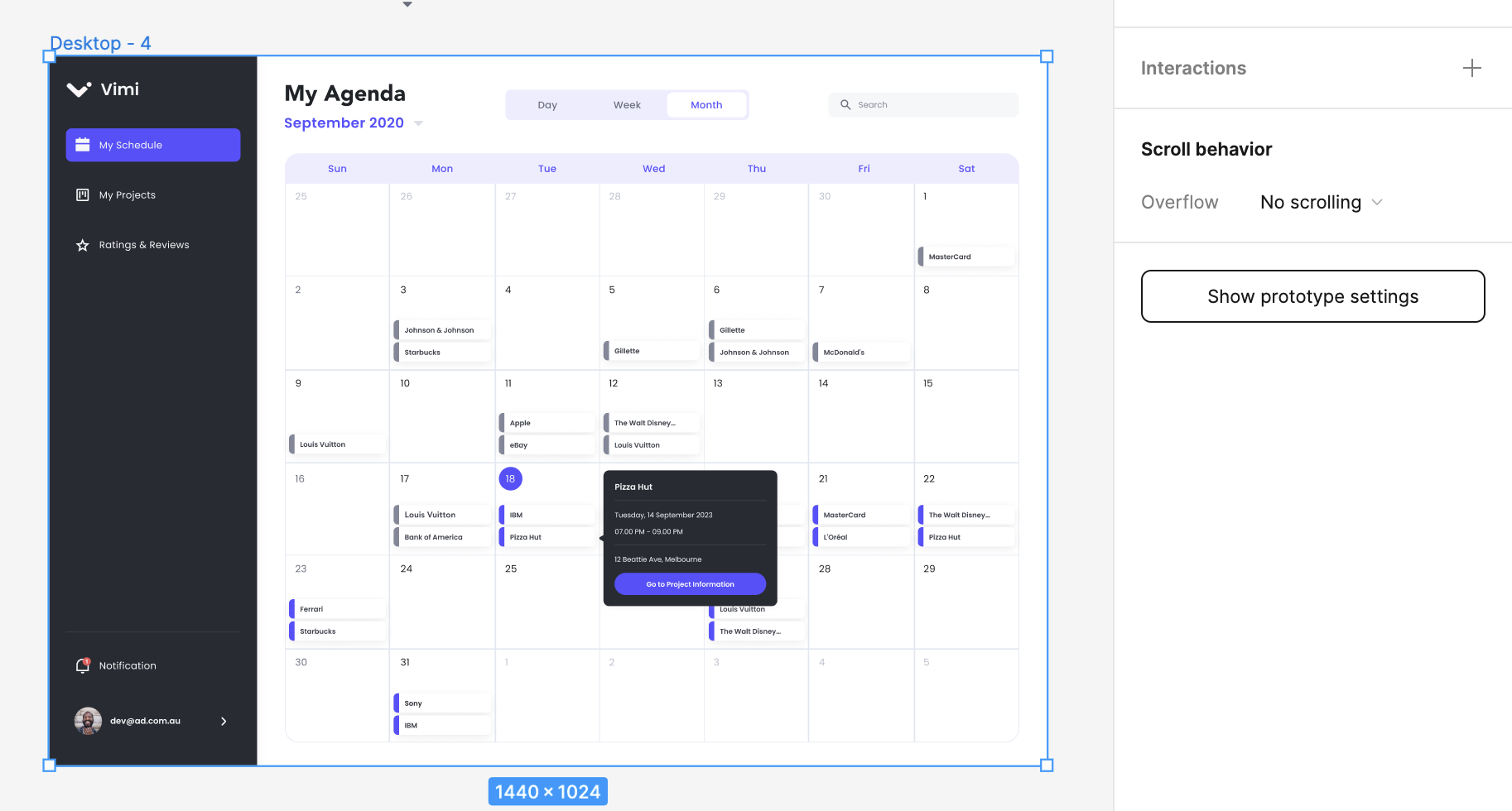
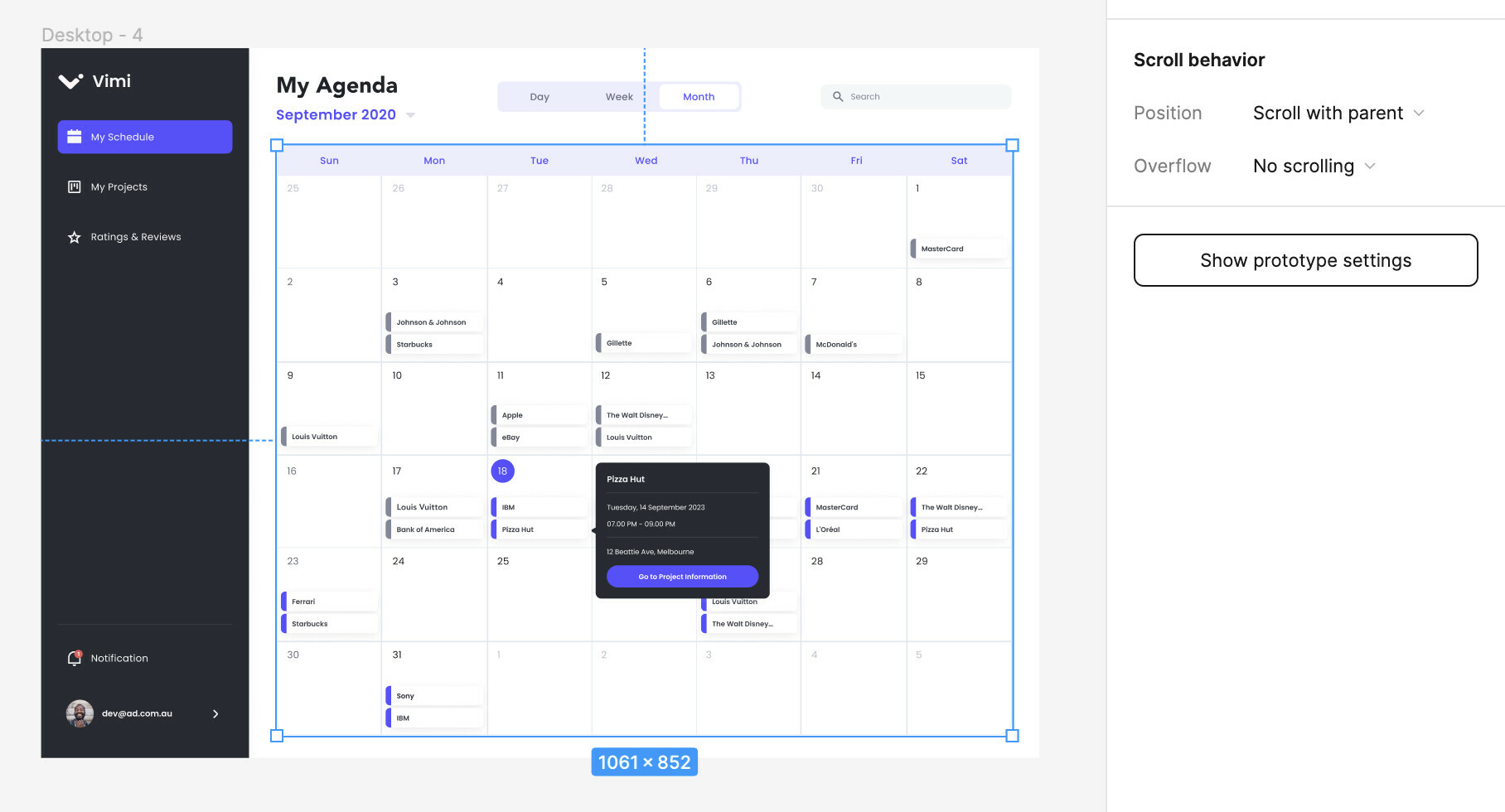
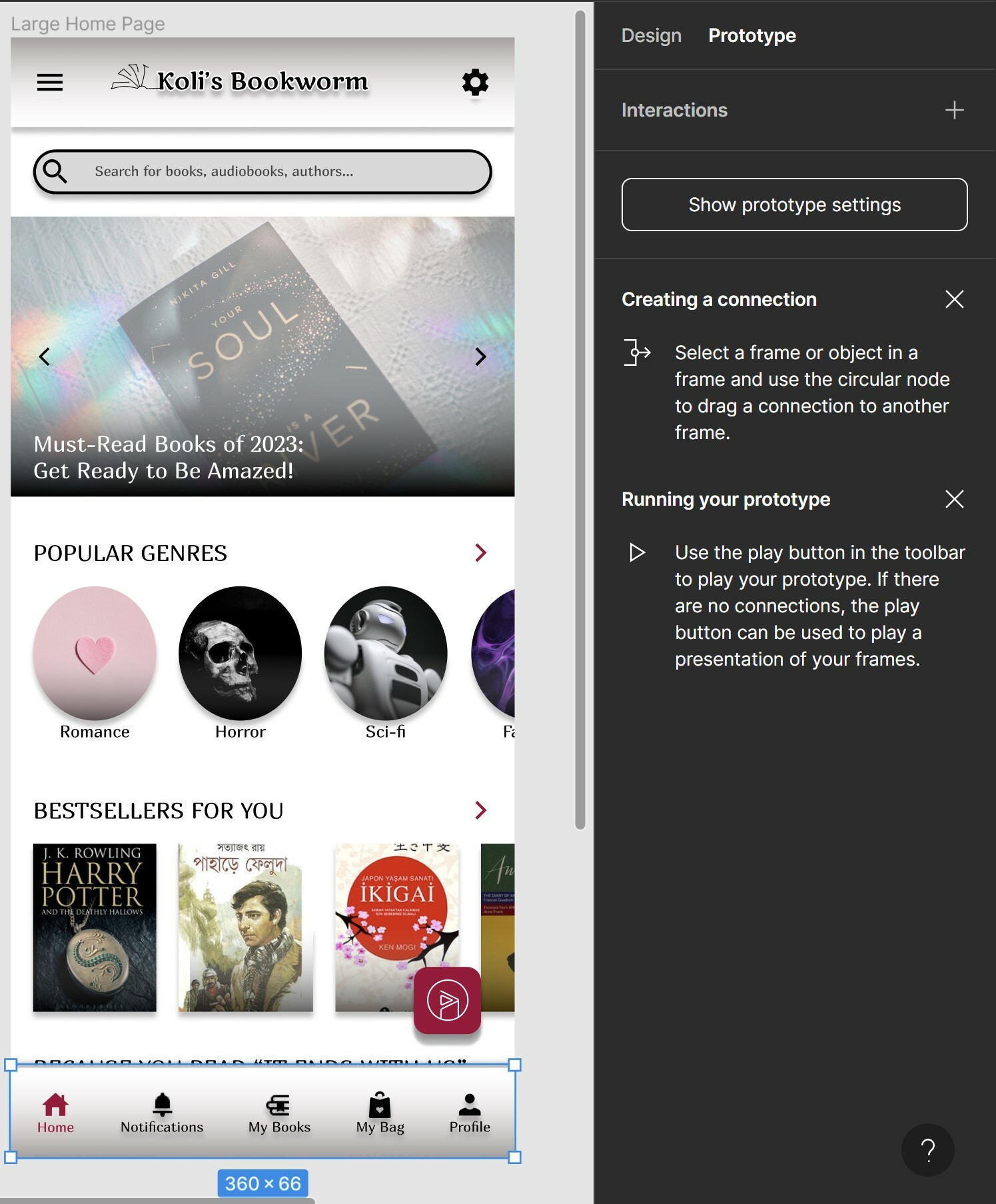
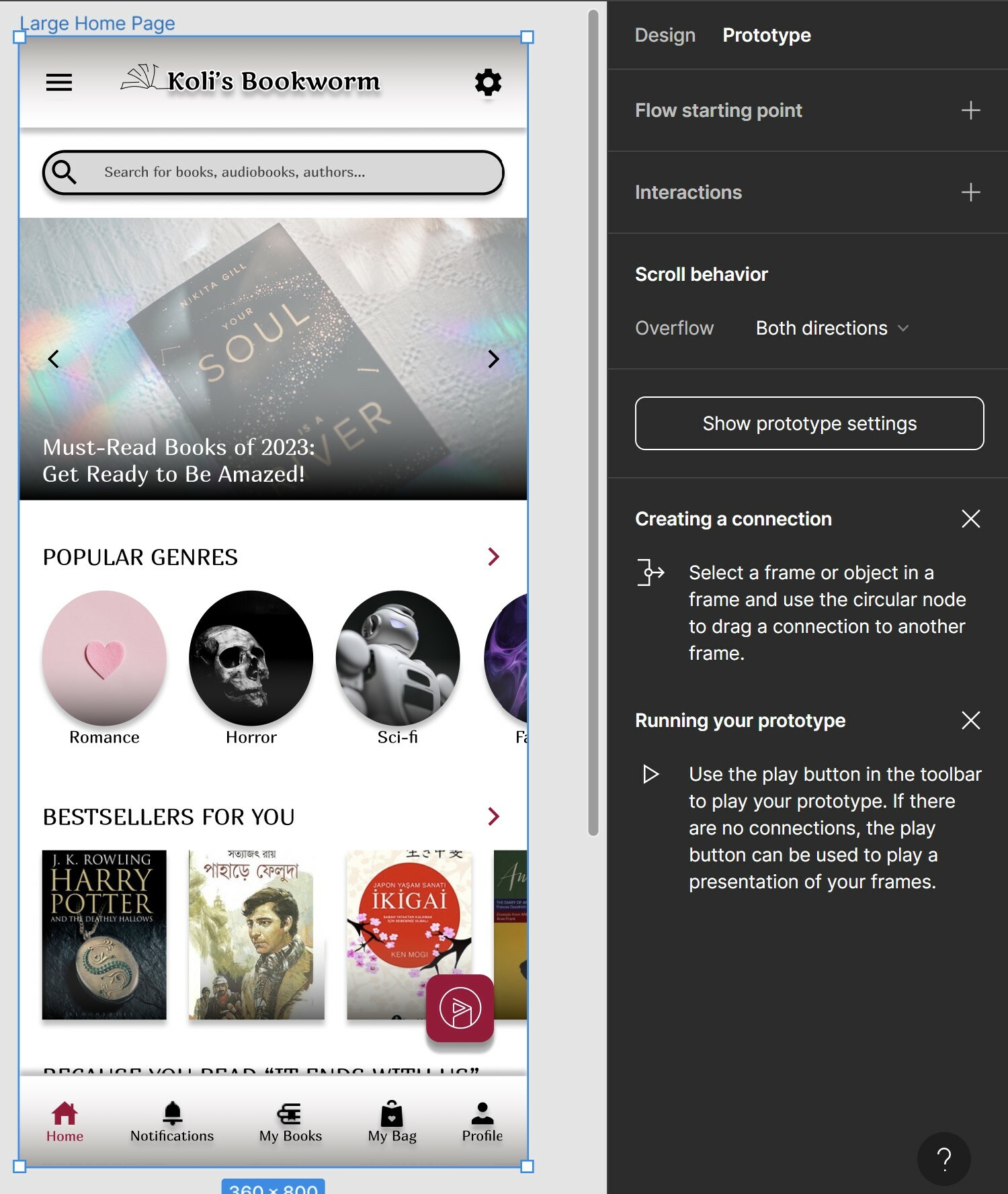
Missing “fix position when scrolling” option under Constraints section Figma. I thought there was something wrong with my project, but Even when I created a new project, “fix position when scrolling” is still missing. I sent contact support about 1 month ago but Figma didn’t reply to me.
Solved
Missing “fix position when scrolling” option under Constraints section Figma
Best answer by dennsi
View originalThis topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.