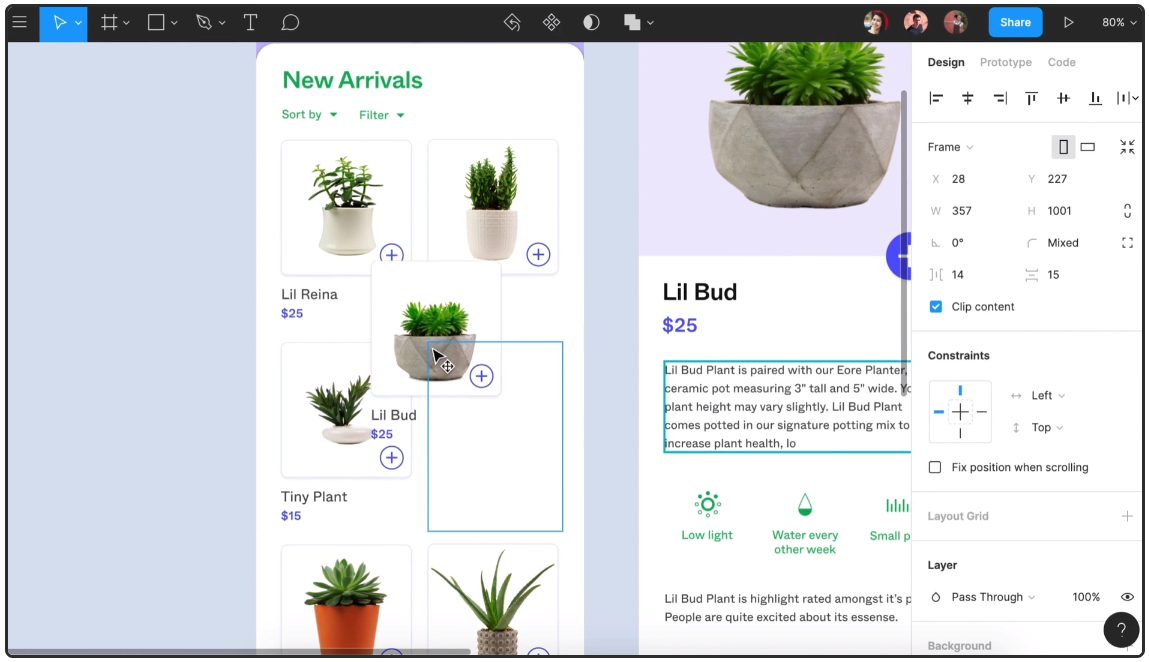
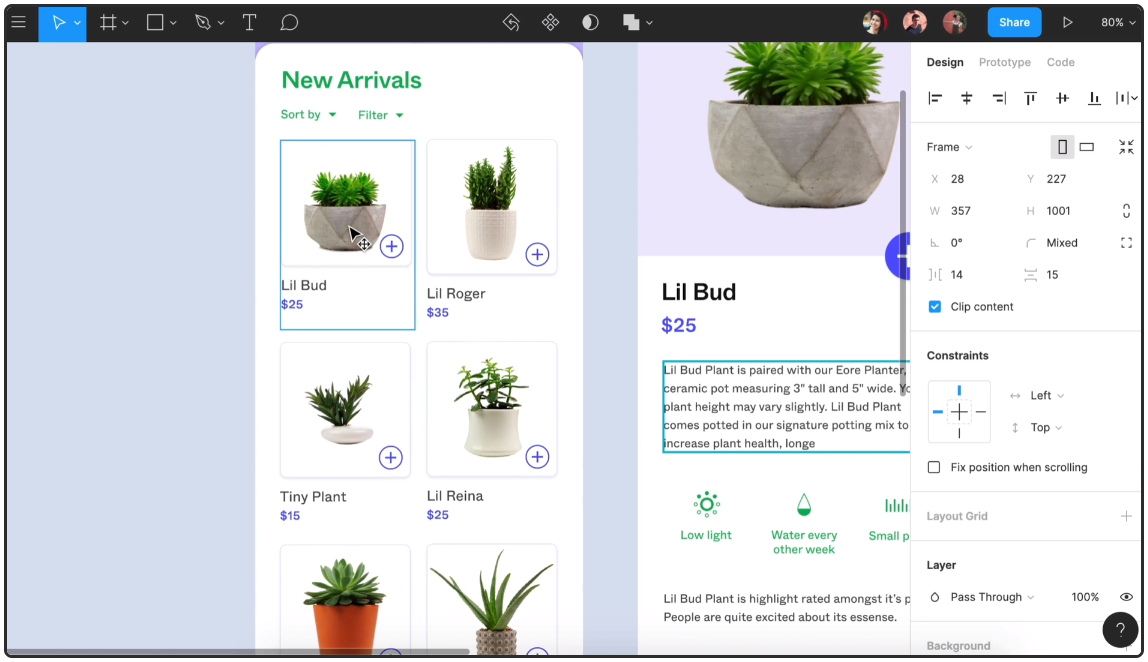
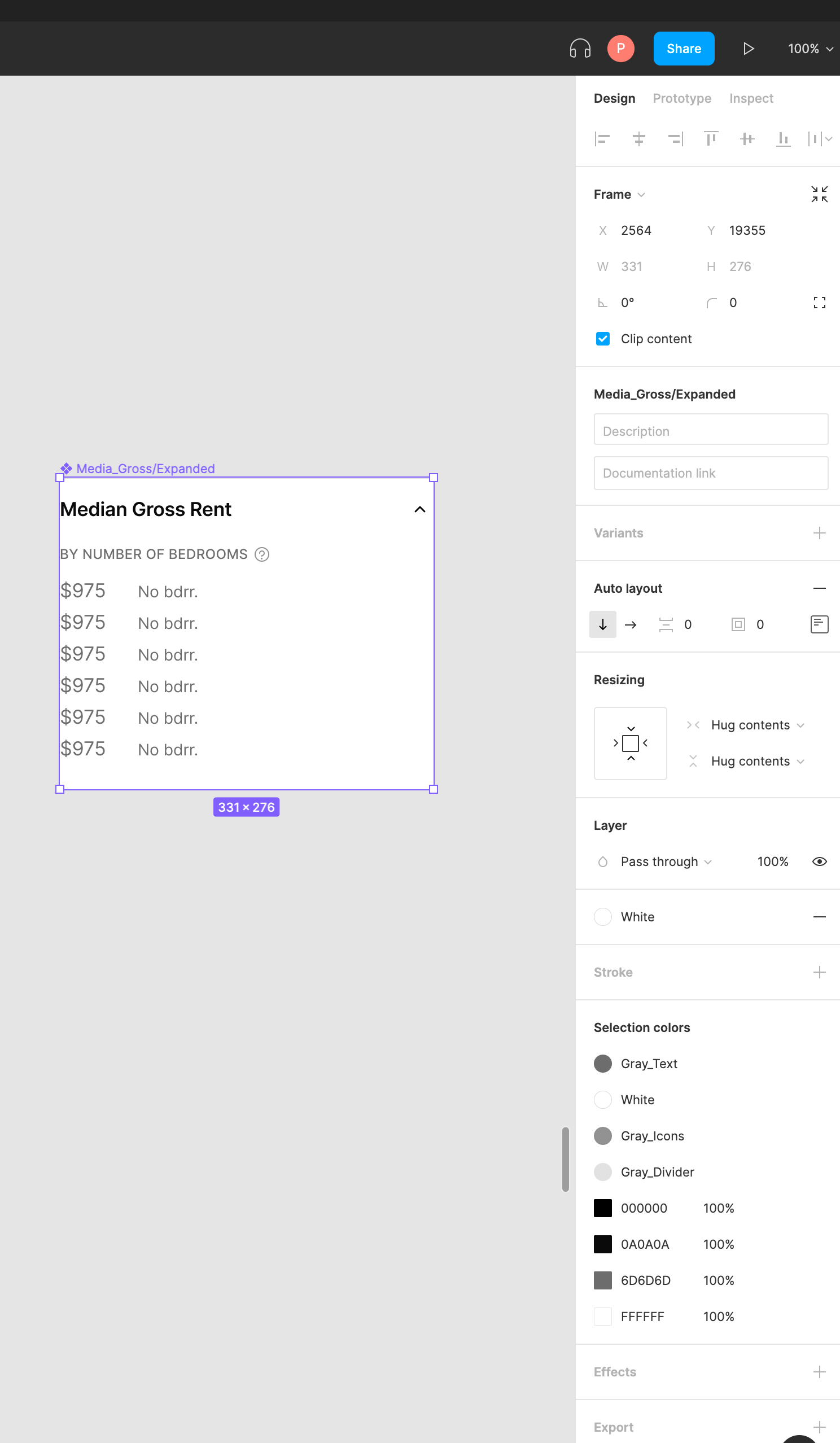
Is there a hack that would allow me to use both auto layout and a layout grid for a top level frame at the same time? It seems like I can only do one or the other.
Solved
Layout grid and auto layout together?
Best answer by Gleb
If you first set up the layout grid and after that enable auto layout, the grid should stay.
This topic has been closed for comments
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.