-
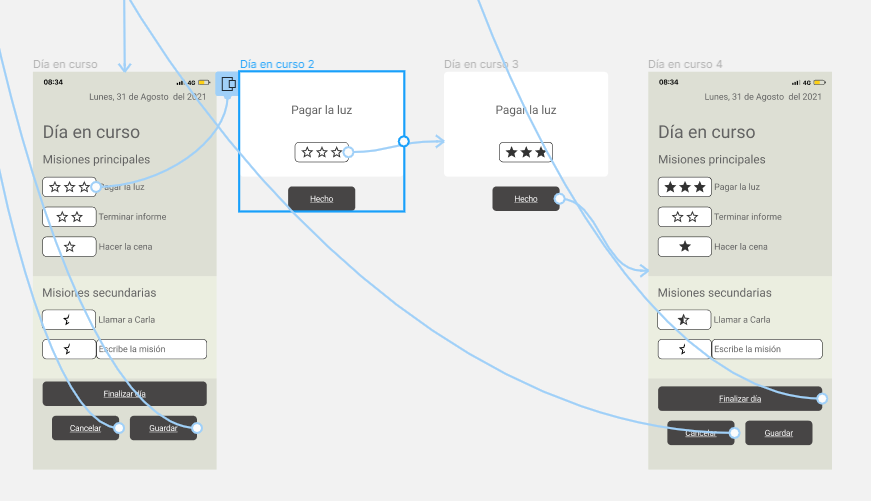
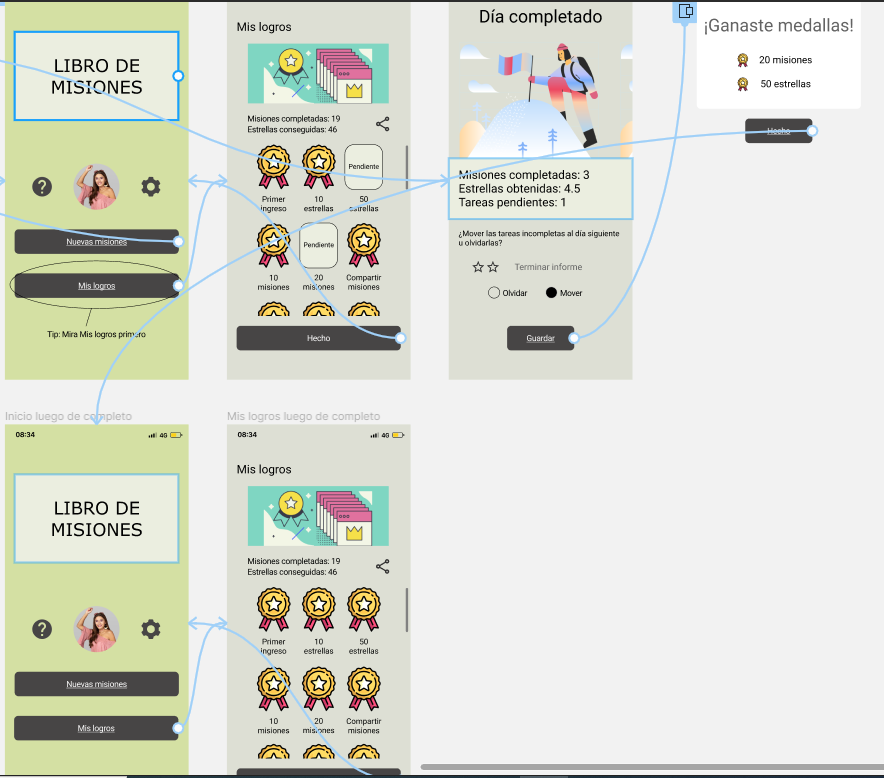
If a screen in a complex flow has multiple entry points and conditions it’s impossible to prototype in Figma.
-
Axure RP allows for setting variables say “From Home dashboard” and using IF else statements, to manage complex prototypes. I would love this feature in Figma. Axure RP, UX Pin and Framer allows for this, but I would prefer to just use Figma for “complex” prototypes too.
Is anyone using a plugin or workaround to help solve this?, etc.