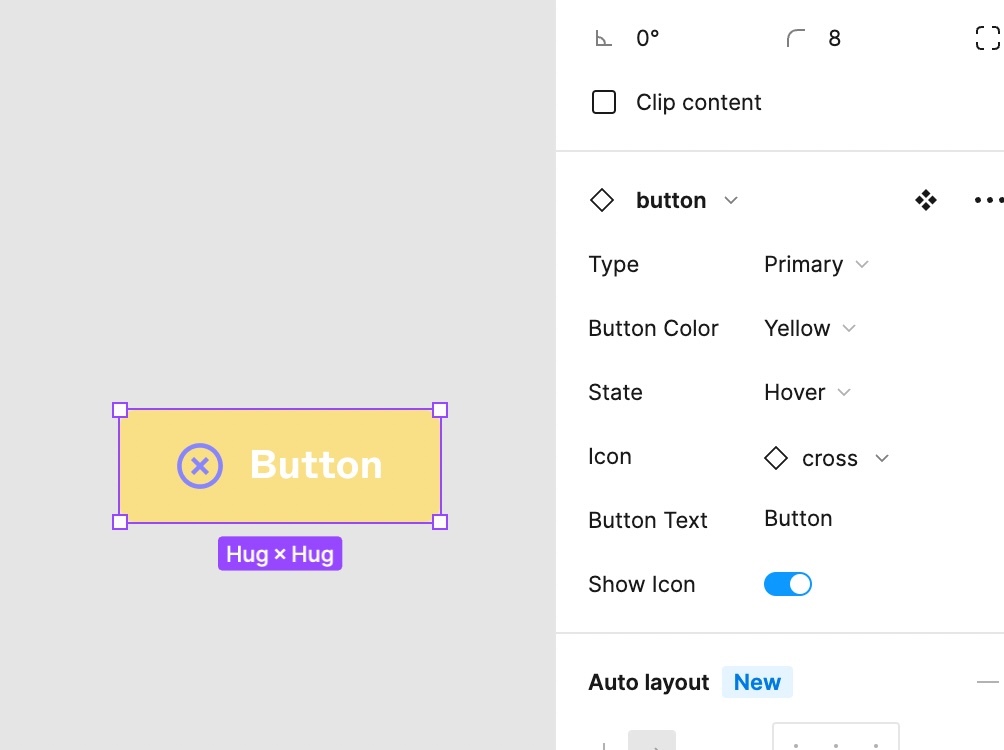
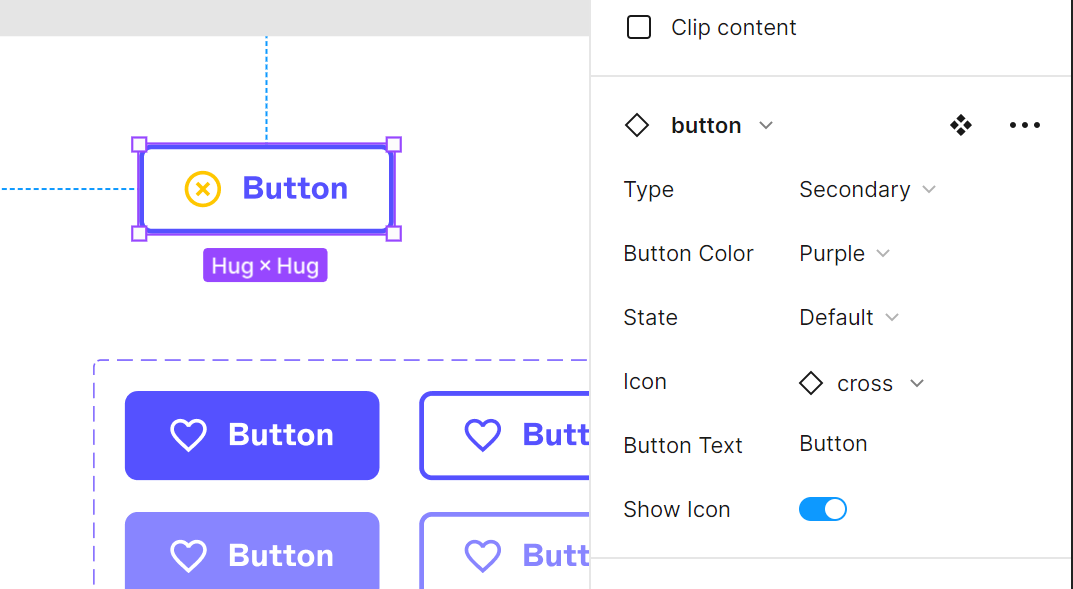
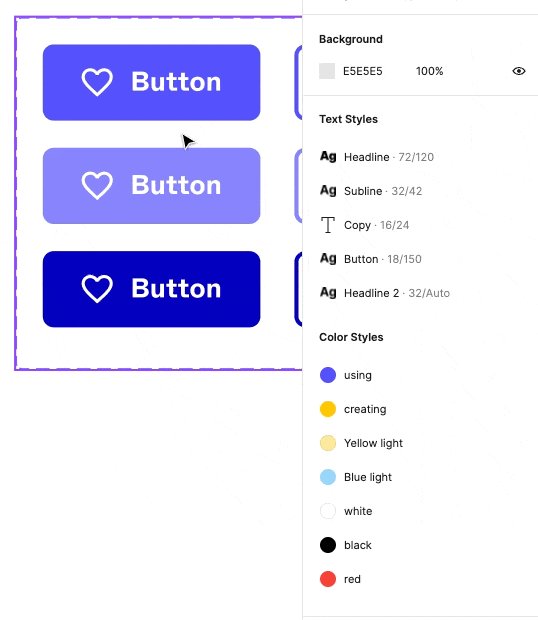
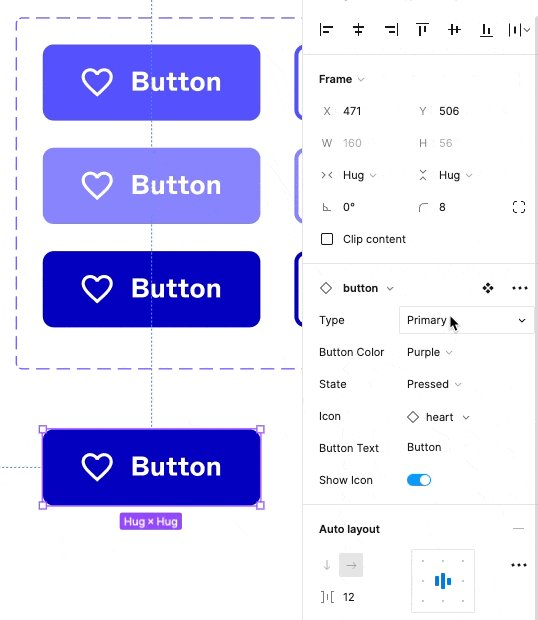
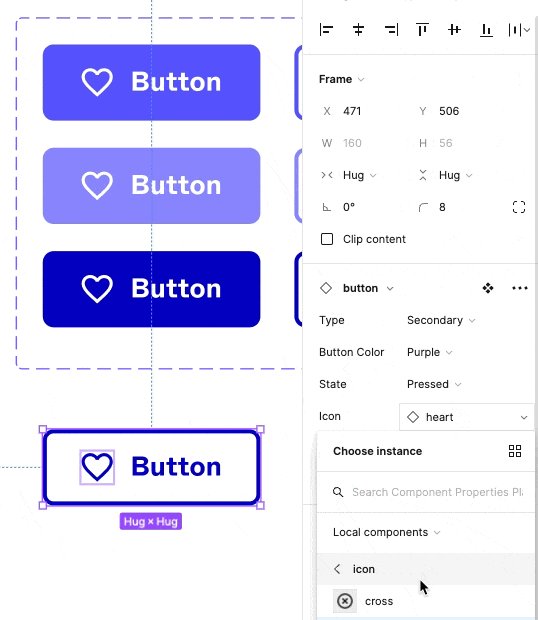
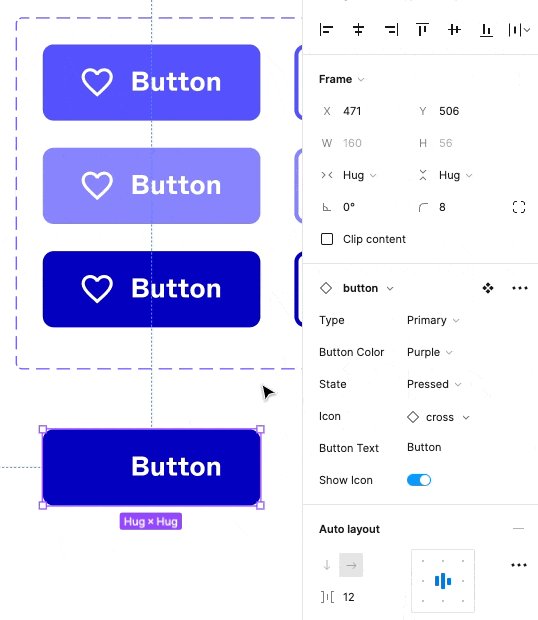
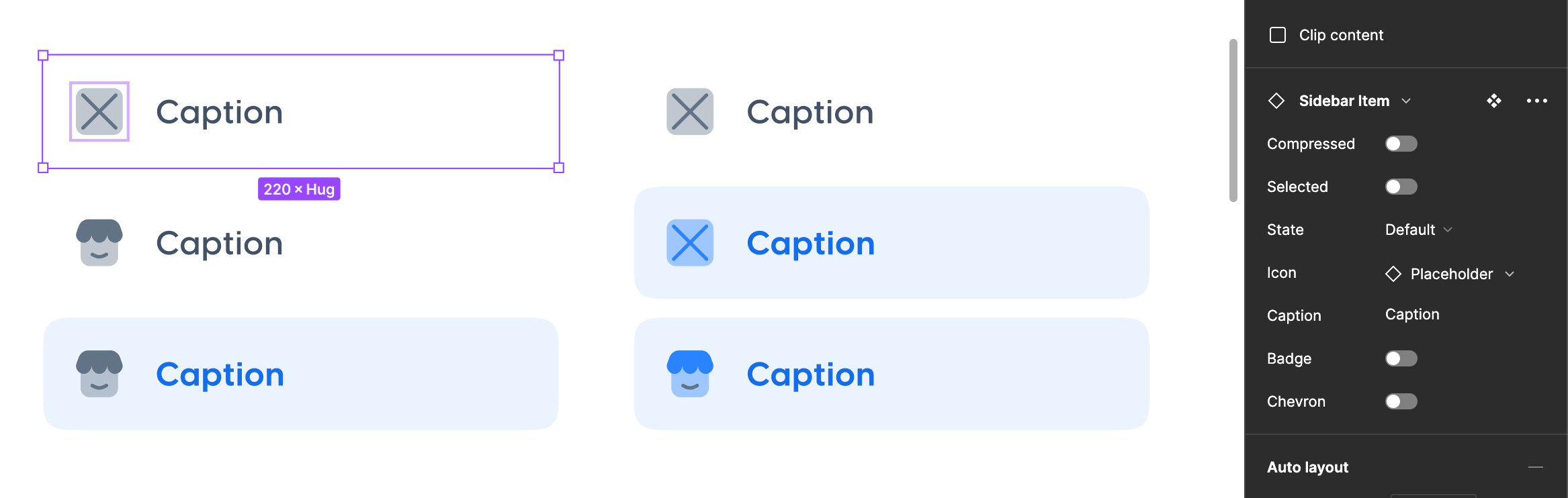
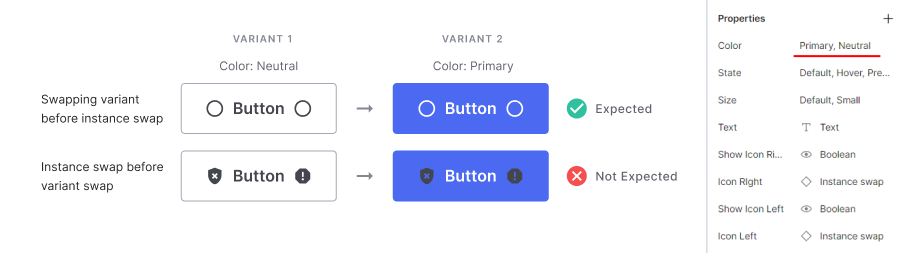
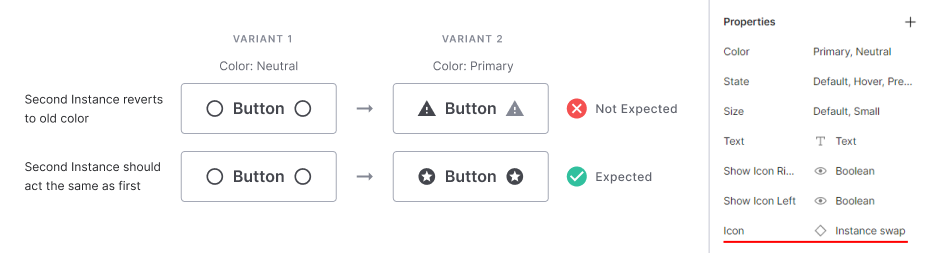
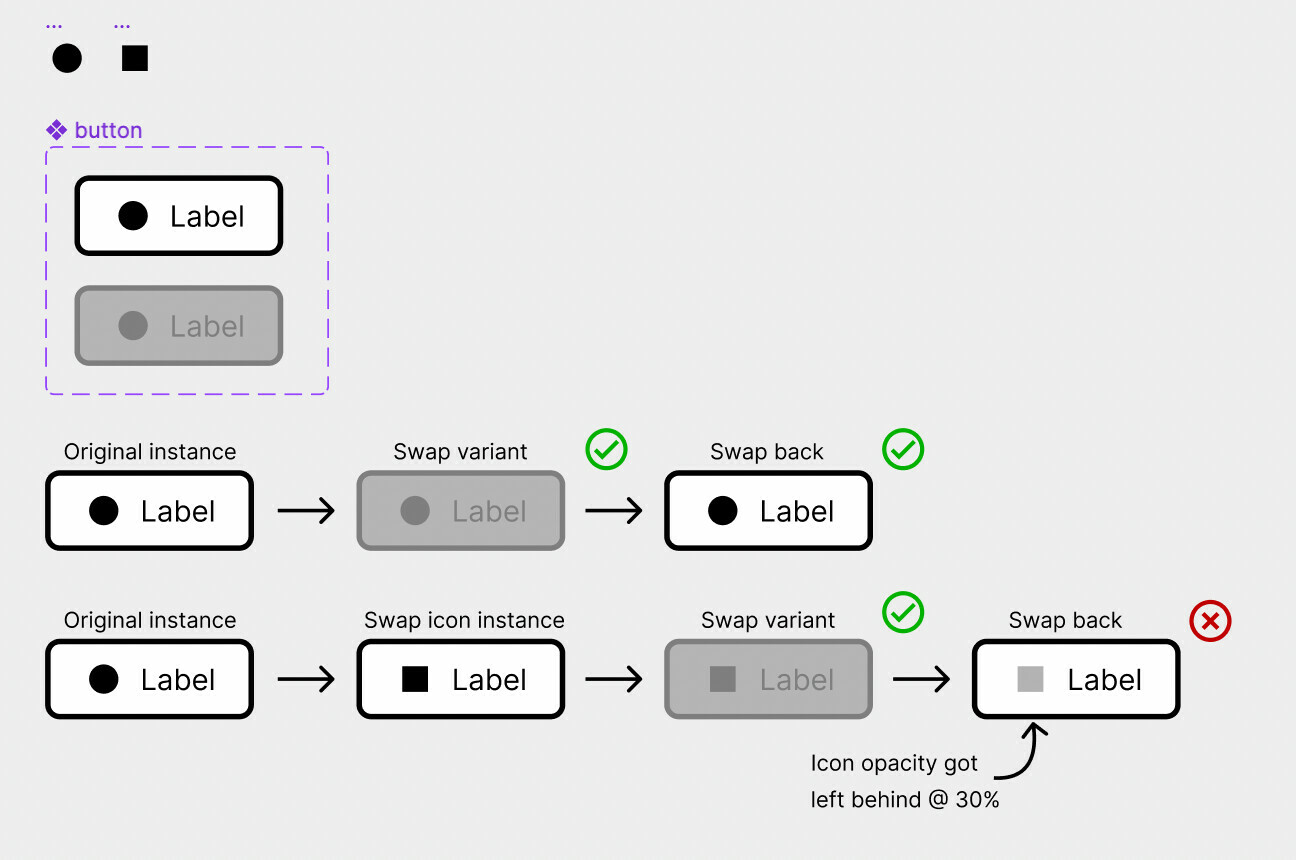
Testing out new component properties with variants. I’m using Figma’s demo file “Component Properties Playground (Community)”.
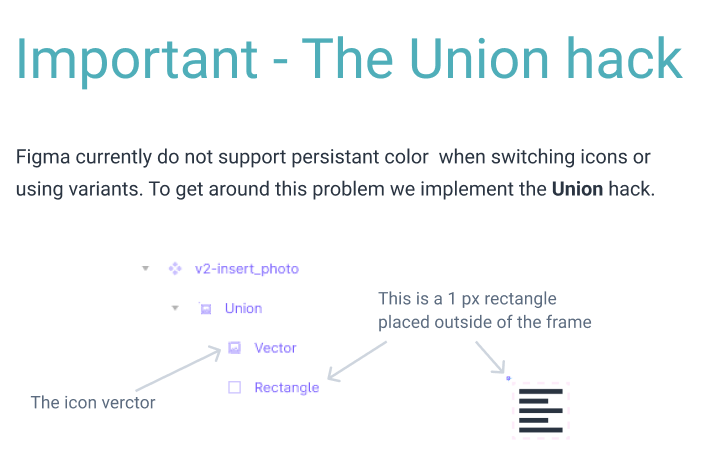
I’ve noticed that switching the icon (property) does not retain the variant color. This isn’t ideal. Has anyone else encountered this?