Hello folks!
This is a problem / Bug i find every now and then. But today it got to a really interesting point, and wanted to share with you to see if we can find out.
Project: https://www.figma.com/file/Ux7CByq5QOEIZC96Lr52XV/Hover-Problem?node-id=0%3A1
Preview: Figma
Background:
I did the most basic hover interaction ever.
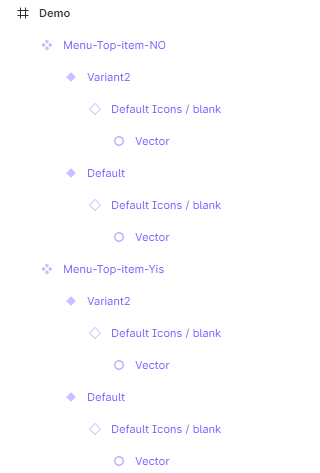
I have an instance of an icon, wrapped inside an autolayout frame, then i created a new main component and it is where i usually apply the hover interactions.

Normally, inside this master button, i apply a “blank” icon. Then i throw instances of this button in the header for example, and overwrite the icon model as needed.

Problem is that for some reason, the overwritten icons, do show the hover effect, but they refuse to go back to default state.
At this point when i normally find this problem i flip the table and do some naughty and unpleasant tricks to get job done, such as having a master for each icon…
But today things were a little different, because at some other part of my design i had a button in similar setup, that did work as expected.
I copied that button and mimicked every single detail to match the “faulty” one.
To my surprise, the good button kept working as expected, while the other didnt.
In the prototype view, you will see that the left row, does hover correctly, while the right row, does not.
I think I compared everything, I matched every single bit of both masters, and could not make it work.

Do you accept the challenge?
Thanks in advance!
