Hey there! 👋
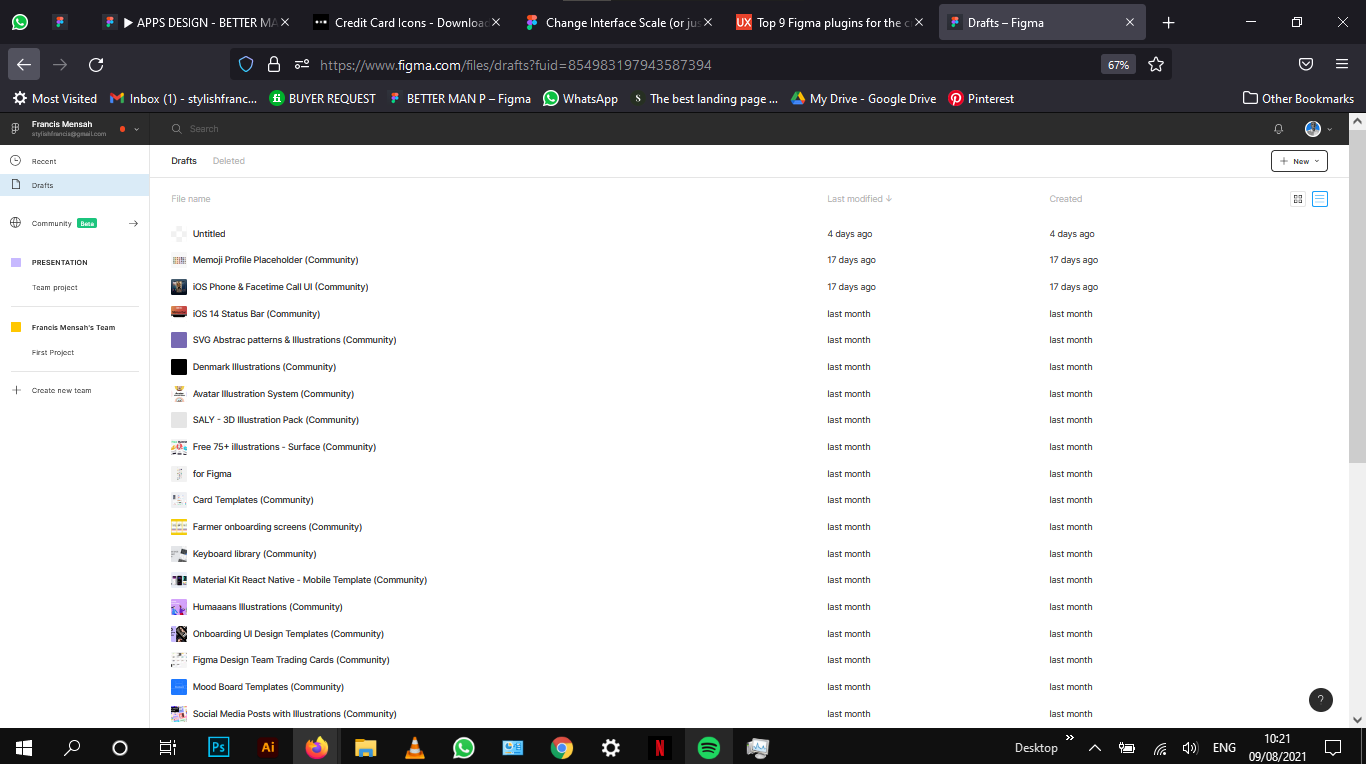
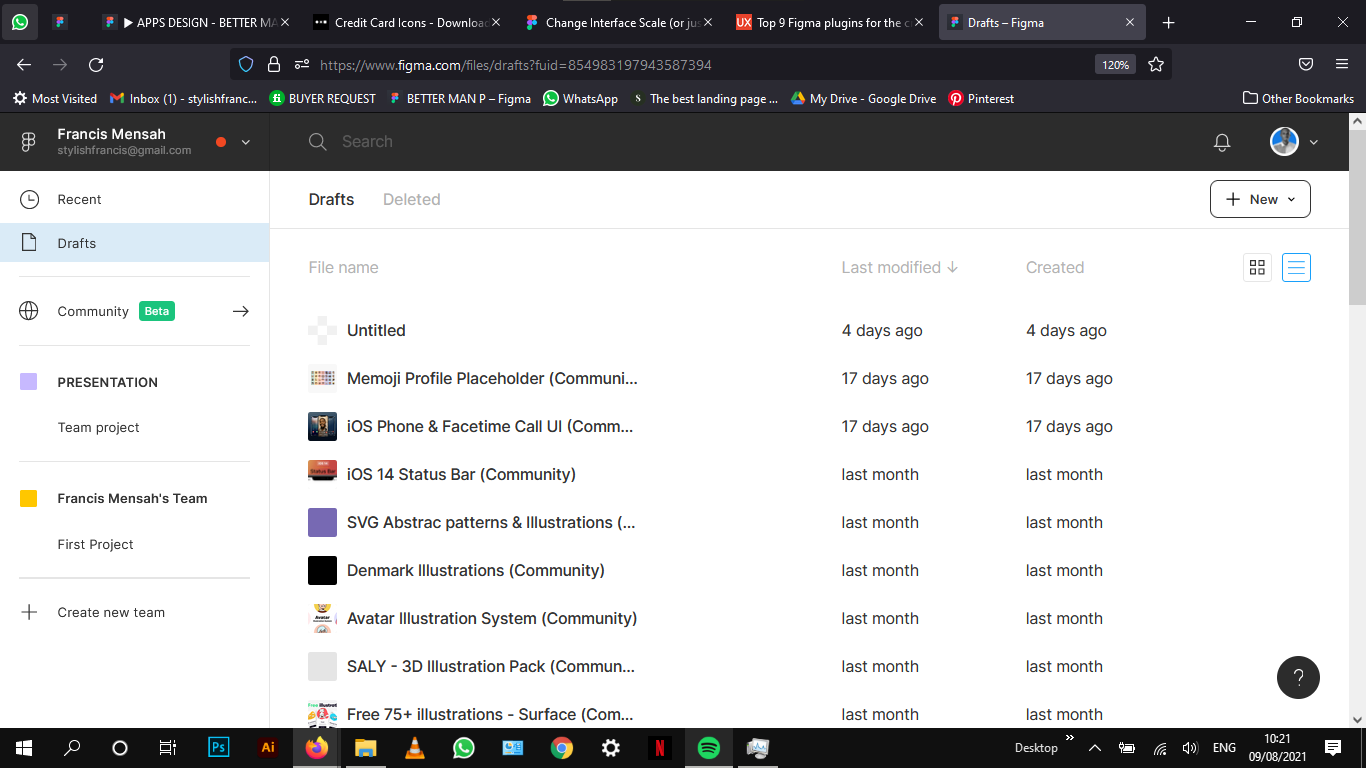
It always has bothered me that Figma’s general UI is slightly too tiny / has very small font sizes and I hoped that View>Interface Scale would solve this issue. Figma’s small font size and icon size make it quite difficult to navigate through the app without having hawk eyes. Sometimes elements (especially in Effects menu) are small click targets.
Scaling the Interface up seems like a good idea to counter this and improve readability and clickability.
Unfortunately at this rate, it’s not a real solution for me. It is pretty much useless to me since it also scales your designs / the canvas. I’d like to scale the UI (Sidebars, Top Bar) only and keep my design canvas untouched to remain at an actual 100% scale.
The current behaviour doesn’t make much sense to me. If I’m designing for example a screen at 1920px width I’d like to see an actual 1920px screen. My work depends on the canvas representing the pixels at 1:1 / @1x scale. Sure, a workaround could be to view the canvas in something else than 100% to counteract it visually – but let’s be honest:
This is not the way. (Read this in mandalorian voice)
Maybe you could implement an option to adjust the scale of Figma’s UI not in terms of everything in general but instead just the font and icon sizes of menus (sidebars, plugins etc. you name it) which won’t affect the canvas itself.
Looking forward to improvements 🙂