In other design tools you can simply press a key, and any selection outlines, grab handles, etc. get hidden while the key is down, so you can preview and evaluate how things look, without having to de-select everything and lose your selection.
Apparently there is no way to do this in Figma =(
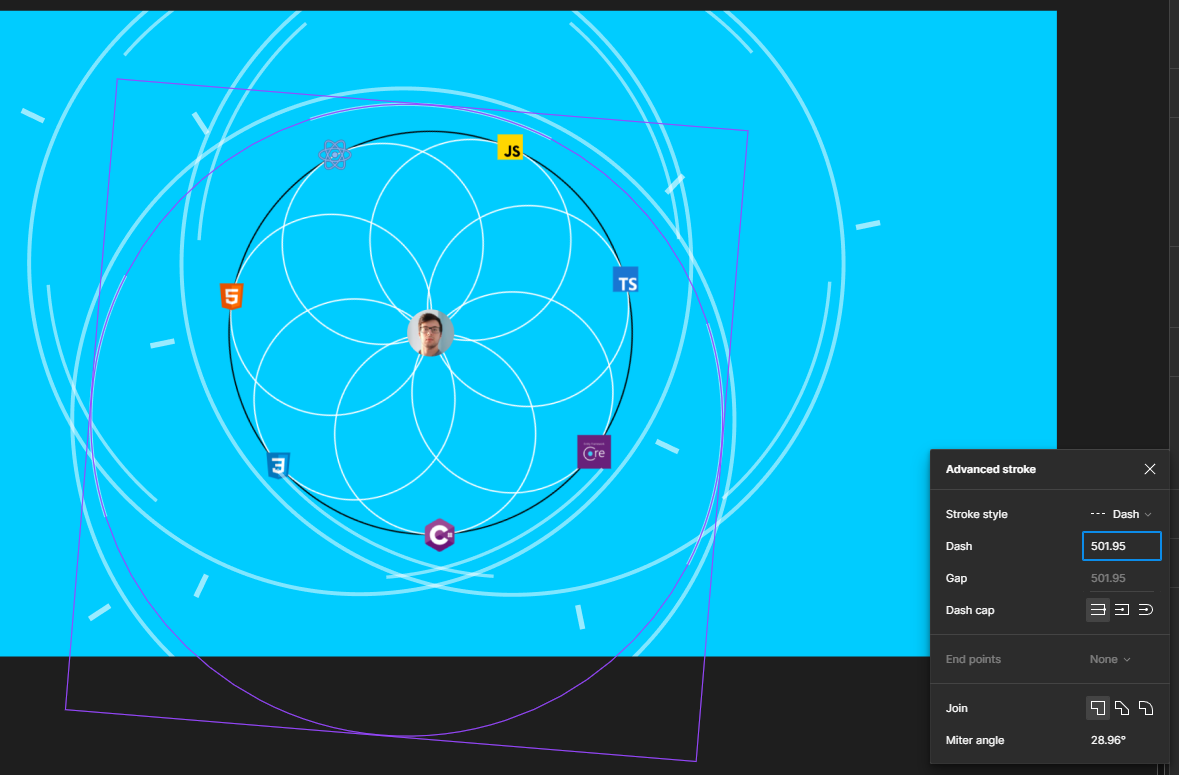
This is important while experimenting with different colors, fonts, etc., and in Figma it could be used to see how different sizes, variants, and states, look in your design, without those selection handles and outlines getting in the way of you previewing things.