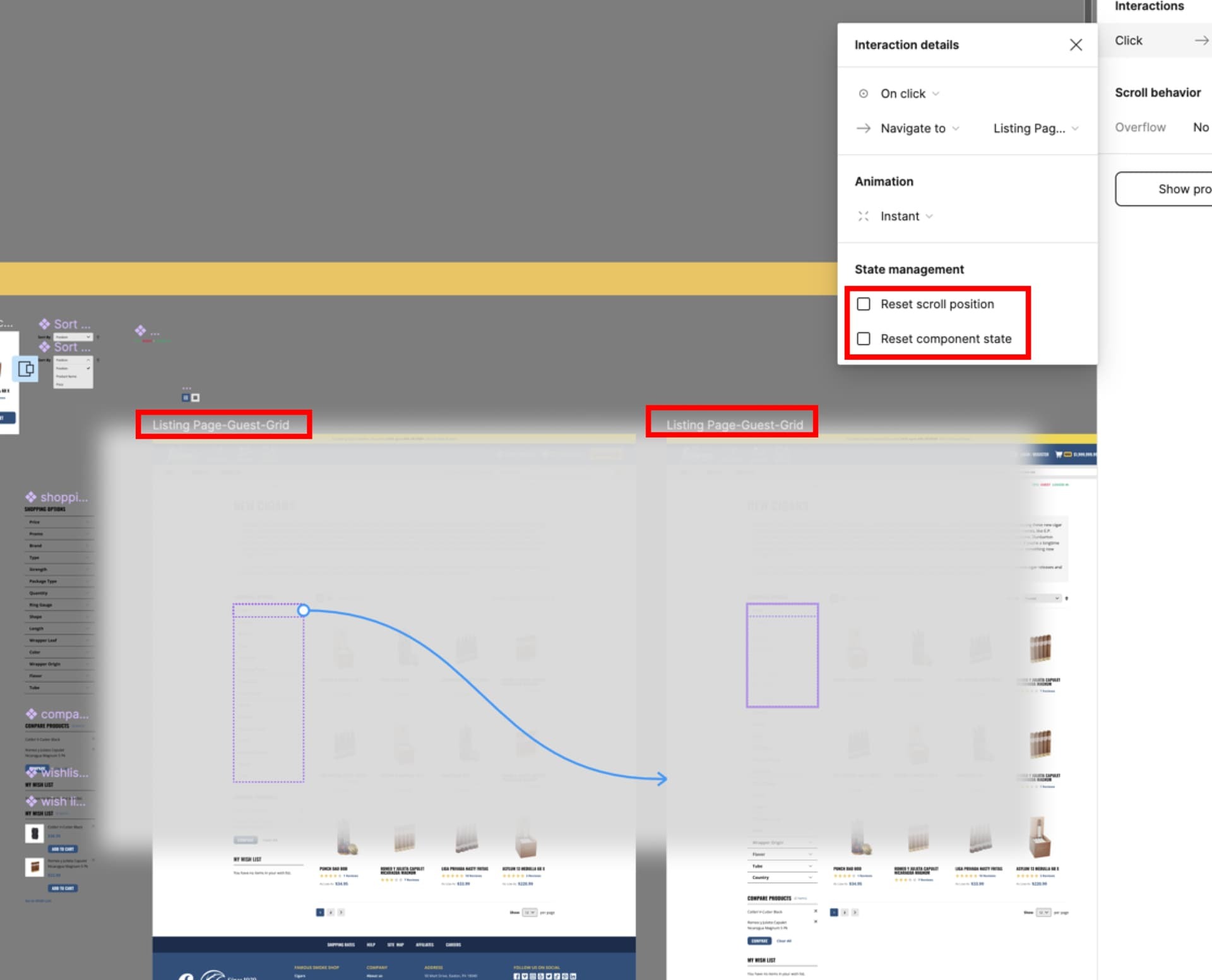
Hey, i face a bug since there has been an update on the preserve scroll position behavior yesterday. By now the former preserve scroll position, which i had to set manually before is now set as default. So i don’t need to tick the box anymore.
But, in my protoype, although i expect now that the scroll position is preserved by default, it is not working correctly. From screen to screen my prototype is jumping to the top. I need to ship my proto today to the client and this is super annoying.
Anyone faces the same issue since yesterday? @Figma_Support can you roll back the feature? 🙏