The main source of inspiration for this idea was to match the keyboard shortcuts themselves to different keyboard layouts. Right now, users who don’t use US keyboards have to memorize the location of the keys, rather than to use the actual character location to be able to use the shortcuts. Those involving this region are primarily the case:
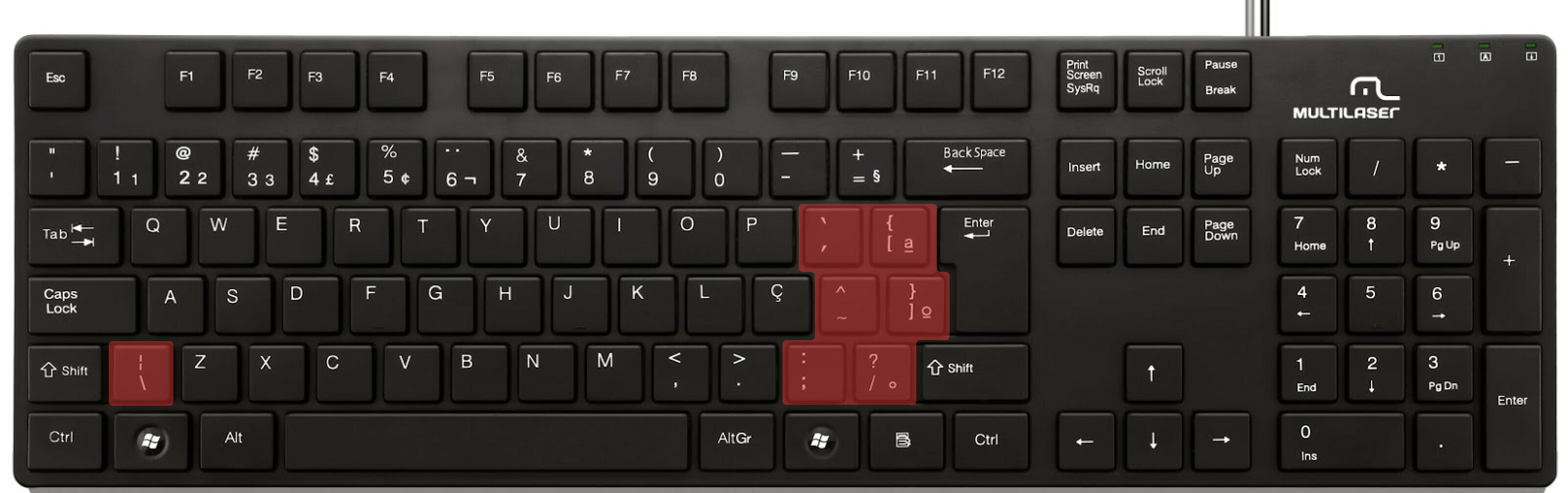
ABNT2 layout (Brazil).
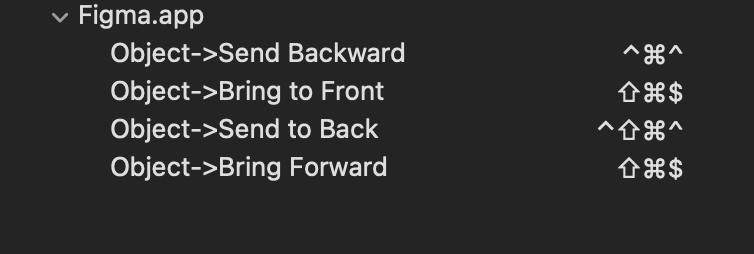
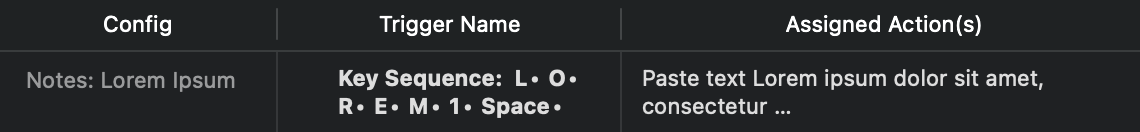
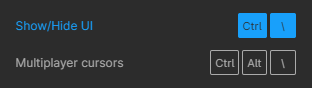
And here’s an example of confusing shortcuts:

Although this problem could be solved by just rebinding the shortcuts to the actual character and not the location on the keyboard, I’ve noticed there are some other issues concerning key bindings.
On this forum post, a member of the community asked for help on backing one layer level with a different shortcut from what Figma has right now. This makes the user adapt their workflow to the tool, and not the other way around — and that hinders efficiency. It would be nice if the tool itself provided some sort of customization on this regard.
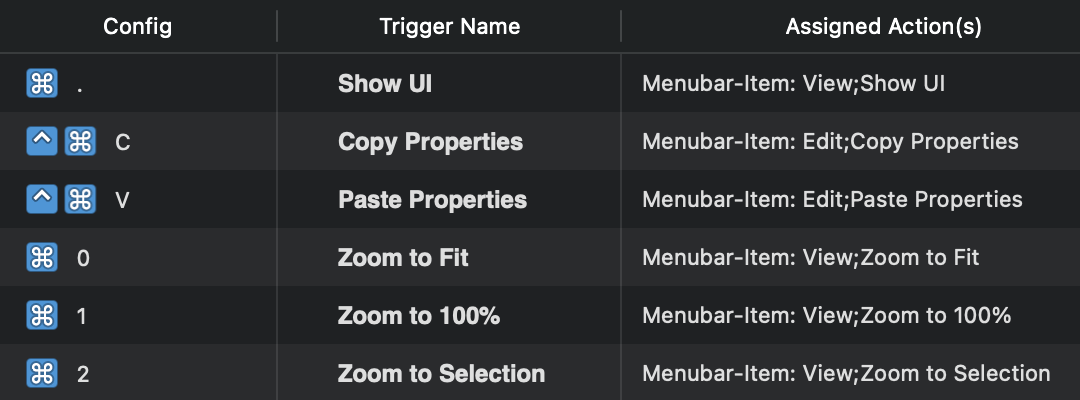
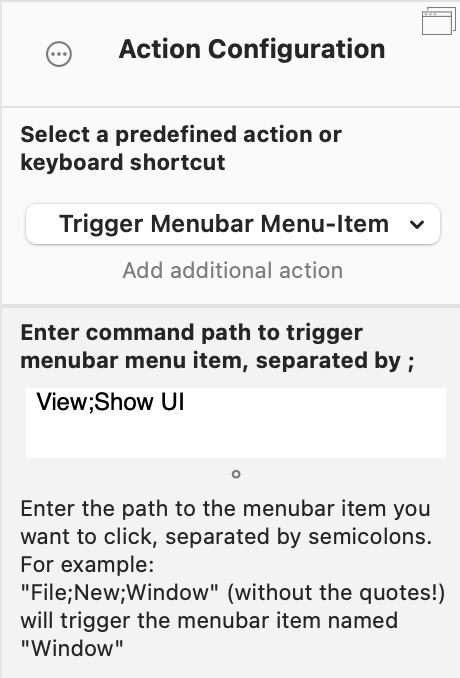
Although being a workaround, Mac users can customize keyboard shortcuts by application, but it is a bit limited. It’s also not a possibility for Windows users.
I think this could be a game-changer, as i’ve seen people who refused to migrate from other tools to Figma because they couldn’t customize shortcuts. It would also give the user more control over the tool and their workflow.
What do you guys think about it?