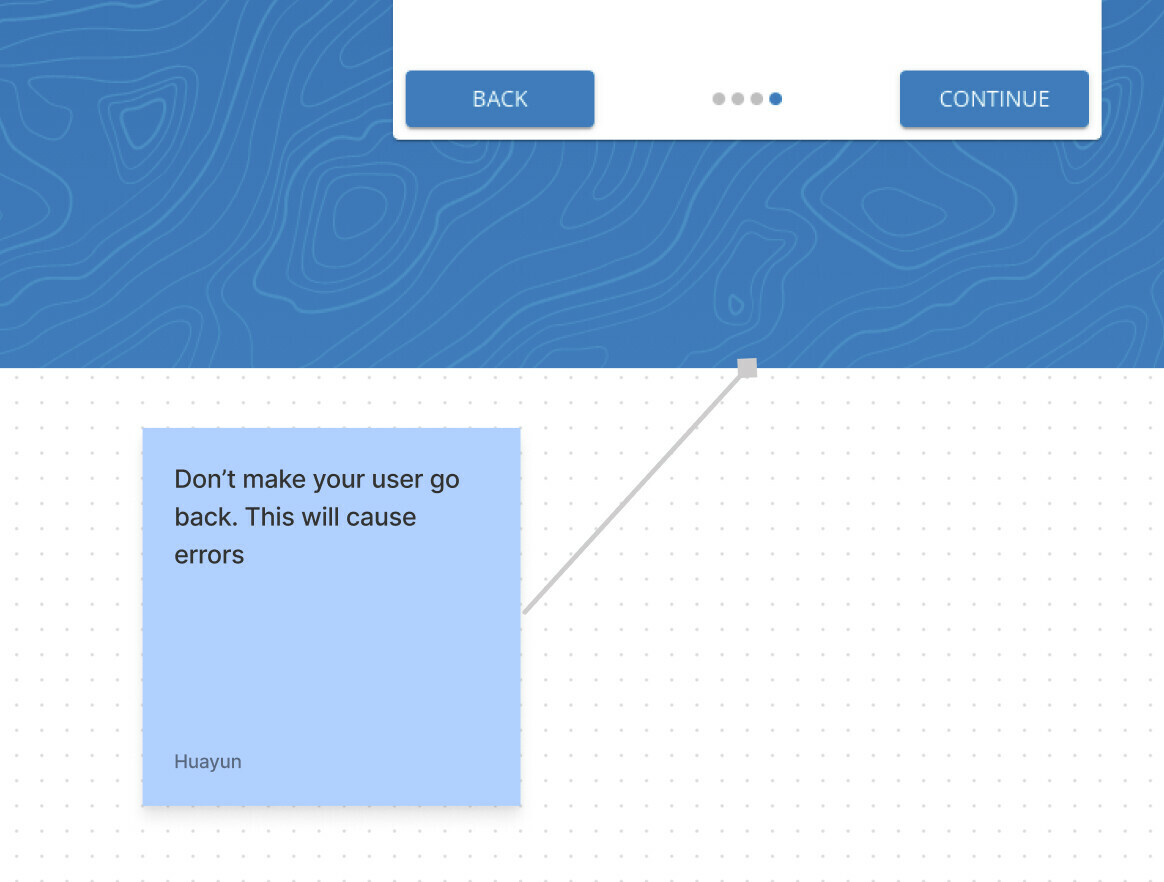
I decided to try out the beta to give some feedback on a design. I want to point an arrow from a sticky note to the back button in this screenshot (using screenshots bc we are auditing a deployed project):
But it looks like the end of the arrow is locked to the edge of the image.
I come from Miro. In Miro, you are able to point an arrow to the inside of an image / element. It will still snap to the edge, but when you drag further, it will un-snap.