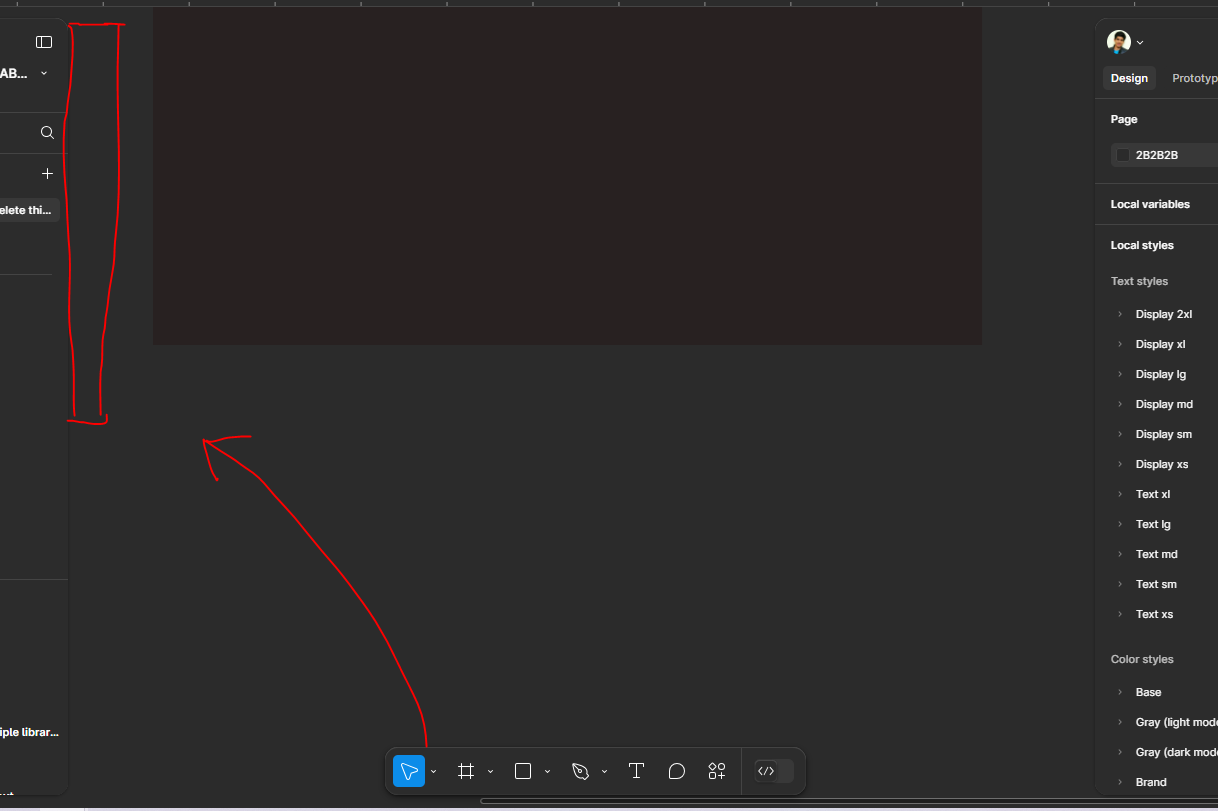
- What I can’t stand the most is that the panels of the new UI can’t be attached to the edges. They leave some gaps, wasting the space to display the main design and operation area. And visually, these gaps are also distracting my attention.
- The toolbar at the bottom also interferes with the main operation space, especially if its color is the same as my design draft. By the way, is it just for the convenience of novices to move it from the top to the bottom? If someone who uses Figma more frequently, he will use shortcuts instead of mouse clicks to trigger these functions.
So I hope that adjustments can be made in time in the official version of UI3, otherwise these redesign will seem like a subjective conjecture of someone who doesn’t use Figma much.
UI3 Feedback
- July 3, 2024
- 426 replies
- 8781 views
- New Member
426 replies
- Active Member
- September 20, 2024
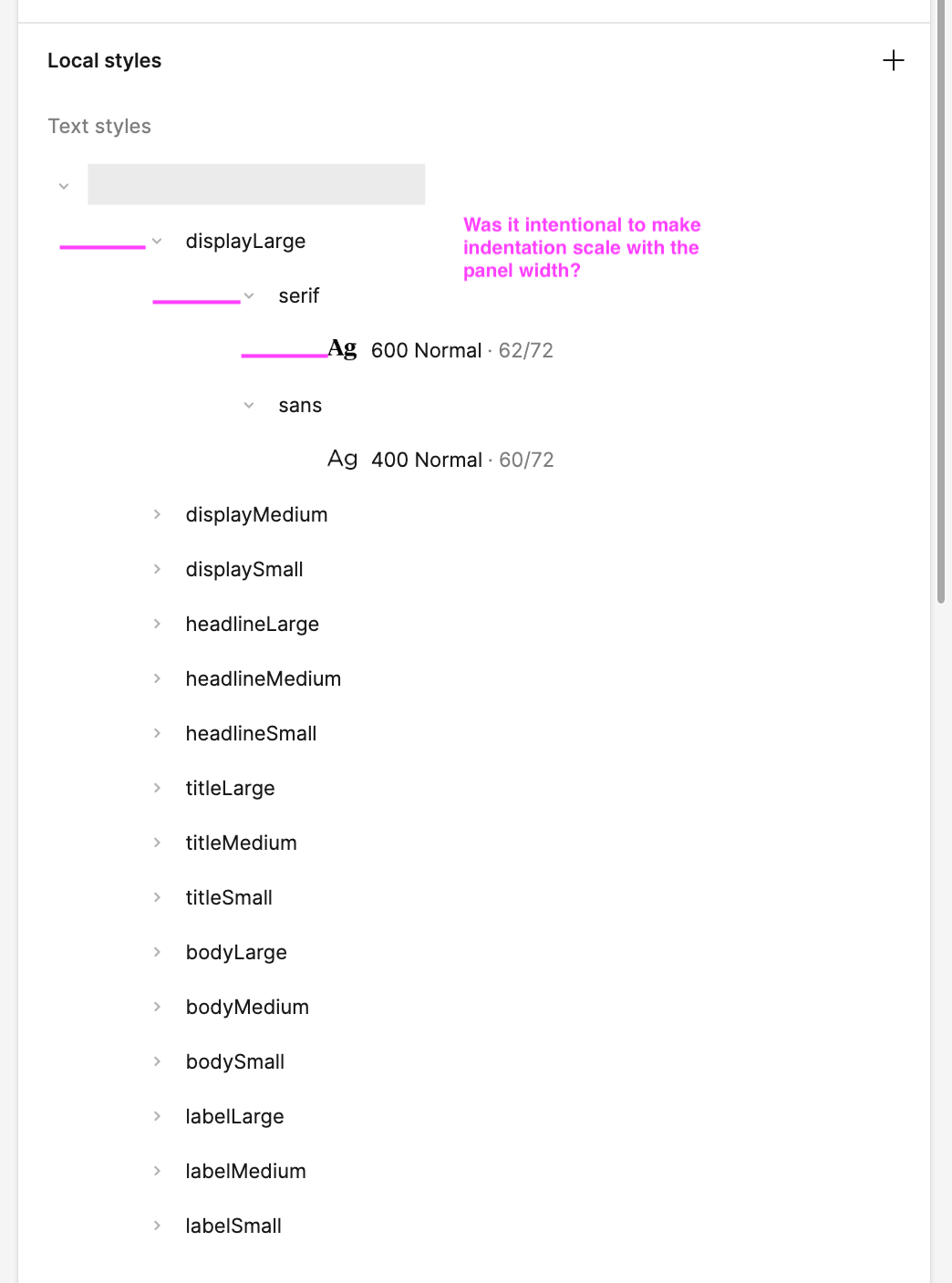
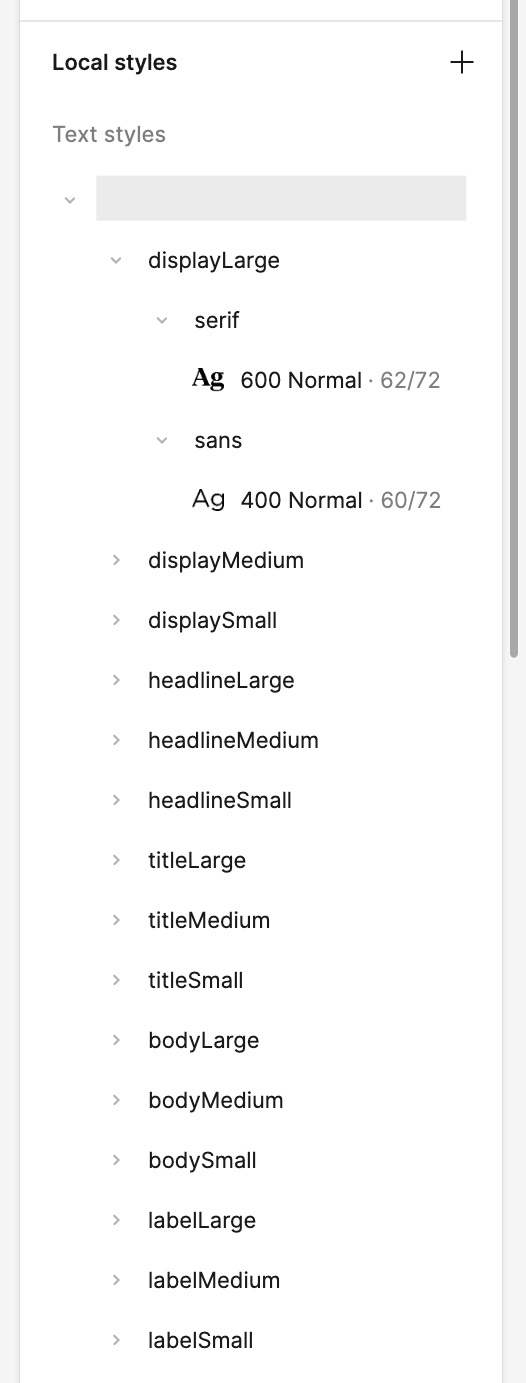
I love that I can now resize the right panel, but I noticed something that seemed strange to me… the indentation scales with the panel width.
At its widest, the extra-wide indentation looks bizarre.
versus indentation at its skinniest…
Was this intentional? I was kind of expecting indentation to remain small, allowing deeper nesting without truncating names.
- September 20, 2024
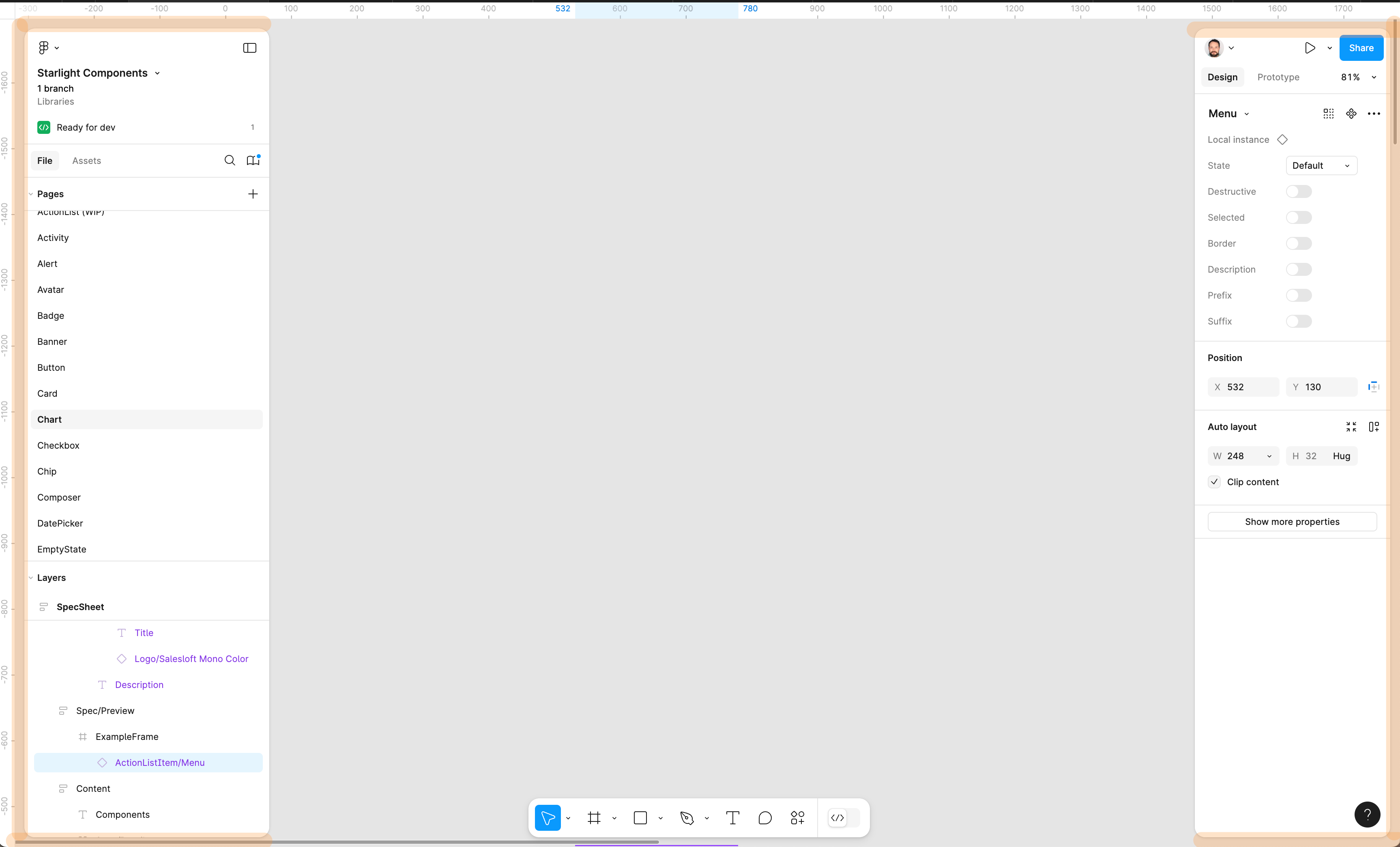
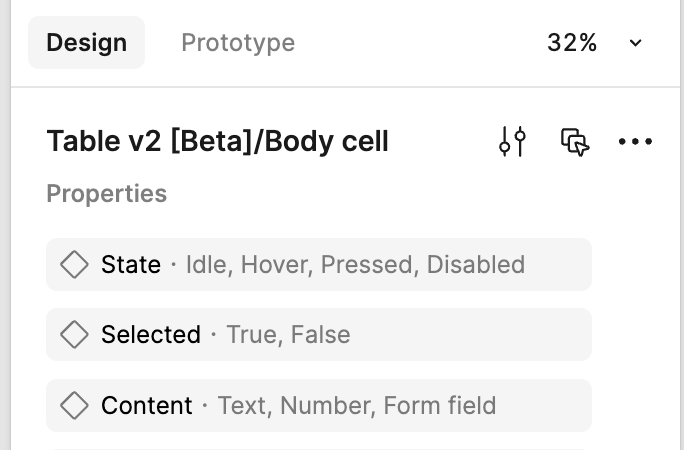
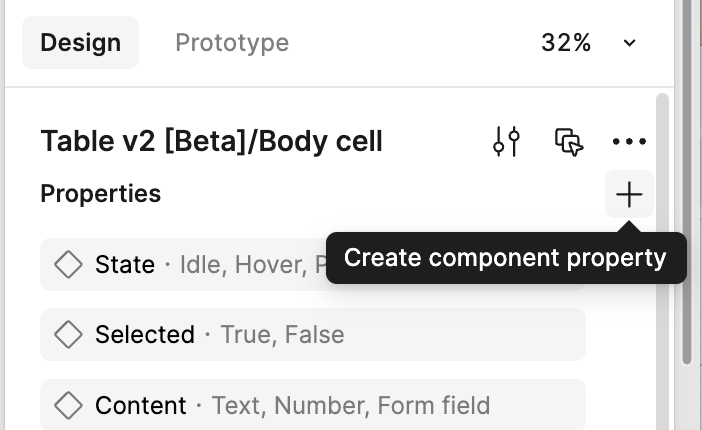
It’s been fun poking around and checking out this UI3 update but I’ve got some notes specifically about the properties panel
- The default size is too small. The text seems too small, the inputs seem to small. I increased the interface scale size to 110% so that its easier to scan
- In the old UI, width, height, X, and Y were grouped together. Now they they live in two different sections, something just doesn’t feel right. I’ve been getting tripped up every time I go look for any of those properties.
- Since the icons and input layouts for every property has been totally re-thought and reconfigured, its taken a while to get used to and understand where everything is. It’s sorta been disrupting my workflow. Its like learning a whole new app.
- The properties panel is kinda not easy to scan and parse. Because theres no rhyme or reason to the placement of the inputs and controls, its not effortless to scan and locate the properties im looking for.
- Hiding the boolean properties in that “more” menu seems like an odd choice. I know its contextual and if you select a couple shapes, it appears as a first class citizen but its sorta not obvious. Because, once again everything is so small.
- Because everything is so small and the organization of the inputs and controls seems a little chaotic, im almost getting photoshop panel vibes. 😬
- September 20, 2024
Got the UI3 a few days ago. Here are some first thoughts:
- Floating UI panels - honestly, I do not see any value in it. Please let us stick left and right panels, so that there is no unused space around them. When the design elements get into that empty space around the panel, it creates a visual distraction when I move around.
- The middle floating panel - overall feels good. It’s position, though, should not be fixed to bottom only. I want to have an option to move it on top, as I prefer to have the bottom section to be clean from any UI items (except temporary ones).
- Right panel - overall feels good. Need to get used to new layout and spend more time with it to understand if something can be further improved.
- “Return to instance” panel does not have enough contrast. At first I thought it was gone, as it blended with the bottom UI panel.
Going to old UI for now. Will be checking back to see if things have changed.
Floating panels - really, please, no.
- September 20, 2024
1. Floating Panels:
In the new UI, panels and tools that were once docked have been shifted to floating or semi-floating positions, but they aren’t truly floating in the sense that users can reposition them. Instead, they occupy fixed areas at the bottom or side, which can feel cumbersome.
- Issue: The “floating” nature eats into the valuable screen real estate. Users on smaller screens or those working on large, complex designs are likely to feel the pinch, as there’s less available space to see their canvas or frames clearly.
- Recommendation: Figma should consider allowing users to fully customize where these panels appear (true floating), or provide an option to revert to the previous docked configuration.
2. Bottom-Mounted Floating Toolbar:
The new floating toolbar at the bottom consumes significant space, making it hard for users to manage their workflow efficiently, especially when designing larger UIs like mobile apps or websites.
- Issue: While some features may be easily accessible from the toolbar, the sacrifice in vertical space (already limited by browser tabs, OS UI, etc.) adds to the problem. Designers typically need more vertical room to work with their layers, particularly when working on mobile mockups.
- Recommendation: This toolbar could be minimized, collapsible, or, better yet, docked to the side, where users can opt to open it only when necessary.
3. Detached Toolbars vs. the Previous Design:
The older design had all the tools attached directly to the window, creating a more unified experience and maximizing available canvas space. The shift to this detached, margin-heavy layout can feel disjointed for users who were accustomed to a more compact workspace.
- Issue: The detachment adds unnecessary padding or white space between essential tools and the canvas, disrupting workflow and potentially causing user frustration.
- Recommendation: Reinforce a tighter, more space-efficient design that minimizes margins and paddings. The previous “all-in-one-window” layout felt streamlined and less cluttered.
4. Lack of Movability:
Ironically, while these panels “float,” they are not movable, meaning users are stuck with a UI layout that may not fit their specific needs or preferences.
- Issue: Users, particularly those working with different screen sizes or multiple monitors, would benefit from being able to move panels freely to organize their workspace.
- Recommendation: Introduce the ability for users to drag and position panels wherever they find most convenient. Figma is a tool for customization, and this flexibility should extend to the UI itself.
5. Margin Wastage Between Toolbars:
There’s a noticeable inefficiency in the way margin space is used between the various toolbars and canvas area. In design tools, wasted margin space reduces the amount of area available for actual design work.
- Issue: In a visual design tool like Figma, every bit of screen space matters, particularly when working on highly detailed projects. Having thick margins between the toolbars and the canvas, as seen in the updated UI, adds unnecessary clutter and feels counterproductive.
- Recommendation: Tighten up the margins and ensure that toolbars are integrated into the edges of the interface to give users the maximum possible canvas area.
Additional Observations:
- Tool Accessibility: The access to text styles, auto-layout, and constraints is still handy and visible, but the overall flow has been disrupted with floating components. There needs to be better organization in how frequently-used tools are presented.
- Visual Overload: Floating elements can contribute to visual overload, particularly if they aren’t dynamically hiding when not in use or overlapping when there’s no activity. This should be addressed by streamlining interactions or toggling based on usage patterns.
Final Thoughts:
Figma’s recent redesign feels like a step backward in terms of usability. The previous UI design had a cohesive and efficient layout that maximized workspace, and this newer one, with its floating panels and fixed positions, detracts from that experience. Flexibility in panel placement, reduction of margins, and reintroducing a more compact toolset could significantly improve the user experience for both new and seasoned users.
- New Member
- September 22, 2024
I completely agree with the frustration around Figma’s new UI. The floating elements and constant appearance changes are disruptive and negatively impact the workflow. It’s time-consuming to figure out how things work now compared to the classic UI. I understand UI updates are necessary, but this change feels rushed and less user-friendly. Hopefully, Figma will consider rolling back or at least giving us an option to stick with the classic UI permanently.
- New Member
- September 22, 2024
I don’t know about you guys, but I got the Figma UI update a week ago, and let me tell you—it sucks. It’s like they saw Photoshop running like a turtle on tranquilizers and said, ‘Yeah, let’s do that!’ Switching to the new UI turns everything into molasses. Moving around the workspace feels like wading through wet cement.
And don’t even get me started on the extra features stacked like a Jenga tower, plus that bottom toolbar… seriously? I’ve been struggling with this UI for a whole week, thinking i would get used to it. Nope! Had to switch back to the old UI before I lost my mind!
Every click feels like it’s chipping away at my health bar. And ever since Adobe’s name got slapped on, it’s been a slippery slope straight to design hell. 😅
- September 22, 2024
yep, very true and very disappointing: made working in Figma more tedious
- September 22, 2024
Yep… personally I also do not see the new interface as an improvement, rather the contrary. I have started using PenPot: great app, web-based, designed for teams, free, does everything I need and I am very happy. Wishing everyone a Great Day!
- September 22, 2024
I would still not hide setting constraints in a dropdown. In UI2 that action is so frequently used, it was a 1 click
- September 22, 2024
Ability to hide toolbar OR Tools only expands and visible when mouse hover to one small tool icon? (Not sure)
toolbar in the bottom middle is distracting to me, and I use dark grey as a page background and then it becomes very hard to differentiate between page work area and toolbar.
OR
Maybe move toolbar just beside the layers panel?
- September 22, 2024
I use Figma every day for software UI design. Definitely prefer the classic UI for these reasons:
-
As most have said, the floating panels take up too much space and are very distracting. Would be much better if you could snap the left and right panels to the sides so the canvas is not visible behind.
-
I prefer the placement of the toolbar embedded at the top. The classic toolbar combines the toolbar, but also menu options (now in the new left panel) and sharing/user options (now in the new right panel). I also like that it’s dark and is not distracting. Having 3 floating panels now is incredibly distracting and seemingly takes up much more space, especially on a smaller laptop screen. Better on a larger monitor.
-
Many things are more difficult to find on the right panel now. I much prefer how they were organized prior with the previous icons. I’m sure there are new features in the new UI and the fact that it’s more context sensitive is nice, but there are too many changes. I find myself hunting for options constantly which is why I switched back to classic.
-
Would be nice to reduce the width of the left panel in either classic or new UI. Still too wide. I find myself turning it off most of the time.
- New Member
- September 22, 2024
Overall, I feel like placement of controls in UI3 makes a lot of sense. One thing that is absolutely driving me nuts is the panel gaps on the left and right panels.
When I’m working on my laptop and not an external screen, it feels like a huge waste of space. If anything the little bit of content that shows between the panels and the edge of the screen makes the entire UI more cluttered.
Please attach/dock the left and right panels so they are flush against the edges of the screen like they were in UI2.
- New Participant
- September 23, 2024
Yes, thank you so much for the tips. It’s a life saver! I hope they won’t ever take away the option to revert back to the old UI.
- September 23, 2024
I’m not a fan of UI3. The new features don’t justify the interface changes.
I know most people have already said this but at a minimum PLEASE make it so that the floating panels can be docked on the sides and the bottom toolbar can be moved back to the top. This new layout makes the workspace feel much more cluttered. I also really preferred the context-sensitive tools at the top rather than on the side as well. Not only this but the content in the right panel is now all over the place and some important options (like fill/fit/fixed width) are less easy to find because they’ve been hidden to, I assume, just make things look cleaner?
Honestly, I think the best thing to do would be to allow users to change the UI back to the old style if they want, and just add the new features into that. I’m still somewhat new to Figma myself having only used it a few months for a small handful of projects, and I really don’t feel that UI3 actually benefits new users more than the previous UI, which in my opinion looked nicer and was more intuitive as it was laid out more like other similar design programs.
- September 24, 2024
This. This was my initial objection to the UI. What is the point of having the empty space to the left of the floating panel. I swear, I’ve met these designers. “lets make it look cool and floaty.” No one cares after the 1st glance at the visual design once they start using it. Like over designing a wrench. Just let me turn bolts! I’ve got thousands to go!
- September 24, 2024
- September 25, 2024
I am frustrated with how the new UI3 forces me to hover to get the width of Hug/Fill for instances, but on the component itself it shows both. Please make instances show both as well. I need to see it at a glance when my mouse is busy elsewhere doing math or in a meeting. (I would happily stick with the old UI, and I toggle back and forth, but I am forcing myself to learn the webs UI and stay current)
- September 26, 2024
Smaller than 16px is fine especially static UI text. Please don’t act like 16px is the absolute minimum, even Apple uses smaller. But 9px subdued normal weight is pushing it. It should probably be 10 or 11px all caps for legibility.
- September 26, 2024
I think that 16 font size (if you focus on Inter) is really the absolute minimum. Just because Apple uses it doesn’t mean it’s good or right. Probably, for readability, the size should be at least 16 by Inter
- New Participant
- September 26, 2024
Thanks for putting efforts into creating a new UI.
I dont generally want to push back but there are some general things that made me go back to the old UI for now. Here is a quick braindump.
- The rows in the Layers panel feel smaller (maybe the target area isn’t even smaller, but it feels so tiny with the gaps. they suggest there is an actual unclickable gap between the rows)
- Same for the attributes in the design panel. They feel smaller and harder to target.
- And the attributes are harder to read (the contrast decreased, this makes everything muddier). Also the focus border is harder to spot. Not by much, but the old UI just feels more accurate.
- For dark mode the semi transparent window header also looks washed out, depending on the background windows. I prefer a dark opaque background.
Hopefully some of this get heard…
Overall the UI takes on a lot of current UI design trends. And maybe thats the problem. It stands out less from the project you are working on.
PS: And of course the gaps, between the panels and the artboard. Get rid of them.
- September 26, 2024
I am teaching Figma to my students and I faced an issue which after asking from most of the students they were facing the same difficulty. If we look in the new UI Layout pannel have 2 sections “Layout” section and “Layout Grids” In previous UI they were together and they were quite easy to interact. At first glance I was not even able to look at the Layout section then after strugling fro 2 minutes I found that.
So my suggestion is to move “Layout” Section and “Layout Grid” together. Like One after another.
Thank you
- New Member
- September 27, 2024
This is of the utmost importance when working with several libraries in a single file.
It deserves to be a topic in itself, so it can gather dedicated votes and be worthy of attention from Figma development team.
Could you create a Topic/request with this info @FullTrucker ?
- New Participant
- September 27, 2024
The feedback in this thread has been pretty one sided - at this point, we’re mostly repeating things that have already been repeated ad nauseum.
Are Figma going to respond at some point?
Or is this thread just here for people to vent into the void?
It would be nice if we could get an update on how they’re taking this feedback, what they’re working on, what won’t change, and so on.
This thread started in July, so surely they must have some idea by now?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
Scanning file for viruses.
Sorry, we're still checking this file's contents to make sure it's safe to download. Please try again in a few minutes.
OKThis file cannot be downloaded
Sorry, our virus scanner detected that this file isn't safe to download.
OK