I am trying to use Figma as my main software to produce my designs.
But my frames are being exported with a bad resolution from Figma.
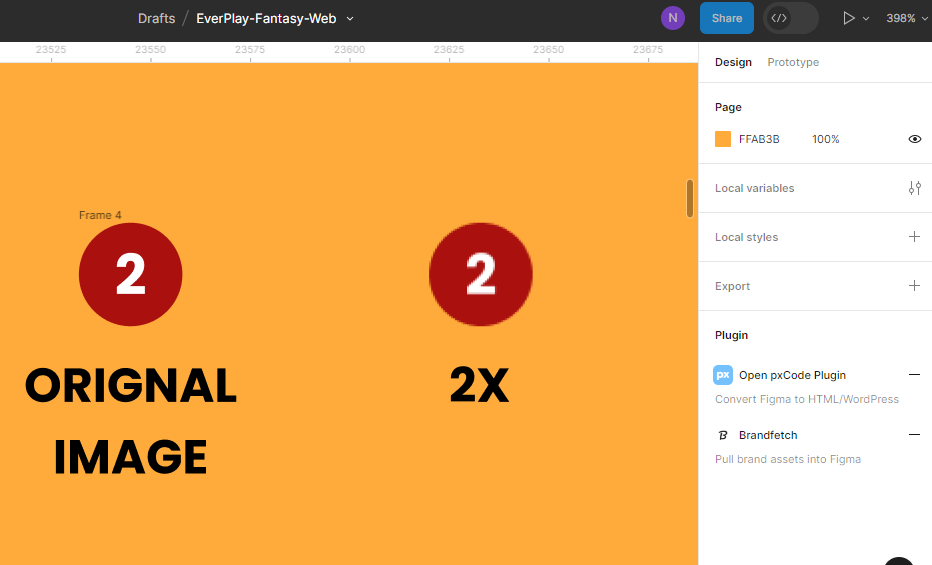
Exporting as PNG and even using 2X is not getting the full resolution as I see on Figma.
Anyone with the same issue?