Fix for Chrome
Disable hardware acceleration in the settings and restart Chrome. If this didn’t help or if this slows down Figma too much for you, the following steps will fix the issue:
-
Enter chrome://flags/ in the address bar and press Enter
-
Find ANGLE in search
-
Change the ANGLE graphics backend setting to D3D11, WebGL or whatever is available except D3D9 — this is the buggy version of this library
-
Restart the browser
Fix for the Figma desktop app
-
You need to register the application launch parameters. Go to the properties of the Figma shortcut (right click on the icon → “Properties” → “Shortcut” tab)
-
Add the --use-angle=d3d11 or --use-angle=gl parameter to the “Target” field after the path to the application. The result in the first case will look something like this:
"C:\Users\%USERNAME%\AppData\Local\Figma\Figma.exe" --use-angle=d3d11
-
Close the window and use this shortcut to launch Figma app
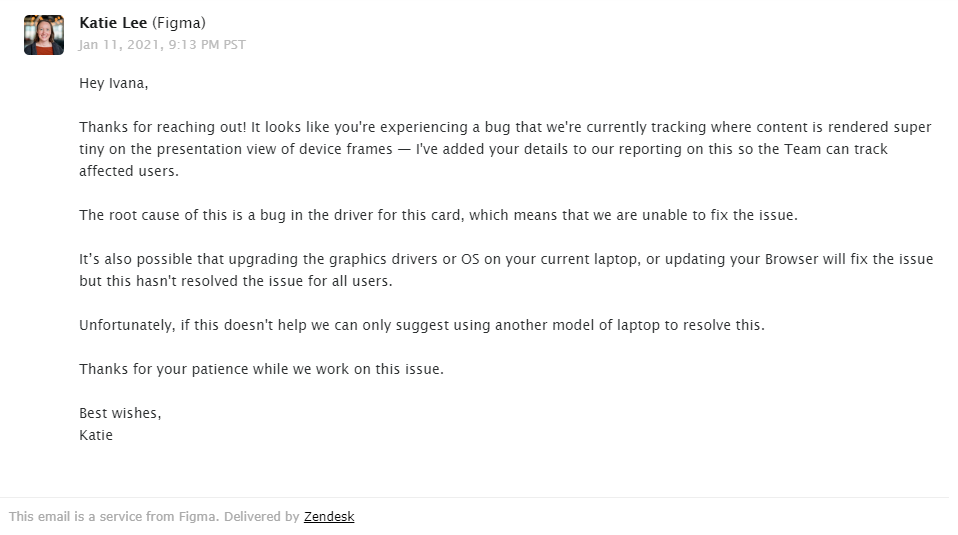
The fixes above are only for Windows. This problem shouldn’t appear on macOS. If the fixes above don’t help, report the issue to the Figma team via the support request form. Don’t forget to send them your system information: both hardware and software. You can use another browser like Firefox in the meantime.
Thanks everyone in this thread for posting the solutions, especially @Daniel_Slamen, @Rajapradeep, @Al_Mahdi, @tank666!