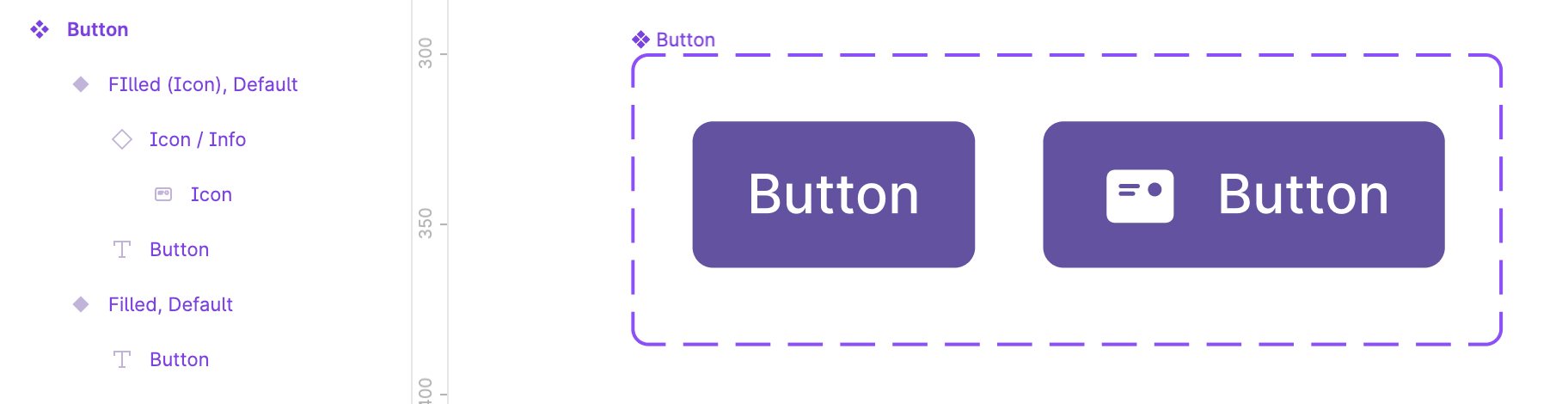
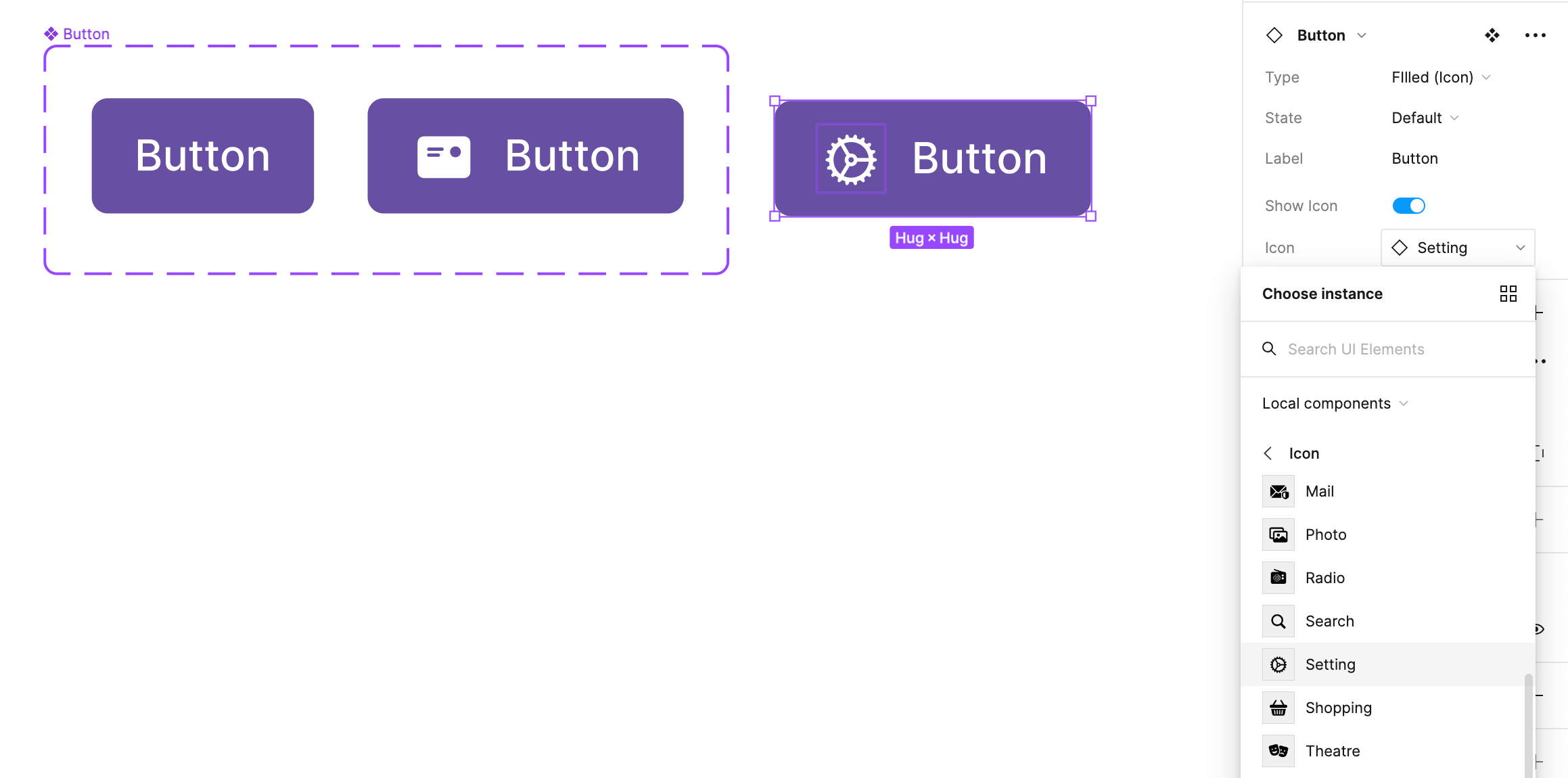
I have been working with the new component properties to create buttons but I quickly found an issue.
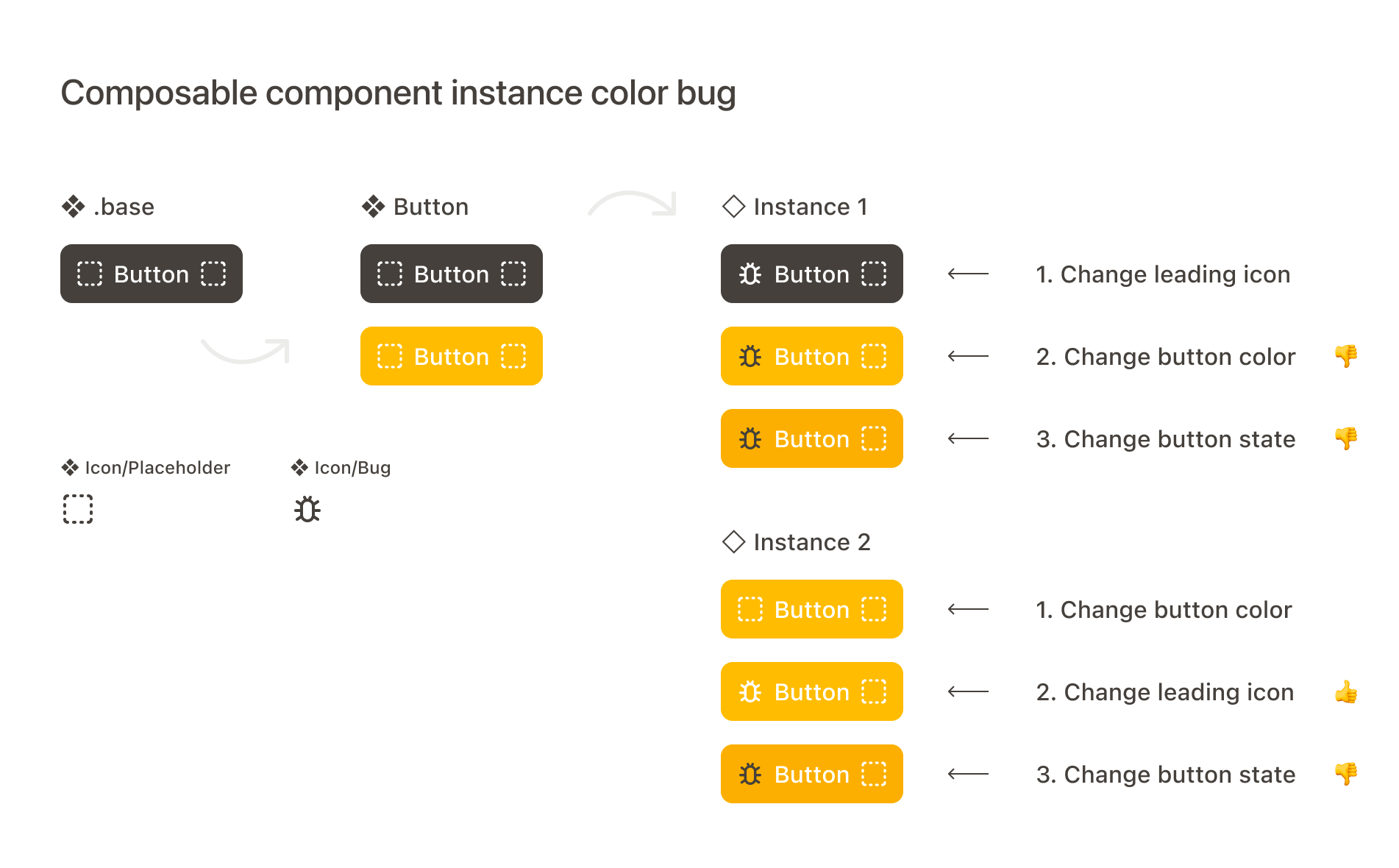
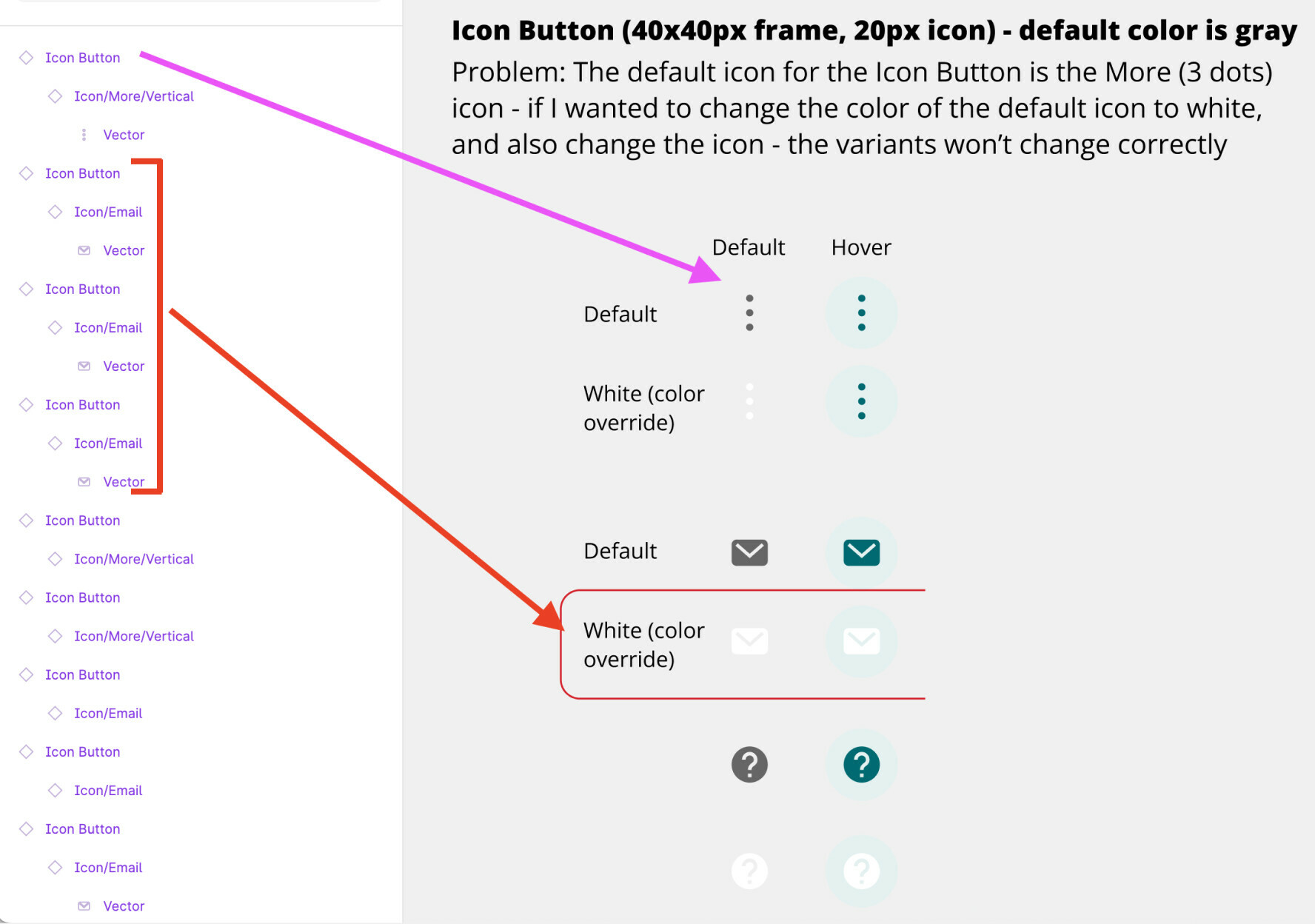
If the button has an icon and I want to swap an instance, the icon doesn’t change color.
I went over it a couple of times and tried different steps each time but no change.
Is this a bug or am I missing something?
Thank you!