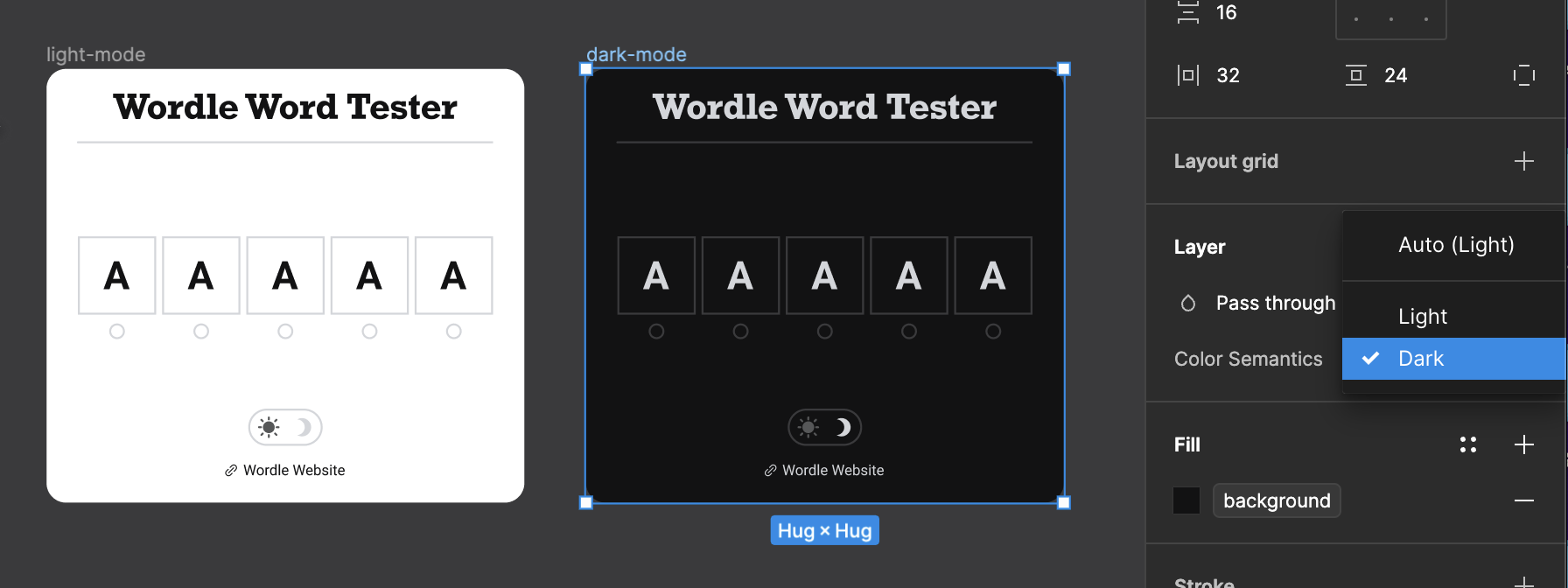
I feel like I have to be missing something, because it seems like such an obvious implementation. It seems that the correct way to establish a dark/light mode is to use the new color modes. I just want to integrate a toggle button that lets the user click on it while the prototype is being played, and it will switch the mode. I don’t see such a setting though while trying to prototype for it.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.