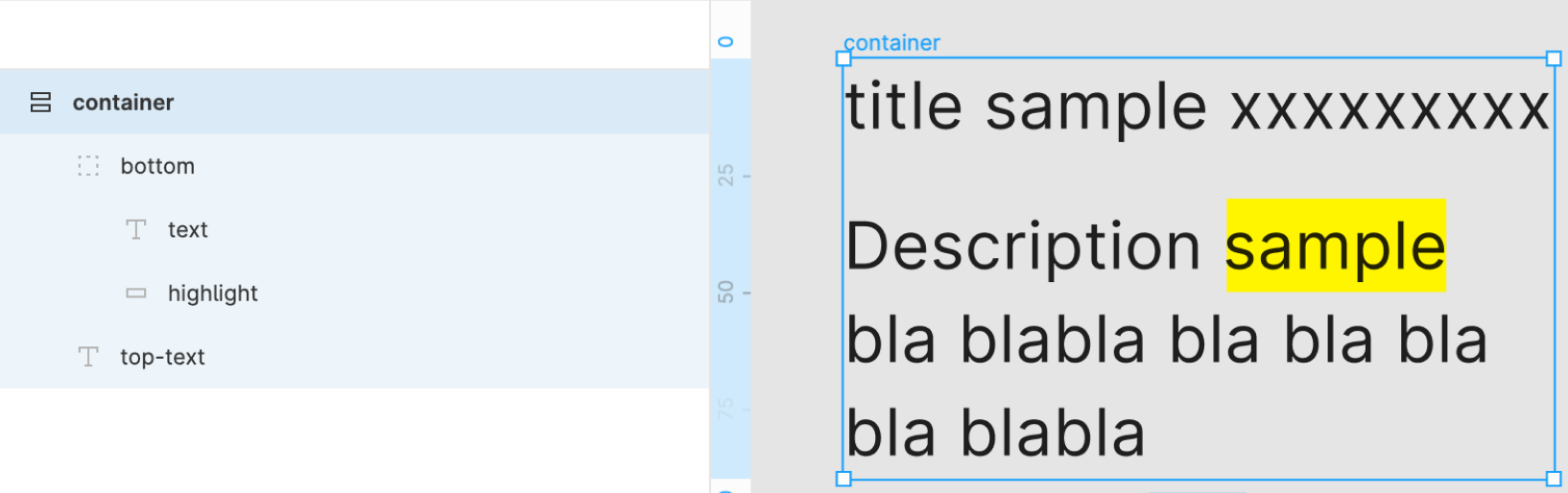
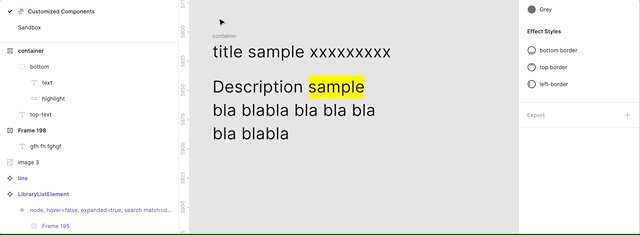
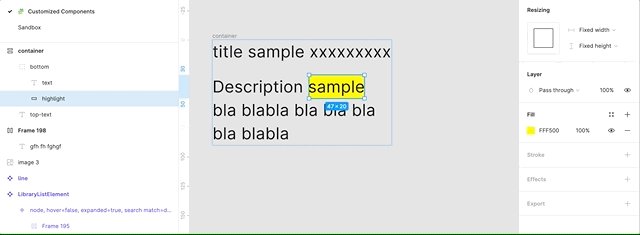
I have the following structure
- “container” frame is auto-layout
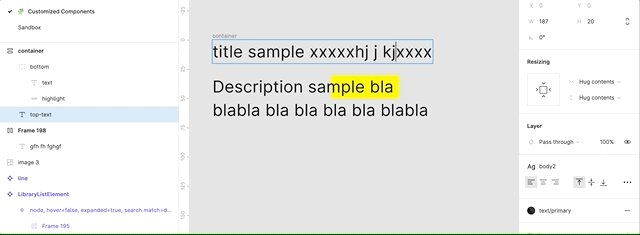
- top-text is hug-contents
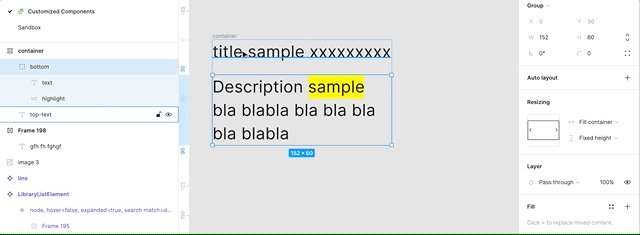
- bottom group is fill-container
** text inside bottom group follows the size of the group itself (if the group stretches it stretches, if the group shrinks it shrinks)
** rectangle inside bottom group is fixed-size (so it simulates highlighting the word “sample”)

The intention is, when top-text changes
- to change the total width (this happens correctly)
- to change the width of text inside bottom group (this happens correctly)
- to keep the yellow rectangle fixed in size and position (this doesnt work)
Any ideas of what could i be doing wrong? Thanks!