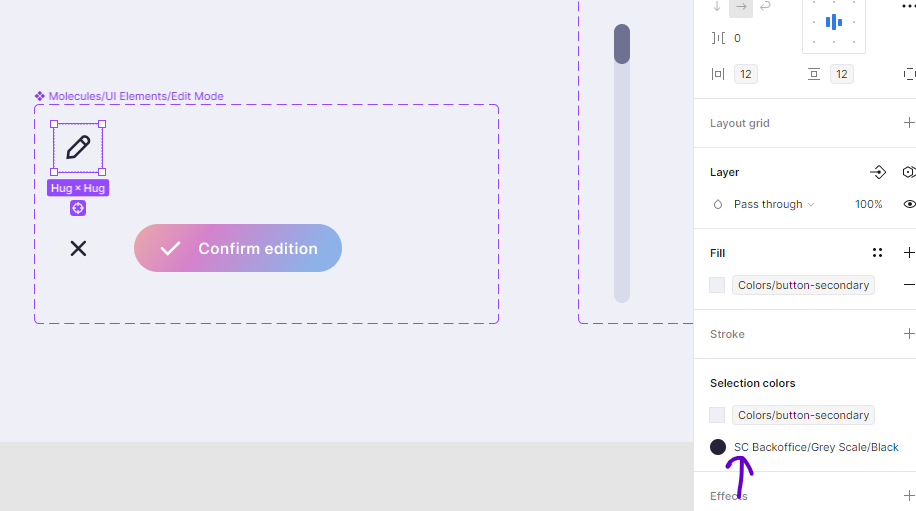
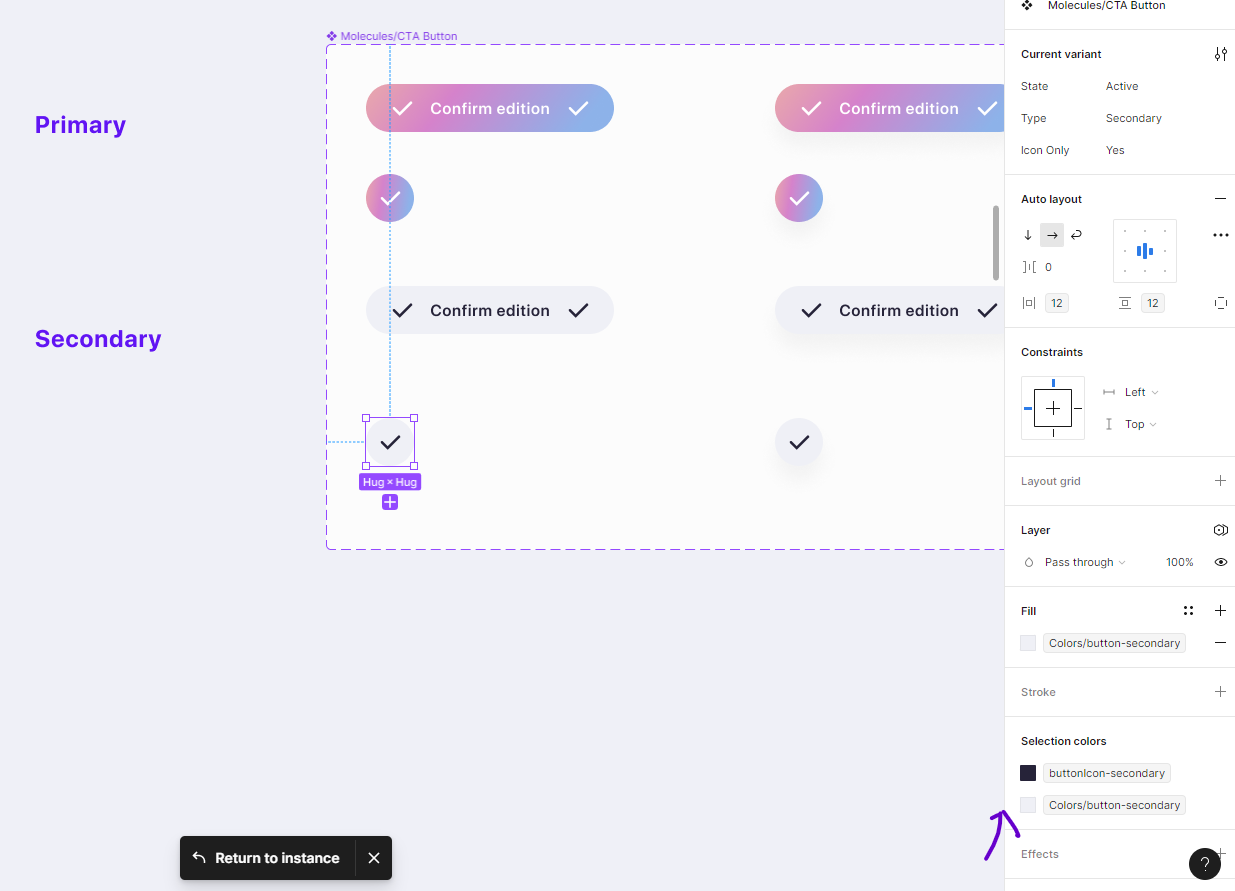
I’ve added local variables to my file (primitive & semantic tokens) an I’ve applied them to components (buttons, inputs) which are nested in bigger components. When I select the smaller component I can see the variable, but when I go to the nested it is keeping the old style. I have to select “reset all changes” and loose the changed icons ant labels in order to get the variable to work. Anybody with the same issue? I haven’t made any changes in the nested component prior to adding variables.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.