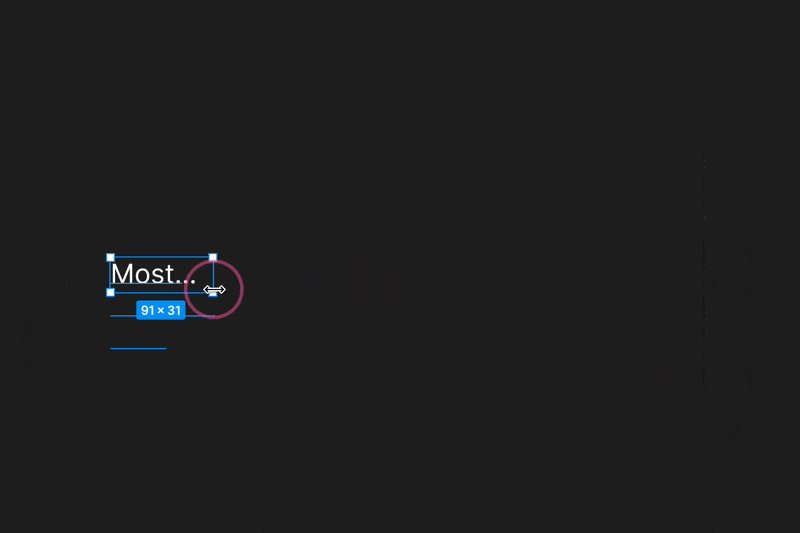
Just a little feedback on the new text size option – I think it’s great that we now can choose to truncate text. However I find it confusing, that text is truncated by word and not by character. Therefor it does not behave in the same way as the default css would. By setting:
white-space: nowrap;
width: 100px;
overflow: hidden;
text-overflow: ellipsis;
The text will be truncated even in between words, just replacing the last 3 chars with dots. But Figma hides any word that does not fit fully into the line.
Any chance this can be aligned, or at least be offered as an option?