Can we get a true aspect ratio lock when the ‘Constrain Proportions’ is on? A true aspect ratio lock means two things:
A true aspect ratio lock means two things:
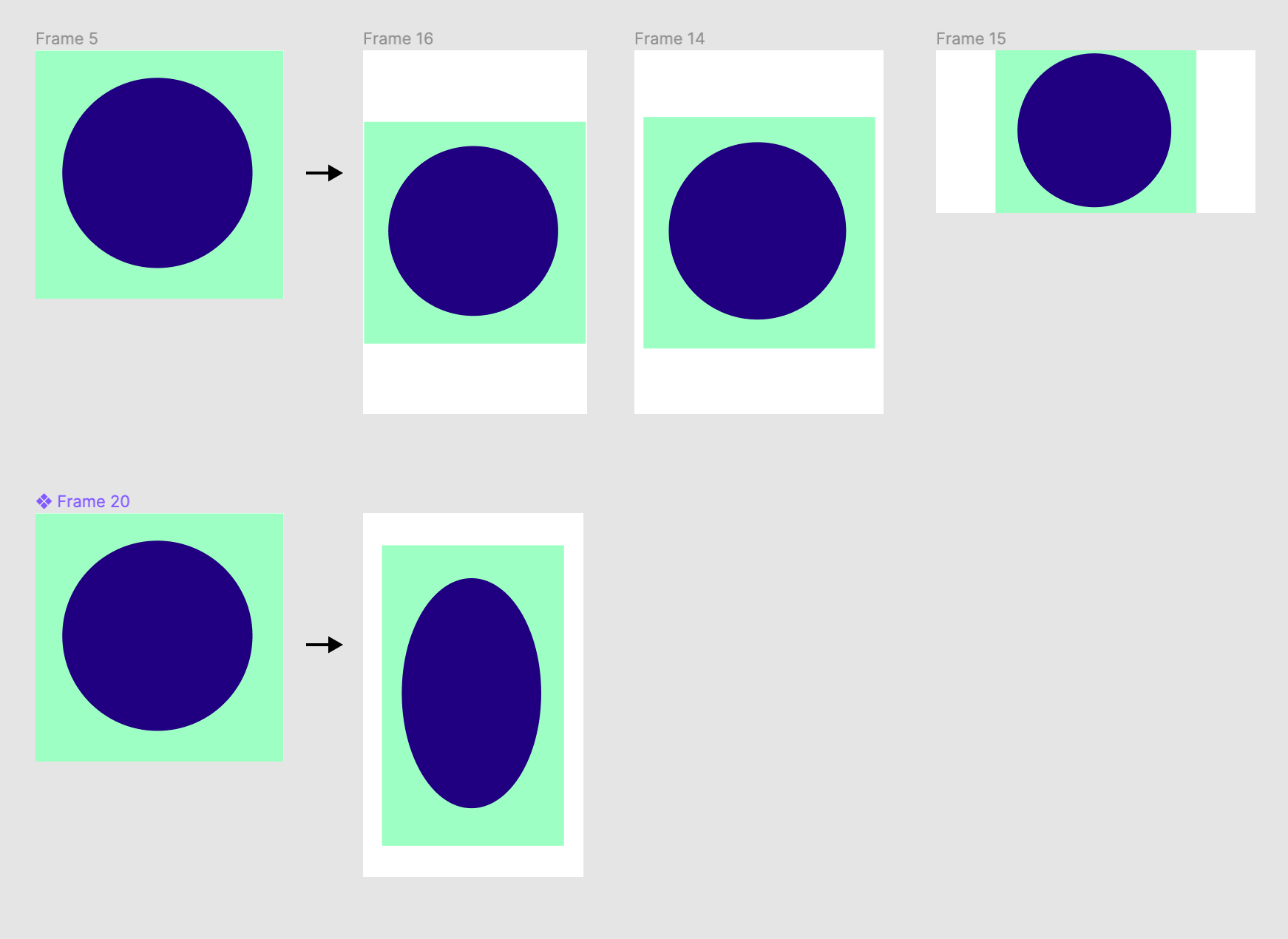
- When dragging on a node with ‘constrain proportions’, its width and height always stay in their original ratio no matter which direction you drag it.
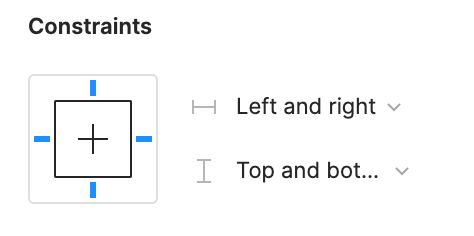
- When resizing on the parent of a node with ‘constrain proportions’ that happens to be constrained
 , the node takes on the smallest of its supposed width and height, and calculates its ratio accordingly.
, the node takes on the smallest of its supposed width and height, and calculates its ratio accordingly.
This would be so very helpful to polygon shapes that want to stay in that shape. Consider a spider chart. When you resize its parent, you don’t want the ‘spider net’ to squish squash; neither will you want a doughnut to turn into an oval.
*Resizing of the node’s parent layer is inevitable if you need responsive designs.